إنشاء قائمة منسدلة عمودية في جملة 3.5. إنشاء القائمة
القائمة عبارة عن كتلة منفصلة تحتوي على عناصر قائمة. وظيفة القائمة هي إنشاء قائمة روابط لمواد أو أقسام مختلفة من الموقع. وتشكيل معلمات الإخراج لهذه المواد. أولئك. المكان الذي انتقلت إليه وكيف ستبدو المقالة أو الفئة أو القسم.
مدونة الفئة: يتم ترتيب المقالات ذات الامتداد على الصفحة واحدة تلو الأخرى في عمود أو عدة أعمدة ويمكن أن توجد روابط لمقالات أخرى في هذه الفئة في أسفل الصفحة.
بعد إنشاء بنية المحتوى ، تحتاج إلى إنشاء قائمة لمستخدمي الموقع.
القائمة عبارة عن مجموعة من الأزرار التي ستوجه المستخدم إلى كائنات محددة: مقالات ، قائمة الفئات ، إلخ. يمكنك عرض المعلومات على الموقع في شكل مدونة وكصفحة ثابتة.
من خلال فتح نافذة "مدير القائمة" (باستخدام زر "القائمة" في لوحة التحكم) ، يمكنك رؤية صفحة بها أنواع قوائم تم إنشاؤها بالفعل.
لإنشاء قائمة جديدة ، انقر فوق الزر "إنشاء".

في الصفحة المفتوحة "تفاصيل القائمة" ، تحتاج إلى ملء الحقول:
اسم النظام (باللغة اللاتينية) ، العنوان - اسم عنصر القائمة عند عرضه على الموقع ، ووصف القائمة وعنوان الوحدة - والتي سيتم استخدامها عند اختيار طريقة عرض القائمة على الموقع.
لإنشاء عناصر قائمة ، في "Menu Manager" انقر على زر "Menu Items" في العمود الذي يحمل نفس الاسم.
في صفحة عناصر القائمة ، انقر فوق الزر إنشاء
وانتقل إلى صفحة "عنصر القائمة".

يحتوي على أربعة أنواع من العناصر:
القسم - في شكل مدونة أو في شكل جدول روابط (في هذه الحالة ، سيتم عرض جميع المقالات في القسم).
المادة - في شكل صفحة ثابتة مع المادة. (لا يتم عرض المقالات الأخرى على الصفحة.). أو نموذجًا لإرسال المواد (فقط للمستخدمين المصرح لهم بحقوق لا تقل عن حقوق المؤلف) ، حيث يتم استخدام محرر النصيمكنك كتابة مقال على الموقع.
قالب المدونة على الصفحة الرئيسية - يسمح لك بعرض المواد على الصفحة الرئيسية فقط في شكل مدونة. (يتم عرض جميع المواد التي تم تحديد العنصر "عرض على الصفحة الرئيسية").
من الأرشيف - في شكل مدونة مع مرشح يسمح لك بتعيين المعلمات لاختيار المواد. لإنشاء مدونة فئة ، انقر على رابط "مدونة الفئة".

في الصفحة التي تفتح ، املأ الحقول:
العنوان - النص الذي سيتم عرضه في القائمة
الاسم المستعار - النص الذي سيصبح عنوان url الأساسي لهذا العنصر
إظهار في - اربط العنصر بقائمة محددة
العنصر الأصل - حدد العنصر الأصلي للعنصر
الوصول - تحديد الوصول إلى العنصر
فتح في - في أي نافذة سيتم فتحها عنصر القائمة
في علامة التبويب "الإعدادات - عام":
الوصف - إخفاء أو إظهار الوصف
صورة - أوصاف إخفاء أو إظهار أوصاف الصورة
العرض الكامل - تحديد مقدار الأخبار المراد عرضها بالعرض الكامل لمنطقة المحتوى
مقدمة - حدد عدد الأخبار التي تعرض النص التمهيدي فقط
الأعمدة - حدد عدد الأعمدة التي سيتم ترتيب المواد فيها
ملحوظة: يتيح لك مفتاح Change Type تغيير نوع عنصر القائمة.
ليس لديك الحق لكتابة التعليقات
عناصر القائمة في جملة مهمة للغاية. أنها تشكل الهيكل الكامل للموقع. إن عناصر القائمة هي التي تحدد ما سيتم تحميله على الصفحة وكيف. وكل هذا يتحدد في أحد أقسام جملة - القائمة.
هناك العديد من أنواع المخرجات حسب عناصر القائمة ، ولكن بالطبع نادرًا ما يتم استخدامها. الأكثر شعبية الآن سيتم مناقشتها.
سنضيف عناصر القائمة إلى النهاية القائمة الرئيسيةجملة ، والتي يتم تقديمها مباشرة بعد التثبيت.
عنصر القائمة الأساسي
1. انتقل إلى إنشاء عنصر قائمةلقائمة واحدة (القائمة الرئيسية).

2. اول شيء أدخل الاسمعنصر القائمة المقصود. بعد ذلك ، ننتقل إلى اختيار نوع عنصر القائمة، حيث تم تحديد وجهتها.

3. أمامنا قائمة كاملة من المواعيد.القسم الأكثر شيوعًا في القائمة هو "المواد".ينتج مادة واحدة أو أكثر ، أي المحتوى الرئيسي للموقع.
نحن الآن نشتق مادة واحدة.

4. يبقى أن تختارأهم شيء هو المادة نفسها. نمر على الزر الجديد: "تحديد".

5. ستظهر القائمةعلى الإطلاق جميع المواد التي أنشأناها في جملة. حدد المحتوى الذي تريد عرضه.

6. أهم شيء تم فعله!علبة ثابر.

7. على الموقع الموجود في "القائمة الرئيسية" الحالية، سيظهر عنصر جديد حيث يمكنك ذلك اذهبوتأكد من أنه يعمل.

خيار عنصر القائمة آخر
1. الصفحة التي نصل إليها ،بعد استعراض عنصر القائمة ، يمكن أن يكون مختلفًا تمامًا ، مثل مدونة فئة.

2. لفئات المدونةيظهر زر جديد حيث تحتاج إلى تحديد إحدى الفئات. الفئات ضرورية لأن هم الذين يتشاركون في مجموعة متنوعة من المواد. على سبيل المثال ، يمكنك أن تأخذ فئة قياسية ، والتي يتم تقسيم جميع المواد إليها افتراضيًا.

3. على الموقع ، يتوفر عنصر قائمة جديد الآن ،عند النقر فوقه ، يتم عرض عدة مواد مرة واحدة. هي في الواقع الإخراج كل الموادالفئة التي اخترناها وحتى مقسمة إلى صفحات.

إنه ليس مجرد جزء كبير ميزات جملةلعرض محتوى الموقع. يمكنك تخصيص كل شيء صغير وتصحيح الصفحات وفقًا لمتطلباتك: عرض جهات الاتصال ، رابط خارجي، رابط التنزيل والمزيد.
إذا كنت تريد الاستدارة قائمة عموديةفيعرضيثم تحقق من البرنامج التعليمي:
سيوضح لك هذا البرنامج التعليمي كيفية إضافة عنصر قائمة جديد في جملة.
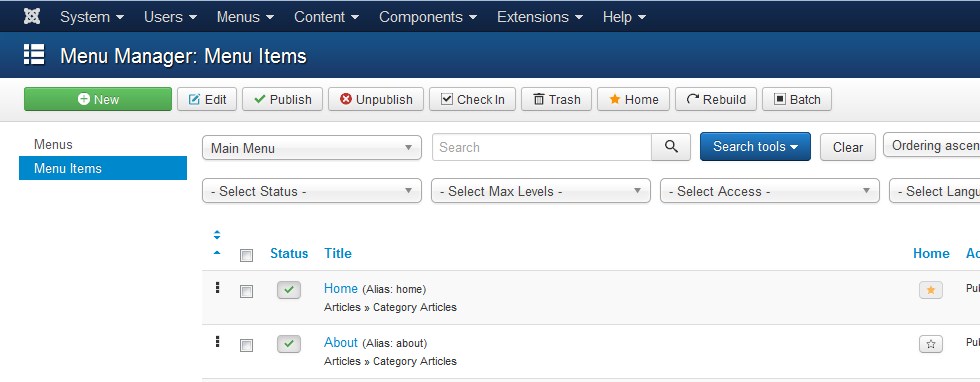
1. تسجيل الدخول إلى لوحة إدارة جملة ، انتقل إلى قائمةوحدد القائمة التي تريد إضافة ارتباط لها:
2. في الزاوية اليسرى العليا ، انقر فوق الزر جديد:

3. حدد نوع عنصر القائمة الجديد. يخرج أنواع مختلفةالقائمة ، على سبيل المثال ، سنضيف عنصر قائمة من نوع مقال (مقال فردي):

4. بعد تحديد نوع القائمة ، أدخل عنوانها وعدّل الإعدادات. لإضافة قائمة فرعية ، حدد العنصر الرئيسيلعنصر القائمة الجديد:

سنوضح لك الآن كيفية التحكم في ترتيب عناصر القائمة في جملة. هناك طريقتان لتغييره:
1. اذهب إلى قائمة، حدد القائمة المطلوبة وافتح عنصر القائمة المطلوب. ثم في القائمة المنسدلة ترتيبحدد عنصر القائمة المطلوب:

2. اذهب إلى قائمة، حدد القائمة المطلوبة ، انقر فوق صنف حسبوحدد الخيار من القائمة المنسدلة ترتيب. باستخدام أداة السحب والإفلات وقطرة") تغيير ترتيب عناصر القائمة:

نظرة عامة على وحدات القائمة الخاصة بـ CMS Joomla 3.x.
1. قائمة ماكسي CK
CMSجملة 2.5 / 3.x.
وحدة قوية ومحسّنة لتحسين محركات البحث لإنشاء قوائم منسدلة أفقية أو عمودية بتصميم سريع الاستجابة وتأثيرات جميلة. بالإضافة إلى ذلك ، من الممكن نشر عدة نسخ من هذه الوحدة في صفحة واحدة. للأسف الوظيفة نسخة مجانيةهذا الامتداد محدود للغاية.
بعد تثبيت الوحدة ، تعرض الشاشة روابط لتنزيل التوثيق الخاص بها والخيارات المدفوعة: حزمة موسعة من السمات الرسومية ، ومكوِّن إضافي لإدارة القائمة بسهولة ، وتصحيحات لمكونات Virtuemart و Hikashop و Joomshopping و K2 ، بالإضافة إلى مكون إضافي للتصحيح عرض إنشاء القائمة على أجهزة محمولة.
بعد ذلك ، عليك الذهاب إلى "Module Manager" واختيار "Maxi Menu CK" فيه. في علامة تبويب الوحدة النمطية بلوحة تحكم الوحدة النمطية ، يمكنك تحديد القائمة للنشر ، وإدخال معرف وحدة فريد ، وعنصر القائمة الأساسي ومستويات البداية والنهاية ، ويمكنك أيضًا إيقاف تشغيل خيار المستويات الفرعية.
بالإضافة إلى ذلك ، يمكنك استخدام معالج إعداد القائمة:

تتمثل الراحة في استخدام معالج القائمة في التبديل بسرعة بين أنواع القوائم والخيارات التي يحتاجون إليها ، ولكن بالنسبة للجزء الأكبر ، يكون مناسبًا فقط في حالة تثبيت الإضافات المدفوعة الإضافية. في علامة التبويب "الربط بعناصر القائمة" ، يمكنك تحديد صفحات الموقع التي سيتم عرض الوحدة عليها ؛ تتيح لك علامة التبويب "خيارات التأثير" تعطيل استخدام التأثيرات في جافا سكريبت ، وتحديد نوع التحميل وتكوين التأثيرات المرئية لعناصر القائمة والعناصر الفرعية. في خيار الأنماط ، يمكنك تحديد سمة قائمة (تتوفر ثلاثة سمات بشكل افتراضي) ، واتجاه القائمة ، وتعطيل تصميم القائمة سريع الاستجابة ، وتحديد ملف CSS للقالب.
في قسم "خيارات الشعار" ، يمكنك تحديد ملف الشعار الذي سيتم عرضه في القائمة وإضافة رابط إليه وتحديد موضعه وعرضه وارتفاعه وحشوته. بعد تحديد موضع القائمة في النموذج وتغيير الحالة إلى "منشور" ، تظهر القائمة على الموقع.
يبدو الامتداد على الموقع كما يلي:


من الأفضل استخدام هذه القائمة (بعد تثبيت التصحيح المدفوع) كقائمة رئيسية لمتجر عبر الإنترنت على Joomshopping أو Virtuemart أو Hikashop ، نظرًا لأنها تتيح لك عرض قائمة بفئات المنتجات تلقائيًا.
2. قائمة تحويلة ARI
الامتداد متوافق تمامًا معCMSجملة 1.5-1.7 / 2.5 / 3.x.
وحدة قائمة قابلة للتخصيص تدعم الاتجاه الأفقي والرأسي ، وتأثيرين للتحول.
لتثبيت الامتداد ، تحتاج إلى الانتقال إلى "Extension Manager" ، وتحديد ملف الوحدة التي تم تنزيلها من خلال مربع الحوار والنقر فوق الزر "Download and Install". في إعدادات الوحدة النمطية ، يمكنك تحديد القائمة التي سيتم عرضها من خلال هذه الوحدة ، واتجاه القائمة ، والمستويات الأولية والنهائية للتسلسل الهرمي ، وكذلك تكوين مثل هذه المعلمات بحيث تظهر فقط العناصر الفرعية القائمة النشطة ، مع إبراز عنصر القائمة الحالي . من بين اعدادات النظاميتوفر خيار تحميل مكتبة ExtJS ، وتحديد طريقة تحميلها وإنشائها معرف فريد. يمكنك أيضًا تخصيص إعدادات النمط لعناصر القائمة والعناصر الفرعية: لون الخلفية ولون النص وحجم الخط والمحاذاة وما إلى ذلك. تعد إعدادات الوحدة النمطية المتقدمة قياسية جدًا وتحتوي على خيارات التخزين المؤقت ، وانتهاء صلاحية ذاكرة التخزين المؤقت ، وعلامة HTML للوحدة النمطية ، وحجم التمهيد ، وعلامة HTML للرأس ، وفئة CSS للرأس. بعد تحديد موضع للوحدة ونشر الوحدة على الموقع ، تظهر القائمة التالية:

3. قائمة أكوردون CK
الامتداد متوافق تمامًا معCMSجملة 2.5 / 3.x.
قائمة أخرى من استوديو JoomlaCK. يسمح لك بالإدراج تأثيرات جميلةعند فتح قائمة فرعية ، أعد استخدام الوحدة على الصفحة. ميزة الوحدة هي القدرة على إدراج وحدات أخرى فيها. أيضًا ، بالإضافة إلى الوحدة ، هناك تصحيحات مدفوعة لـ Hickashop و Virtuemart.
بعد الإجراء القياسي لتثبيت الامتداد ، تظهر رسالة على الشاشة حول التثبيت الناجح للوحدة ورابط لتنزيل الوثائق الخاصة بها ، بالإضافة إلى رابط لإدراج أي وحدة كأحد عناصر القائمة.
بالانتقال إلى لوحة التحكم الخاصة بالوحدة النمطية ، يمكنك تحديد القائمة التي سيتم عرضها في الوحدة النمطية ، وعنصر القائمة الأساسي ، ومستويات البداية والنهاية ، بالإضافة إلى تعيين اللاحقات ونوع محاذاة الارتباط للصور. في علامة التبويب "التأثيرات" ، يمكنك تحديد الحدث الذي يتم فيه فتح عنصر القائمة ، وما إذا كان سيتم عرض الرابط عند التمرير فوق الصورة ، ونوع الانتقال ، والحاجة إلى استخدام التأثيرات للقائمة الفرعية النشطة ؛ يمكنك أيضًا تعيين معرف عنصر القائمة النشط افتراضيًا. في علامة التبويب "أنماط" ، يمكنك اختيار سمة للقائمة ، وتحديد مجلدات الصور التي سيتم عرضها عند طي القائمة وتوسيعها ، وتحديد موضع المحاذاة لها. تحتوي علامة التبويب أنماط القائمة على العديد من خيارات التخصيص مظهر خارجيالقائمة: الهوامش والخلفية وتقريب زاوية عنصر القائمة والظلال والحدود. في علامات التبويب "أنماط ارتباط المستوى الأول" و "أنماط ارتباط المستوى الثاني" و "أنماط ارتباط المستوى الآخر" ، يمكنك تغيير الخط ولون النص ولون الخلفية للروابط المعروضة في عناصر القائمة. تم تصميم علامة التبويب "خيارات ملحقات الطرف الثالث" لإعدادات التوافق مع مكونات "Hikashop" و "Virtuemart" وتتطلب تنزيل التصحيحات المناسبة وتثبيتها. لا يتوفر أيضًا إعداد خيارات الجوال في الإصدار المجاني من الامتداد.
للتشغيل الناجح ، تحتاج إلى ربط الوحدة بعناصر القائمة ، وتحديد موقعها ونشرها. فيما يلي مثال على كيفية عمل الوحدة على الموقع.

4. قائمة JB المنسدلة لـ Bootstrap
الامتداد متوافق تمامًا معCMSجملة 2.5 / 3.x.
تعتمد وحدة القائمة ، التي تعمل مع Twitter's Bootstrap و JBootstrap ، على وحدة قائمة Joomla المدمجة. تثبيت الوحدة قياسي. في إعدادات الوحدة ، تحتاج فقط إلى تحديد إحدى قوائم النظام ، ومستويات البداية والنهاية ، و هناك أيضًا إمكانية قابلة للتخصيص لإظهار عناصر القائمة الفرعية. وعند تعيين هذه الوحدة موضعها ونشرها ، ستظهر القائمة التالية على الموقع:

5. قائمة DJ
الامتداد متوافق تمامًا معCMSجملة 2.5 / 3.x.
قائمة منسدلة مع تأثيرات متحركة مدعومة من Mootools. تم تركيب الوحدة بطريقة قياسية. في علامة التبويب "الوحدة النمطية" لإعدادات الامتداد ، يجب تحديد القائمة التي ستعرضها الوحدة ، وكذلك تحديد آخر مستوياتها ، وإذا لزم الأمر ، قم بتمكين عرض القائمة على الشاشات الصغيرة وتعيين عرضها في هذه القضية. تتيح لك علامة التبويب "CSS3 Animations and script features" ضبط تأثيرات الرسوم المتحركة عند الدخول إلى القائمة والخروج منها ، بالإضافة إلى سرعة الرسوم المتحركة ، وتعيين وقت التأخير عند إغلاق القائمة الفرعية ، وفئة CSS الخاصة بالعنوان ، وعلامة HTML الخاصة بها ، و حجم التمهيد.
يوجد أدناه مثال على قائمة تم إنشاؤها باستخدام هذه الوحدة.
تسمح لك جميع الوحدات النمطية التي تم أخذها في الاعتبار في المراجعة الخاصة بإنشاء قوائم على موقع يعمل بنظام CMS Joomla 3.x بإنشاء قائمة بالمستويات الفرعية. تختلف الوحدات النمطية المدروسة في الغالب في وجود تأثيرات رسوم متحركة معينة والقدرة على العرض على الأجهزة المحمولة. لذلك ، بالنسبة للمواقع التي تركز عليها مستخدمي المحمول(وهناك المزيد والمزيد منهم) ، يجب أن تعطي الأفضلية لوحدة "DJ-Menu". تعتبر وحدة "Accordeon Menu CK" جيدة لأنها تسمح لك بإدراج محتويات وحدة أخرى في نفسها ؛ تعد الوحدة النمطية "JB DropDown Menu for Bootstrap" أبسط و "أخف" من الامتدادات التي تمت مراجعتها وستبدو جيدة عند إقرانها ، على سبيل المثال ، وحدة قائمة جوملا الافتراضية. تعد وظيفة وحدة "Maxi Menu CK" مثيرة للإعجاب ، ولكن نظرًا لأنها محدودة بشكل كبير في الإصدار المجاني ، فإن الاستثمارات المالية مطلوبة من أجل استخدامها.
مرحبا الرفاق! في هذه المقالة سننهي ما بدأناه في المنشور السابق أي أننا سنجعل من الممكن عرض المواد على الموقع. اليوم سننشئ عناصر قائمة في Joomla 3.6. تعتبر عناصر القائمة أهم مكون لأي مصدر إنترنت ، حيث إنها تلعب دورًا مهمًا في التنقل الرئيسي للموقع.
بدء بناة المواقع عديمي الخبرة لفترة طويلة لا يمكن فهم العلاقة التي نلاحظها بين إنشاء المواد ، وإنشاء الفئات وإنشاء القوائم. لكن بمرور الوقت ، ستفهم ما هو الغرض منه وكيفية التعامل معه. كما ذكرت سابقًا في CMS Joomla 3.6 ، يجب ربط المادة التي تنشئها بفئة. لكن هذا ليس كل شيء ، لكي يتم عرض المقالة على صفحات الموقع ، تحتاج إلى إنشاء قائمة.
قدم المطورون مجموعة كبيرة ومتنوعة من عناصر قائمة الإخراج. دعنا نضيف عناصر إلى قائمة Joomla الرئيسية الحالية.
قم بإنشاء عنصر قائمة أساسي
1 في لوحة اداريةجملة في الجزء العلوي نجد القسم - القائمة / مانو الرئيسي / إنشاء عنصر قائمة.

2. في الصفحة التالية ، اكتب "عنوان القائمة". اترك حقل الاسم المستعار فارغًا. هذا يرجع إلى حقيقة أنه بعد إنشاء اسم القائمة ، سيقوم النظام تلقائيًا بكتابة كل ما تحتاجه فيه. ينطبق هذا أيضًا على المواد والفئات التي تكتب عنوانًا لها.
3. نوع عنصر القائمة- هذا جزء مهم مسئول عن إخراج المادة. انقر لتحديد.

في النافذة التي تفتح ، نجد "المواد" ، حيث نحتاج إلى اختيار أحد الخيارات المعروضة. على موقعي ، أستخدم "قائمة مواد الفئة" 99٪ من الوقت.

4. الآن بعد أن قررت نوع القائمة أعلاه واخترته ، يجب أن تجعل " اختيار الفئة". بشكل افتراضي ، سيعرض النظام غير مصنف. هنا تحتاج إلى تحديد فئة سيتم ربطها بالقائمة. في المستقبل ، من الممكن تغيير الارتباط. لذلك إذا قمت بإرفاق شيء عن طريق الخطأ لم تكن تريده ، فيمكنك دائمًا إصلاحه من خلال الانتقال إلى قائمة جملة.

5. في المنطقة اليمنى من النافذة ، توجد إعدادات متعلقة بالشاشة. الحالة - حدد "منشور". الصفحة الرئيسية - أعتقد أن كل شيء واضح. إذا تم تحديده ، فسيتم عرض محتوى الفئة بالكامل على الصفحة الرئيسية. يمكنك أيضًا تعيين العنصر الأصل. الإعداد الافتراضي هو عنصر قائمة الجذر. يلعب هذا القسم دورًا مهمًا ، حيث يتيح لك إنشاء قائمة فرعية للقائمة الرئيسية المحددة في الشريط. ولكن نظرًا لأن لدينا عنصر قائمة واحدًا فقط حتى الآن ، فلا يوجد شيء خاص لربطه.

6. نتيجة لذلك ، يجب أن يكون عنصر القائمة الذي أنشأناه هو "حفظ" بالنقر فوق أحد الأزرار المقابلة في الجزء العلوي الأيسر من الشاشة.
إنشاء عنصر قائمة مع مادة واحدة معروضة
إذا كنت تريد أن تعرض القائمة مقالاً واحداً ، يجب عليك العودة إلى القائمة نوع العنصر / المواد / المواد. وفي عمود "اختيار المواد" حدد المادة المناسبة. علاوة على ذلك ، كل شيء مطابق للطريقة المذكورة أعلاه.

الآن يمكنك الذهاب إلى الصفحة الرئيسيةالموقع وتأكد من أن عنصر قائمة جملة الجديد والمحتوى الموجود فيه موجودان ويعملان.
آمل أن أكون قادرًا على مساعدتك. إذا كان لديك أي أسئلة اسألهم في التعليقات.
شكرا لاهتمامكم ونراكم قريبا على صفحات Stimylrosta.
وجدت خطأ نحوي في النص؟ يرجى إبلاغ المسؤول عن هذا: حدد النص واضغط على مجموعة مفاتيح التشغيل السريع السيطرة + أدخل

 مدخل
مدخل