إنشاء قائمة منسدلة رأسية في جملة 3.5. إنشاء قائمة
القائمة هي وحدة منفصلة لها عناصر القائمة. ميزة القائمة هي إنشاء قائمة الروابط إلى مواد أو أقسام مختلفة من الموقع. وتشكيل معلمات إخراج هذه المواد. أولئك. حيث يتم إجراء الانتقال وكيف تبدو هذه المقالة أو فئة أو قسم.
الفئات المدونة: توجد مقالات ذات امتداد في الصفحة الأولى بعد آخر كعمود أو عدة أعمدة وفي أسفل الصفحة يمكن ترتيب روابط مقالات أخرى في هذه الفئة.
بعد إنشاء بنية المحتوى، يجب عليك إنشاء قائمة لمستخدمي الموقع.
القائمة هي مجموعة من الأزرار التي ستقود المستخدم إلى كائنات محددة: المقالات، قائمة الفئات، إلخ. يمكنك سحب المعلومات إلى الموقع في شكل بلوق وفي شكل صفحة ثابتة.
فتح نافذة "إدارة القائمة" (باستخدام زر "القائمة" الموجودة في لوحة التحكم) يمكنك رؤية الصفحة باستخدام أنواع القائمة التي تم إنشاؤها بالفعل.
لإنشاء قائمة جديدة، انقر فوق الزر "إنشاء".

في صفحة "تفاصيل القائمة"، يجب عليك ملء الحقول:
اسم النظام (الخط اللاتيني)، العنوان - اسم عنصر القائمة عند عرض القائمة، ورأس الوحدة النمطية - والتي سيتم استخدامها عند تحديد طريقة إخراج القائمة إلى الموقع.
لإنشاء عناصر قائمة، يجب النقر فوق عناصر القائمة في عناصر القائمة في عمود نفس الاسم.
في صفحة عناصر القائمة، انقر فوق الزر "إنشاء"
والانتقال إلى صفحة العنصر القائمة.

يقدم أربعة أنواع من العناصر:
القسم - في شكل مدونة أو في شكل جدول مرجعي (سيتم عرض جميع مواد القسم).
المواد - كصفحة ثابتة مع المواد. (لا يتم عرض مقالات أخرى على الصفحة.). أو قالب إرسال المواد (المستخدمين المصرح لهم فقط بحقوق ليس أقل من المؤلف)، والذي مع محرر النص يمكنك كتابة مقالة على الموقع.
يتيح لك قالب المدونة على الشيء الرئيسي - إخراج المواد على الصفحة الرئيسية فقط في شكل مدونة. (يتم عرض جميع المواد، التي تتم الإشارة إليها إلى "عرضها على الرئيسية").
من الأرشيف - في شكل مدونة مع مرشح يسمح لك بتحديد معلمات اختيار المواد. لإنشاء مدونة للفئة، يجب النقر فوق الارتباط "فئات المدونة".

على الصفحة التي تفتح، املأ الحقول:
العنوان - النص الذي سيتم عرضه في القائمة
الاسم المستعار - النص الذي سيكون أساس عنوان URL لهذا البند
إظهار في - ذيل العنصر إلى قائمة محددة
عنصر الوالدين - تشير إلى العنصر الأصل للعنصر
الوصول - حدد الوصول إلى العنصر
فتح في - ما هي نافذة مفتوحة عنصر القائمة
في علامة التبويب "المعلمات - الأساسية":
الوصف - إخفاء أو إظهار الوصف
اللوحة - أوصاف إخفاء أو إظهار وصف الصورة
عرض كل شيء - حدد عدد الأخبار المعروضة في عرض كامل من منطقة المحتوى
مقدمة - حدد عدد الأخبار التي يظهر النص التمهيدي فقط.
الأعمدة - تشير إلى عدد أعمدة سيتم بناء مواد
ملحوظة: يسمح لك مفتاح "تغيير نوع التغيير" بتغيير نوع عنصر القائمة.
ليس لديك الحق لكتابة التعليقات
عناصر القائمة في جملة مهمة للغاية، ل أنها تشكل بنية كاملة من الموقع. إنه في عناصر القائمة التي سيتم تنزيلها على الصفحة وكيف. وكلها مصممة، في واحدة من أقسام جملة - القائمة.
تقاسم الأصناف على عناصر القائمة، ومجموعة، ولكن كل بالطبع نادرا ما تستخدم. نحن نتحدث عن الأكثر شعبية الآن.
إضافة عناصر القائمة سنكون جاهزين القائمة الرئيسية جملة، والتي تبدو مباشرة بعد التثبيت.
البند القائمة الأساسية
1. انتقل إلى إنشاء عنصر القائمة للحصول على قائمة واحدة (القائمة الرئيسية).

2. اول شيء أدخل الاسم عنصر القائمة المقدرة. بعد ذلك، انتقل إلى K. حدد عنصر القائمةحيث يتم تحديد وجهته.

3. لدينا قائمة الوجهة بأكملها. القسم الأكثر شيوعا في القائمة - "مواد".يحدث في واحدة أو أكثر من المواد، أي المحتوى الرئيسي للموقع.
الآن نحن نستمد مادة واحدة واحدة.

4. يبقى للاختيار الشيء الأكثر أهمية هو المواد نفسها. انتقل عبر الزر الجديد: "حدد".

5. سيتم عرض القائمة. جميع المواد تماما التي أنشأناها في جملة. اختر المواد التي نريد إخراجها.

6. أهم شيء يتم فيه! تستطيع يحفظ.

7. على الموقع في "القائمة الرئيسية" الحالية، يظهر عنصر جديد من خلاله اذهب وتأكد من أدائها.

خيار آخر من عنصر القائمة
1. الصفحة التي نحصل عليها بعد الانتقال إلى عنصر القائمة قد يكون نوعا مختلفا تماما، مثل فئة بلوق.

2. لفئات بلوق يظهر زر جديد، حيث تحتاج إلى اختيار أحد الفئات. هناك حاجة إلى الفئات، لأن هم الذين يشاركون جميع أنواع المواد. على سبيل المثال، يمكنك أن تأخذ الفئة القياسية التي يتم فيها فصل جميع المواد الافتراضية.

3. على الموقع، عنصر قائمة جديد متاح الآن، عند النقر فوق أي عدة مواد يتم عرضها مرة واحدة. عرض فعلا جميع المواد لقد اخترنا الفئات وحتى مقسمة إلى صفحات.

انها ليست جزء كبير ميزات جملة يبض محتويات الموقع. يمكنك تكوين كل شيء صغير وتصحيح صفحات التصحيح على الاحتياجات الخاصة بك: سحب جهات الاتصال، رابط خارجي، رابط لتحميل وأكثر من ذلك بكثير.
إذا كنت تريد أن تتحول القائمة الرأسي فيأفقي، اقرأ الدرس:
سيظهر هذا البرنامج التعليمي كيفية إضافة عنصر قائمة جديد في جملة.
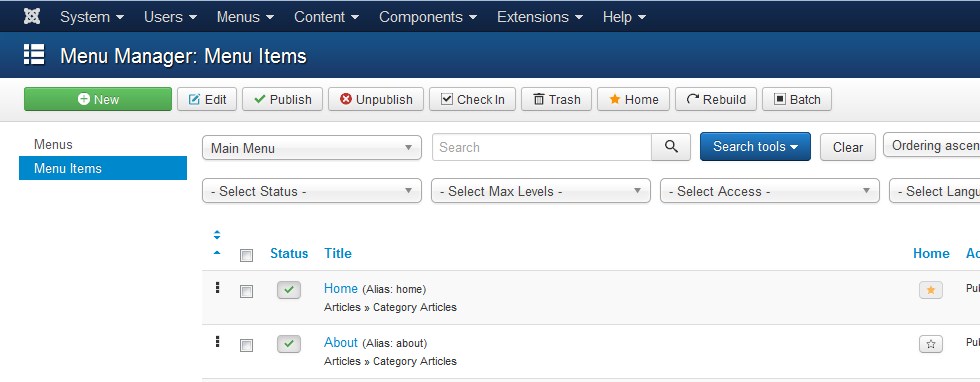
1. أدخل لوحة المسؤول Joomla، انتقل إلى القائمة (القوائم) وحدد القائمة التي تريد إضافة رابط له:
2. في الزاوية اليسرى العليا، انقر جديد جديد):

3. حدد نوع عنصر القائمة الجديد. يخرج أنواع مختلفة القائمة، على سبيل المثال، سنضيف عنصر قائمة مقالة (مقالة واحدة):

4. بعد تحديد نوع القائمة، أدخل رأسه وتحرير الإعدادات. من أجل إضافة قائمة فرعية، تحتاج إلى الاختيار البند الأصل (البند الأصل) لعنصر قائمة جديد:

الآن سنظهر كيفية إدارة ترتيب عناصر القائمة في جملة. هناك 2 طرق لتغييرها:
1. الذهاب إلى القائمة (القوائم)حدد القائمة المطلوبة وفتح عنصر القائمة المطلوب. ثم في القائمة المنسدلة النظام (الطلب) حدد عنصر القائمة المطلوب:

2. الذهاب ب. القائمة (القوائم)حدد القائمة المطلوبة، انقر الترتيب حسب (الترتيب حسب) وفي القائمة المنسدلة حدد الخيار النظام (الطلب)وبعد باستخدام الأداة "السحب والتخلي عن" (" السحب و. انخفاض ") تغيير ترتيب عناصر القائمة:

قائمة الوحدات النمطية القائمة ل CMS Joomla 3.x.
1. Maxi Menu CK.
CMS.جملة 2.5 / 3.س.
وحدة محسن قوية، محسن محركات البحث عن إنشاء قائمة منسدلة أفقية أو رأسية مع تصميم تكيف وتأثيرات جميلة. بالإضافة إلى ذلك، من الممكن النشر في صفحة واحدة من عدة مثيلات لهذه الوحدة. لسوء الحظ، وظيفة نسخة مجانية هذا التوسع محدود للغاية.
بعد تثبيت الوحدة النمطية، تعرض الشاشة الروابط لتنزيل الوثائق الخاصة به والخيارات المدفوعة: حزمة موسعة من مواضيع الرسوم البيانية، وهو مكون إضافي للتحكم في القائمة، ومكونات "Virtuemart"، "Hikashop"، "Joomshopping "و K2، ومكون إضافي للقائمة التي تم إنشاؤها بواسطة العرض الصحيح أجهزة محمولة.
بعد ذلك، تحتاج إلى الذهاب إلى "Module Manager" وحدد "Maxi Menu CK" في ذلك. في علامة التبويب الوحدة النمطية في لوحة التحكم، يمكنك تحديد قائمة لنشرها، وأدخل معرف وحدة فريدة من نوعها، وعنصر القائمة الأساسي ومستوياته الأولية والنهائية، ويمكنك أيضا إيقاف تشغيل خيار Sublayer.
بالإضافة إلى ذلك، يمكنك استخدام معالج إعداد القائمة:

سهولة استخدام معالج القائمة هو التبديل بسرعة بين أنواع القائمة والخيارات التي تحتاجها، ولكنها ذات صلة بالنسبة للجزء الأكبر، فقط في حالة تثبيت ملحقات مدفوعة إضافية. في علامة التبويب "ربط عناصر القائمة"، يمكنك تحديد صفحات الموقع التي سيتم عرض الوحدة فيها؛ تتيح لك علامة التبويب "خيارات التأثير" تعطيل استخدام التأثيرات على JavaScript، وحدد نوع التنزيل وإعداد المؤثرات المرئية للعناصر والفونات الفرعية القائمة. في خيار الأنماط، يمكنك تحديد مظهر القائمة (ثلاثة متوفر بشكل افتراضي، اتجاه القائمة، قم بتعطيل تصميم القائمة التكيفية وحدد ملف CSS الخاص بالقالب.
في قسم "خيارات الشعار"، يمكنك تحديد ملف شعار سيتم عرضه في القائمة، أضف رابطا إليه وتحديد موقفه والعرض والارتفاع والمسافة البادئة. بعد تحديد موضع القائمة في القالب وتغيير الحالة إلى "نشرت"، تظهر القائمة على الموقع.
يبدو التمديد الذي يعمل على الموقع مثل هذا:


يتم استخدام هذه القائمة (بعد تثبيت تصحيح مدفوع) على النحو الأمثل كقائمة رئيسية للمتجر عبر الإنترنت على "joomshopping" أو "Virtuemart" أو "Hikashop"، لأنه يتيح لك عرض قائمة من فئات البضائع تلقائيا.
2. قائمة آري تحويلة.
التوسع متوافق تماما معCMS.جملة 1.5-1.7 / 2.5 / 3.س.
وحدة القائمة القابلة للتخصيص تدعم التوجه الأفقي والرأسي، وتأثير انتقالين.
لتعيين الملحق، تحتاج إلى الذهاب إلى "إدارة Extensions"، حدد ملف الوحدة النمطية المحملة عن طريق الحوار والنقر فوق الزر "تنزيل وتثبيت". في إعدادات الوحدة النمطية، يمكنك تحديد قائمة سيتم عرضها بواسطة هذه الوحدة النمطية، اتجاه القائمة، والمستوى الأولي والنهاية للتسلسل الهرمي، وكذلك تكوين هذه المعلمات كيفية إظهار الفقرات الفرعية القائمة النشطة فقط، تسليط الضوء على عنصر القائمة الحالي. ضمن اعدادات النظام الخيار متاح تحميل مكتبة extjs، واختيار تنزيلها والجيل معرف فريدوبعد يمكنك أيضا تكوين معلمات أنماط الأنماط القائمة والشرط الفرعي: خلفية اللون، النص، حجم الخط، المحاذاة، إلخ. إعدادات الوحدات النمطية المتقدمة هي معيار تماما وتحتوي على معلمات التخزين المؤقت، وقت التخزين المؤقت، علامة HTML الوحدة النمطية، حجم Bootstrap، رأس رأس HTML و CSS. بعد تعيين موضع ونشر الوحدة النمطية، تظهر قائمة النوع التالية على الموقع:

3. الأكوردون القائمة CK.
التوسع متوافق تماما معCMS.جملة 2.5 / 3.س.
قائمة أخرى من Joomlack Studio. يتيح لك إدراج تأثيرات جميلة عند فتح القائمة الفرعية، لتكرار الوحدة النمطية على الصفحة. ميزة الوحدة النمطية هي القدرة على إدراج وحدات أخرى في ذلك. أيضا، بالإضافة إلى الوحدة النمطية هناك بقع مدفوعة الأجر ل Hickashop و VirtueMart.
بعد إجراءات قياسية لتثبيت الملحق، تظهر الشاشة على الشاشة على التثبيت الناجح للوحدة والصلة لتنزيل الوثائق الخاصة به، بالإضافة إلى عرض الرابط لإدراج أي وحدة نمطية كأحد عناصر القائمة وبعد
عن طريق تشغيل لوحة تحكم الوحدة النمطية، يمكنك تحديد قائمة لعرضها في الوحدة النمطية، عنصر القائمة الأساسي، والبدء والمستويات النهائية، بالإضافة إلى تعيين اللواحق ونوع محاذاة الرابط للصور. في علامة التبويب "آثار"، يمكنك تحديد حدث عند فتح عنصر القائمة ما إذا كان يتم عرض الرابط عند تحريك مؤشر الماوس على الصورة، ونوع الانتقال، والحاجة إلى استخدام التأثيرات للنشاط الفرعي النشط؛ يمكنك أيضا تعيين معرف عنصر القائمة، نشط افتراضيا. في علامة التبويب "أنماط"، يمكنك تحديد قائمة موضوع التصميم، وتحديد المجلدات مع الصور التي سيتم عرضها عند تشغيل القائمة، وكذلك تحديد موضع المحاذاة لهم. تحتوي علامة التبويب أنماط القائمة على إعدادات متعددة عرض خارجي القائمة: الحقول، الخلفية، القائمة تقريب الزاوية، الظلال والحدود. في علامة التبويب "أنماط رابط المستوى الأول"، أنماط رابط المستوى الثاني وأنماط رابط مستوى OTER، يمكنك تغيير الخط ونص اللون والخلفية للروابط المعروضة في عناصر القائمة. تم تصميم تبويب خيارات ملحقات الطرف الثالث لإعدادات التوافق مع مكونات Hikashop و Virtuemart وتتطلب تحميل وتثبيت التصحيحات المناسبة. إعداد خيارات المحمول في إصدار التمديد المجاني غير متاح أيضا.
للعملية الناجحة، تحتاج إلى ربط الوحدة النمطية بعناصر القائمة، وتحديد موضعها والنشر. فيما يلي مثال على تشغيل الوحدة النمطية على الموقع.

4. jb المنسدلة القائمة ل bootstrap
التوسع متوافق تماما معCMS.جملة 2.5 / 3.س.
تعتمد وحدة القائمة التي تعمل مع Twitter "Bootstrap bootstrap و jboottrap على وحدة القائمة Joomla المدمجة. تثبيت الوحدة النمطية قياسية. في إعدادات الوحدة النمطية، يكون مطلوبا فقط لتحديد أحد قائمة النظام والبدء والنهائي المستوى، وله أيضا قابلة للتخصيص القدرة على إظهار الفقرات الفرعية القائمة. بعد تعيين هذا العنصر إلى هذه الوحدة ونشرها، ستظهر قائمة العرض التالية على الموقع:

5. DJ-MENU.
التوسع متوافق تماما معCMS.جملة 2.5 / 3.س.
قائمة مع القائمة المنسدلة والتأثيرات المتحركة على أساس Mootools. يتم إجراء تثبيت الوحدة النمطية القياسية. في علامة التبويب الوحدة النمطية من إعدادات الملحق، يجب عليك تحديد قائمة ستعرض الوحدة النمطية، بالإضافة إلى تحديد آخر مستوياتها، وإذا لزم الأمر، قم بتمكين إخراج القائمة على الشاشات الصغيرة وتعيين عرضها في هذا قضية. تتيح لك علامة التبويب "الرسوم المتحركة CSS3" وميزات Script لتكوين تأثيرات الرسوم المتحركة عند الدخول والإخراج من القائمة، بالإضافة إلى سرعة الرسوم المتحركة، قم بتعيين وقت التأخير عند إغلاق القائمة الفرعية، فئة CSS من الرأس، علامة HTML الخاصة به حجم bootstrap.
فيما يلي مثال تم إنشاؤه باستخدام وحدة الوحدة القائمة هذه.
جميع الوحدات النمطية التي تمت مراجعتها في المراجعة لإنشاءها على الموقع تشغيل CMS Joomla 3.x Menu تتيح لك إنشاء قائمة مع Sablevels. تتميز الوحدات المرئية في معظمها بوجود بعض تأثيرات الرسوم المتحركة وإمكانية عرض الأجهزة المحمولة. لذلك، للحصول على المواقع التي تركز على مستخدمي الأجهزة المحمولة (وهناك أكثر وأكثر من ذلك)، فإن الأمر يستحق تفضيل وحدة "DJ-Menu". وحدة CK القائمة الأكولون جيدة لأنها تسمح لك بإدراج محتويات وحدة أخرى؛ الوحدة النمطية "القائمة المنسدلة JB ل bootstrap" هي التمديد الأسهل وبسيط و "سهل" وتبدو جيدة في زوج، على سبيل المثال، مع وحدة قائمة جووملا الافتراضية. وظيفة Maxi Menu CK الوحدة النمطية مثيرة للإعجاب، ولكن نظرا لأنها محدودة بشكل كبير في الإصدار المجاني، من أجل الاستفادة منه، فإن الاستثمارات المالية مطلوبة.
مرحبا الرفاق! في هذه المقالة، سننتهي المنشور السابق الذي بدأ، وهذا هو، سنقوم بإعادة عرض المواد على الموقع. اليوم سنقوم بإنشاء عناصر القائمة في جملة 3.6. إنها عناصر القائمة هي أهم عنصر في أي مورد عبر الإنترنت، لأنها تؤدي دورا مهما للملاحة الرئيسية للموقع.
يمكن للمبتدئين في مواقع الإنترنت عديمي الخبرة لفترة طويلة من التقاط علاقة يتم عرضها بين إنشاء المواد وخلق فئات وإنشاء قائمة. ولكن مع مرور الوقت سوف تفهم ما هو ضروري وكيفية العمل معها. كما ذكرت سابقا CMS Joomla 3.6، يجب ربط المواد التي تم إنشاؤها للفئة. ولكن هذا ليس كل شيء، بحيث يتم عرض المقالة على صفحة الموقع تحتاج إلى إنشاء قائمة.
قدم المطورون مجموعة متنوعة ضخمة من عناصر القائمة. سنقوم بإضافة عناصر في القائمة الرئيسية Joomla الموجودة بالفعل.
إنشاء عنصر القائمة الأساسية
1. ب. لوحة إدارية Jumla في Top Find قسم - القائمة / Main Manu / إنشاء عنصر قائمة.

2. في الصفحة التالية وصفنا "رأس القائمة". الميدان "الاسم المستعار" يغادر فارغة. يرجع ذلك إلى حقيقة أنه بعد إنشاء اسم القائمة، سيقوم النظام بكتابة كل ما تحتاج إليه تلقائيا. كما أنه يتعلق بالمواد والفئات التي تحدد فيها عنوان.
3. نوع عنصر القائمة - هذا الجزء المهم المسؤول عن إخراج المواد. انقر فوق اختيار.

في النافذة التي تفتح، نجد "مواد"، حيث نحتاج إلى اختيار أحد الخيارات المقدمة. في موقعي، أنا 99٪ باستخدام "قائمة مواد الفئات".

4. الآن بعد أن حددت ونختار نوع القائمة أعلاه، يجب عليك إنتاج " اختيار الفئة" بشكل افتراضي، سيتم عرض غير مصنف في النظام. هنا تحتاج إلى اختيار فئة سيتم ربطها بالقائمة. في المستقبل، من الممكن تغيير التجليد. لذلك إذا قمت بالتعويض عن طريق الخطأ وليس ما أرادوه، فيمكن أن تكون ثابتة دائما، والذهاب إلى قائمة جملة.

5. في النافذة اليمنى من النافذة هي الإعدادات المرتبطة بالعرض. الحالة - اختر "نشرت". الصفحة الرئيسية - أعتقد ولذا فإن كل شيء واضح. إذا اخترت ذلك، فسيتم عرض المواد بأكملها من الفئة على الصفحة الرئيسية. يمكنك أيضا تحديد "العنصر الأصل". بشكل افتراضي، تم تثبيت "عنصر القائمة الجذر". يؤدي هذا القسم دورا مهما، حيث يسمح لك بإنشاء قائمة فرعية إلى القائمة الرئيسية المحددة في الصف. ولكن نظرا لأن لدينا حتى الآن عنصر قائمة واحد فقط، فلا يوجد شيء لربطه.

6. نتيجة لذلك، يجب أن يكون عنصر القائمة الذي تم إنشاؤه من قبلنا "حفظ"، والنقر فوق أحد الأزرار المقابلة على الجانب الأيسر من الشاشة.
إنشاء عنصر قائمة مع مادة عرضة واحدة
إذا كنت تريد عرض مقالة واحدة في القائمة، فأنت بحاجة إلى العودة إلى نوع عنصر / المواد / المواد. وفي العمود "اختيار المواد" لاختيار مادة مناسبة. بعد ذلك، كل شيء يتم انتخابه بشكل متطابق.

الآن يمكنك الذهاب إلى الصفحة الرئيسية الموقع وتأكد من وجود وأداء البند الطازج من قائمة جملة والمحتوى الموجود فيه.
آمل أن تمكنت من مساعدتك. إذا كان لديك أي أسئلة، اسألهم في التعليقات.
شكرا لاهتمامكم واجتماعاتك السريعة على صفحات المحفزات.
اكتشف في نص الخطأ النحوي؟ يرجى إبلاغ المسؤول: حدد النص وانقر فوق مزيج من المفاتيح الساخنة CTRL + ENTER.

 مدخل
مدخل