كيفية إدراج كود html في الصفحة. كيف أضيف HTML الخاص بي؟ ما تحتاجه لإدخال كود html في الصفحة: شرط أساسي
تختلف طريقة إدخال كود html اختلافًا طفيفًا اعتمادًا على المكان الذي تريد إدخاله فيه بالضبط. وفقًا لهذا ، سننظر في خيارات مختلفة.
لإدراج كود html على الموقع ، وعلى وجه الخصوص في نص المقالة في إحدى صفحات الموقع ، انتقل إلى لوحة الإدارة ، وحدد وافتح للتحرير المادة المطلوبة... علاوة على ذلك ، يجب تغيير وضع المحرر المرئي إلى وضع التحرير. عند العمل مع نظام CMS ، فقط اضغط لتغيير الوضع. ثم انسخ والصق كود html في الموقع المخطط له.
في كثير من الأحيان ، بعد الإدراج ، تريد تنسيق الرمز قليلاً ، على سبيل المثال ، قم بتعيين النص ليتم التفافه حول الرمز على الجانب الآخر. هناك طريقة بسيطة للقيام بذلك باستخدام خصائص CSS.
باستخدام العلامة
لذلك عند حفظ المقال ، لا يقطع المحرر المرئي التغييرات التي ، في رأيه ، ليست كود html ، فمن الأفضل تعطيله عند لصق الكود. تم إنشاء نسخة المحرر من التغييرات لمنع تهديد الرموز الخبيثة المحتملة.
كيف يمكنني تعطيل المحرر المرئي؟
الخامس لوحة الادارةانقر فوق "الموقع" - " الاعدادات العامة"-" الموقع "وفي السطر" محرر مرئي "حدد" لا يوجد محرر ". الآن سيكون من الممكن تحرير وإدراج كود html في وضع كود html. بعد لصق الرمز وحفظ التغييرات ، يمكنك إعادة تمكين المحرر المرئي.
إذا كنت تريد إعادة تحرير المقالة ، فستحتاج إلى إعادة إدخال كود html أيضًا. في بعض الأحيان يكون مطلوبًا أن يتم عرض كود html في كل صفحة من صفحات الموقع. إدخال كود html بحيث يتم عرضه في كل صفحة من صفحات الموقع.
لحل هذه المشكلة ، قم بتسجيل الدخول باستخدام المفكرة أو محرر آخر إلى الملف الرئيسي site (افتراضيًا يكون index.php أو index.html). الخامس فتح ملفاختر مكانك المفضل لإدخال الرمز. للراحة ، يمكنك إدخال عبارة في البحث ، موجودة في المكان الذي تريد إدخال الرمز فيه ، لذلك ستجده بشكل أسرع. ثم انسخ الكود والصقه في المكان المطلوب. إذا لزم الأمر ، يمكنك تنسيق الكود بنفس الطريقة الموضحة لتنسيق الكود في المقالة.

هناك العديد من الأدوات لمساعدتك على تحسين موقع الويب الخاص بك ، وتحسين عملك على الإنترنت ، وتحسين مشاركة العملاء. العديد من هذه الأدوات مجانية. ولكن ماذا لو لم تكن مطور ويب ولا تعرف كيفية تثبيتها على موقعك؟ هذه عقبة كبيرة.
من السخرية كما قد يبدو ، ولكن الأعمال التي تتطور أدوات مفيدةبالنسبة لموقعك ، هناك أيضًا عقبة في طريق ازدهارك - الحاجة إلى فرض تثبيت الكود الخاص بك على المستخدمين.
دعنا نحاول حل مشكلتين في وقت واحد من خلال التحدث عن أكثر الطرق شيوعًا لإدراج كود / مقتطفات JavaScript (أجزاء) لمواقع الويب:
- على ووردبريس.
- لوحات الإدارة المكتوبة ذاتيًا (باستخدام FTP القديم).
- في Squarespace.
- في Shopify.
سنتطرق إلى Wix في نهاية المقال. في معظم الحالات ، لا يسمح هذا النظام الأساسي بتثبيت أكواد أو مقتطفات JavaScript ، ولكنه يقدم بديلاً في شكل عمليات تكامل لخدمات متنوعة.
من أين تحصل على كود التثبيت
دعونا نرى مكان العثور على رمز التثبيت باستخدام خدمة Crazy Egg كمثال.
العملية قياسية: ندخل بيانات التسجيل ، بعد التحميل نصل إلى لوحة القيادة. هناك نحن نبحث عن قسم مع رمز.

كيفية تضمين التعليمات البرمجية في موقع WordPress
يمكنك استخدام مكون إضافي خاص - مدير كود التتبع.
لإدراج مدير كود التتبع ، انتقل إلى لوحة إدارة الموقع وابحث عن قسم المكونات الإضافية في لوحة التحكم.

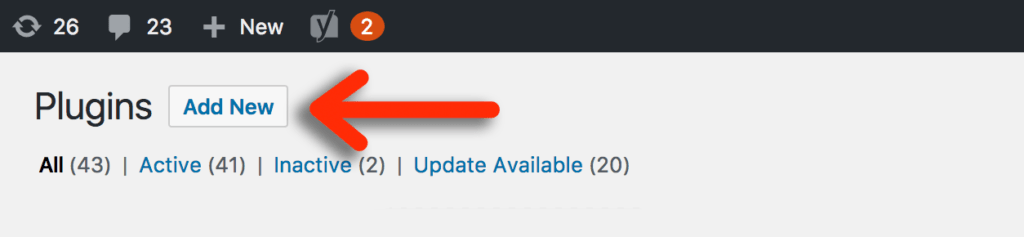
حدد وظيفة "إضافة جديد".

سيظهر شريط البحث على اليمين. أدخل "مدير رمز التتبع" ، ثم انقر فوق "التثبيت الآن".

بعد الانتهاء من التثبيت ، يجب التأكد من تنشيط المكون الإضافي. دعنا نذهب إلى الإعدادات.
انقر فوق "إضافة رمز تتبع جديد".
![]()

يمكنك الاستغناء عن المكون الإضافي Tracking Code Manager. في هذه الحالة ، خيارنا هو لصق الكود في ملف header.php موضوعات WordPress(المزيد عن ذلك لاحقًا).
كيفية تثبيت الكود على WordPress.com
موقع WordPress وموقع WordPress.com هما شيئان مختلفان.
موقع WordPress هو موقع تتم إدارته بواسطة CMS مثبت على الخادم الخاص به. هذا يعني أنك دفعت مقابل اسم النطاق(myname.com) وللاستضافة.
موقع WordPress.com مجاني. يمكنك تسجيل موقع على شبكة الإنترنت دون أن تدفع مقابل الاستضافة. في هذه الحالة ، سيكون عنوان URL للموقع هو: myname.wordpress.com. هناك بعض الخطوات الإضافية التي تحتاج إلى اتخاذها لتغيير اسم المجال الخاص بك.
عندما تقوم بتشغيل موقعك على WordPress.com ، فأنت مقيد في اختيار أكواد JavaScript والمقتطفات التي يمكنك تثبيتها. السبب في بروتوكول الأمان - لا يسمح المطورون للمستخدمين بإدخال الرموز في النظام الأساسي. على سبيل المثال ، سمح مطورو MySpace. من الواضح أن هذا هو سبب تراجع الموقع من المركز الخامس في العالم إلى عام 1967 في ست سنوات.
في الوقت نفسه ، يقدم WordPress.com للمستخدمين مكافآت متنوعة لإدارة الأعمال. على سبيل المثال التكامل مع تحليلات كوكلأو القدرة على إضافة أزرار الوسائط الاجتماعية. لكن في بعض الحالات ، قد لا يكون هذا كافيًا.
كيفية تثبيت رموز JavaScript والمقتطفات على لوحة تحكم مخصصة
باستخدام FTP. سيتعين علينا العودة إلى الأساسيات.
في الوقت الحاضر ، العديد من المواقع مكتوبة ذاتيًا. تم إنشاء موقع مكتوب ذاتيًا من البداية ، ولا يستخدم CMS لإدارة المحتوى.
دعونا نتخيل أن لدينا مثل هذا الموقع. سيكون وضع الكود عليه أكثر صعوبة من WordPress ، لأنه سيتعين عليك تذكر FTP.
يسمح لك مديرو FTP مثل FileZilla بسحب وإسقاط الملفات والصور من موقع ويب إلى خادم. باستخدام البرنامج ، يمكنك إضافة ملفات إلى الخادم أو تنزيلها ، واستبدال الملفات القديمة بأخرى جديدة ، وحذف البيانات غير الضرورية ، وتغيير أسماء الأرصفة.
لا يوجد شيء معقد في بروتوكول نقل البيانات: بعد 20 دقيقة يمكنك أن تشعر أنك محترف. بالنسبة لمعظم الأشخاص ، فإن الجزء الأصعب هو ببساطة الاتصال بالخادم.
إذا كان لديك أي مشاكل مع الخادم ، فاتصل بشركة الاستضافة الخاصة بك. قد يستغرق الأمر ساعة ، ولكن بعد 60 دقيقة ستعرف كل ما تحتاج إلى معرفته. عادةً ما أوصي بتسجيل مثل هذه المحادثات من خلال ScreenRecorder. أو على الأقل تدوين الملاحظات يدويًا.
بمجرد تسجيل الدخول إلى خادم FTP ، تأكد من القيام بذلك. إذا قمت بخطأ ما ، فلن تذهب الملفات المهمة إلى أي مكان. يمكنك عمل نسخة احتياطية عن طريق سحب وإفلات جميع الملفات من الخادم إلى جهاز الكمبيوتر الخاص بك.
عادةً ما تحتوي واجهة برمجة تطبيقات مدير FTP على عمودين. على سبيل المثال ، في الصورة أدناه ، في العمود الأيسر ، ترى الملفات المخزنة على جهاز الكمبيوتر الخاص بك. على اليمين - ملفات من الخادم.

لتغيير الملفات أو إضافتها ، ما عليك سوى سحبها وإفلاتها من عمود إلى آخر.
تحذير
استبدال الملفات أمر خطير. يمكنك استبدالها بسهولة نسخة جديدةالقديم وفقد المزيد من البيانات ذات الصلة ، أو حذف شيئًا مهمًا عن طريق الخطأ أو ارتكاب خطأ آخر. نسخة إحتياطيةيسمح لك بالتحوط من مثل هذه الأخطاء وحماية نفسك من المشاكل غير الضرورية. تذكر حفظ جميع الملفات في مجلد منفصل على جهاز الكمبيوتر الخاص بك قبل إجراء أي تغييرات.
كيفية إدراج التعليمات البرمجية باستخدام header.php
لنفترض أن لدينا موقعًا إلكترونيًا نستخدم WordPress لإدارته. لإدخال الكود ، نحتاج إلى العثور على ملف header.php أو ملف آخر يسمى رأسأو رئيس.
رأسمطلوب لتنشيط رمز أو مقتطف JavaScript في جميع صفحات الموقع. لفتح الملف ، يمكنك استخدام برنامج مجانيمثل Sublime Text. بمساعدتها ، تحتاج إلى فتح ملف مخزن على جهاز الكمبيوتر الخاص بك ، وليس ملفًا مشابهًا على الخادم.

عندما نفتح الملف في Sublime Text ، يمكننا رؤية قوس قزح من رمز اللون. لا تخافوا ، كل شيء بسيط هناك.
جميع الصفحات مقسمة إلى قسمين - الرأس والجسم. يتم الإشارة إلى العناوين بواسطة كود HTML
و... الجسم - و.
تقع معظم الأشياء التي تجعل الموقع يعمل ويعرض النص بين هذين القسمين. يمكنك استخدام البحث في الصفحة للعثور على هذه العلامات.
في معظم الحالات ، يمكنك إدخال الكود الخاص بك قبل علامة الإغلاق مباشرة.

بعد إدخال الرمز أو المقتطف ، احفظ الملف وقم بتحميله على الخادم. مستعد.
الآن حول لوحات الإدارة المكتوبة ذاتيًا. إذا تم إنشاء موقعك يدويًا ولم تتمكن من العثور على ملف الرأس أو الرأس ، فسيتعين عليك على الأرجح إدخال الشفرة يدويًا في كل صفحة. في أغلب الأحيان ، هذا لا يسبب الكثير من الصعوبة.

الصورة أعلاه عبارة عن موقع HTML افتراضي يتكون من أربعة ملفات HTML... إذا أردنا إدخال أي رمز عليها ، فسيتعين علينا فتح كل هذه الملفات واحدة تلو الأخرى وإدخال الرمز أو المقتطف في علامات كل منها. بعد ذلك ، تكون العملية قياسية: نقوم بحفظ الملفات وتحميلها على الخادم بدلاً من القديمة.
كيفية تضمين التعليمات البرمجية على موقع Squarespace
جعلت Squarespace الأمر سهلاً لمستخدميها. يمكنك استخدام "إدخال الشفرة" لإدراج شفرة أو مقتطف جافا سكريبت. في القائمة ، انتقل إلى الإعدادات> خيارات متقدمة> علامات التبويب حقن الكود. يمكنك إضافة رمز إلى
أو تذييل الموقع.نجد الإعدادات.

مرر لأسفل وانقر على "خيارات متقدمة".

نختار "حقن الكود".

الصق الكود واحفظ التغييرات.

كيفية تضمين التعليمات البرمجية في Shopify
في لوحة التحكم ، ابحث عن قسم المتاجر عبر الإنترنت وحدد السمات.

للوصول إلى علامة التبويب المطلوبة ، انقر فوق "الإجراءات" وحدد "تحرير HTML / CSS".

نحن بحاجة إلى شظايا.

سيؤدي النقر فوق الخيار إلى فتح مربع حوار به إمكانية إضافة جزء جديد.
امنح المقتطف اسمًا وانقر على زر إنشاء مقتطف.

أدخل شفرة المقتطف في منطقة "مقتطف التتبع السائل". انقر فوق حفظ.
كيفية تضمين الكود إذا كان موقعك على Wix
سرعان ما أصبح Wix منشئ مواقع الويب الشهير. مثل WordPress.com ، يفرض قيودًا على مستخدميه في القدرة على إدخال الرموز.
لكن Wix يقدم حلاً في شكل Wix App Market. هناك يمكنك العثور على مجموعة متنوعة من الأدوات الذكية للتسويق ووسائل التواصل الاجتماعي والتحليلات. بالمناسبة ، هناك يمكنك أيضًا التصويت على الأداة الأكثر حاجة.
كيفية تضمين الكود في الموقعإذا كنت تريد أن يكون الرمز المدرج لشعار أو زر أو عداد أو أي رمز تعسفي آخر مرئيًا في جميع الصفحات؟
إذا كنت بحاجة إلى إدخال رمز في الموقع بحيث يكون مرئيًا في جميع الصفحات وفي مكان معين ، فيمكن القيام بذلك مباشرةً في ملف الموقع الرئيسي ، عادةً index.php ، index.html.
الآن في بناء المواقع ، من الشائع استخدام CMS - الأنظمة التي تستخدم لغة برمجة php ، لذلك ستحتاج على الأرجح إلى استخدام ملف index.php.
كيفية إدراج رمز في موقع ويب باستخدام نظام CMS
إلى أدخل الرمز في الموقعفي مكان محدد على الصفحة ، تحتاج أولاً إلى فتح ملف index.php. يمكنك فتحه باستخدام محرر خاص أو مفكرة. بعد ذلك ، في الملف المفتوح الذي يحتوي على رمز صفحة الموقع ، ابحث عن المكان الذي تريد إدخال الرمز فيه. من أجل العثور على المكان الذي سيتم فيه إدخال الرمز ، من الملائم استخدام البحث فيه مصدر الرمزالصفحة عن طريق طلب عبارة بحث تقع بالقرب من المكان الذي سيتم فيه إدخال الرمز في الموقع. بعد ذلك ، انسخ الكود والصقه في الموقع المحدد في ملف index.php. بعد ذلك ، يجب تنسيق الكود المدرج بحيث يتم عرض المعلومات التي يعرضها بالشكل المطلوب.
كيفية تضمين التعليمات البرمجية في موقع ويب وتنسيقها
إذا كان هذا رمزًا تابعًا لجهة خارجية ، فعادةً ما يحتوي بالفعل على حاوية مثل< div> …..
أو ربما علامات جدولة. باستخدام هذه الحاوية ، يمكنك تنسيق الكود المدرج على الموقع عن طريق تحديد الموقع واللون والحدود وحجم الخط واللون ، إلخ.
يتم ذلك من خلال سمات جداول CSS ، باستخدام خاصية النمط أو عن طريق إنشاء فئة منفصلة في ورقة الأنماط.
إذا لم يتم وضع الكود المُدرج في الأصل في الحاوية ، فيمكنك القيام بذلك بنفسك عن طريق تحديد العلامات الضرورية. يعد ذلك ضروريًا إذا كنت تريد تغيير موقع ومظهر المعلومات المعروضة.
هذه طريقة واحدة فقط كيف يمكنك إدخال الكود في الموقع، مع إخراج المعلومات في المكان المناسب.
علاوة على ذلك ، أود أن أوضح على الفور أننا سنقوم بإدخال الكود في المقالة نفسها ، حتى يتمكن قرائنا من نسخها دون إضاعة الوقت في كتابة النص نفسه. وبالتالي ، سنزيد من راحة () مواردنا - هذه المرة. وستبدو المقالات أكثر احترافًا وانتهاءً - هذا اثنان.
أود أيضًا أن أشير إلى أن المعلومات الواردة في هذه المقالة ستكون مفيدة للأشخاص الذين ، كما نقول لكم ، كيفية إجراء أنواع مختلفة من الإضافات على الموقع ، أو المستخدمين الذين يرغبون فقط في المشاركة معلومات مفيدة... ولا يهم أن هذه المعلومات عبارة عن رمز بالمناسبة ، سأكشف سرًا صغيرًا ، في هذا المشروع نعرضه باستخدام المكون الإضافي Wp-Syntex.
تسأل: "لماذا نستخدم هذا بالذات؟" الجواب بسيط - لا يوجد رفاق للذوق واللون. نكتة. في الواقع ، لقد اخترنا هذا البرنامج المساعد لأنه سهل الاستخدام ، فهو يضيف نمطًا مرئيًا إلى أنواع مختلفة من لغات البرمجة (css ، html ، java ، javascript ، perl ، sql ، إلخ) ، ولا يثقل كاهلنا الخادم.
حسنًا ، بما أنني تركت Wp-Syntex ، فلنستخدم مثاله ونوضح كيفية إدراج الكود في المقالات على WordPress.
تحتاج أولاً إلى تثبيت هذا البرنامج المساعد. تحدثنا عن كيفية القيام بذلك في مقال حول . لذلك ، لن أصف هذا الإجراء هنا.

نتيجة لذلك ، سيكون لديك الناتج التالي:
الرمز الذي تريد عرضه
أيضًا ، بدلاً من php في هذا الكود ، يمكنك إدراج لغة برمجة أخرى ، مثل css أو java. في نفس الوقت أسلوب التصميم مظهر خارجيسوف يتغير.
وظائف إضافية لـ Wp-Syntex
إذا قمت بإضافة السمة خط، أي أن الكود الذي ستحتاج إلى إدخاله سيبدأ على النحو التالي:
الرمز الذي تريد عرضه
أتمنى أن تكون قد لاحظت الاختلاف؟
هناك سمة صغيرة أخرى قد تحتاجها - وهي نجا... يسمح لك بتحويل رموز أحرف html مباشرة إلى الأحرف نفسها. على سبيل المثال ، "& gt" يتحول إلى ">". والعمل على انجاحه هذه الوظيفة، في علامة الفتح "pre" ، أدخل السمة التالية:
| هروب = "صحيح" |
وفقًا لذلك ، ستبدأ العلامة على النحو التالي:
| < pre lang= "php" line= "1" escaped= "true" > |
على الإنترنت أيضًا ، وجدت معلومات أنه يمكنك تثبيت مكون إضافي آخر (WP-Syntax Button) ، والذي يعمل جنبًا إلى جنب مع المكون الإضافي الخاص بنا ويضيف زر إدراج رمز إلى محرر WP. لم أكن كسولاً وقررت الاحتجاج على ذلك.
بعد تثبيته مباشرة ، شعرت بالقلق من حقيقة أنه لم يتم تحديثه لفترة طويلة ولم يتم اختباره باستخدام إصدار Wordpress الخاص بنا. حسنًا ، ماذا يمكنني أن أقول ، لقد كانت مخاوفي مبررة.
بعد تنشيط WP-Syntax Button ، قررت إدراج نص جافا في إحدى مقالاتنا. فعلت كل شيء كما ورد في تعليمات وتوصيات الجبل. أدخلت البرنامج النصي في المقالة ، واخترته ، ثم نقرت على زر "الكود".
ثم أشار إلى لغة البرمجة ورقم السطر الذي يجب أن يبدأ منه إخراج النص.

قد تسأل لماذا كتبت عن هذه التجربة في هذا المقال؟ بهذا أردت أن أقول أنه عندما تبحث عن بعض المعلومات على الإنترنت ، انتبه إلى تاريخ النشر. بعد كل شيء ، هناك احتمال كبير جدًا أن المعلومات الواردة في المقالة القديمة كانت ذات صلة منذ عدة سنوات ، ولكن في المستقبل هذه اللحظةإنه لا يعمل ، ويمكن أن يؤدي تطبيقه أو تنفيذه إلى نقاط ضعف في مشروعك.
في مدونتنا ، أحاول تحديث جميع المواد باستمرار ، ومتابعة التحديثات باستمرار ، وإذا لزم الأمر ، إجراء تعديلات على المقالات المكتوبة بالفعل.
إذا كنت ترغب في تلقي معلومات محدثة عن ملف البريد الإلكترونيثم أوصي.
فيديو "كيفية إدراج كود HTML في مقالة"
أيها الأصدقاء ، إذا فضل شخص ما رؤية كيفية القيام بذلك ، فقد سجلت مقطع فيديو لك. واسمحوا لي أن أذكركم بأن لدينا أيضًا قناة يوتيوب يمكنك الاشتراك فيها أيضًا.
مقالات ذات صلة:
حسنًا ، آمل أن تكون المقالة غير معقدة ، وتمكنت من إخبارك بالتفصيل عن كيفية إدخال كود html في موقع ويب دون مشاكل غير ضرورية.
لا تهمل المظهر الجمالي لمدونتك. بعد كل شيء ، القارئ ، كما في الحياة ، يلتقي بالملابس ، ويرى حسب العقل.
هذا كل شيء بالنسبة لي!
مع السلامة!
مع أطيب التحيات ، أنطون كالميكوف
مرحبا ايها القراء!
دعنا نتحدث عن كود البرنامج على الموقع. غالبًا ما يحتاج مشرف الموقع إلى إدخال رمز في صفحة واحدة أو عدة صفحات من الموقع. يسمح WordPress باستخدام ملفات php و java و html و css وما إلى ذلك. رمز بطريقتين: كأوامر قابلة للتنفيذ ، يتم تفسيرها بواسطة محرك الموقع ، ونص قابل للقراءة والنسخ. في هذه المقالة ، سنلقي نظرة على أمثلة حول كيفية إدراج رمز في صفحة WordPressبحيث يتم عرضها بشكل صحيح وجميل للزوار.
كود كنص: لماذا تحتاجه
الحاجة إلى إخراج كود البرنامج في WordPress ليست منتشرة. من الآمن أن نقول إنه من غير المحتمل أن يكون لدى مالكي المدونات الطبية أو الإنشائية أو الخاصة بالطهي سؤال مماثل. لا يمكن قول الشيء نفسه عن مؤلفي المشاريع المكرسة لموضوعات مثل الإنشاء وتصميم الويب والبرمجة وتطوير التطبيقات وما إلى ذلك.
الحاجة للنشر خطوط منفصلةلا يقتصر الرمز أحيانًا على مجرد إضافة الجزء المطلوب إلى الموقع. تعتمد الرغبة المصاحبة لـ "جعلها جميلة" على استخدام إبراز بناء جملة الكود وطريقة أو بأخرى للتنفيذ. يمكن لتسليط الضوء على الكود على الموقع أن يسهل بشكل كبير إدراك البيانات من قبل الزوار الذين اعتادوا على استخدام برامج تحرير متقدمة مثل.
إذا قمت بلصق الكود في مقال فقط ، فسيقوم WordPress بتفسيره وتشويهه عند نشره. لذلك ، يجب دائمًا معالجة هذا النوع من البيانات. يمكنك حل هذه المشكلة طرق مختلفة: عن طريق كتابة العلامات الضرورية على الصفحة يدويًا ، باستخدام الزر المدمج في محرر WordPress واستخدام الإضافات المتنوعة.
كيفية إضافة رمز إلى مقال بدون مكون إضافي
يقدم WordPress لمسؤول الموقع أداته الخاصة ، والتي تعد جزءًا من نظام إدارة المحتوى ، لحل هذه المشكلة.
كتلة تمت إضافتها في محرر المحتوى المرئي ، تتكون من سطر واحد أو عدة أسطر من التعليمات البرمجية ، يستبدل WordPress جميع الأحرف في العلامات عند التبديل إلى وضع النص< и >حرف او رمز < و >
لإظهار نظام إدارة المحتوى (CMS) أنه يجب عرض جزء معين من التعليمات البرمجية على الصفحة "كما هي" ، يجب عرضه بتنسيق محرر النصيجب تمييز WordPress و "تغليفه" بعلامة باستخدام الزر الموجود على شريط الأدوات:
سيبدو مثل هذا على الصفحة:
| البند 1 | البند 2 |
|---|---|
| القيمة 1 | القيمة 2 |
لإدراج رمز في صفحة WordPress بمسافات بادئة محددة ، عند التبديل من محرر محتوى مرئي إلى محرر نصوص ، يمكنك استخدام علامة html
يحتفظ بأي مسافات بادئة إضافية. محتوى العنصرويتم عرضها افتراضيًا بواسطة المستعرضات بخط أحادي المسافة.مثال على كيفية إدراج كود html في WordPress في صفحة بدون مكونات إضافية باستخدام علامة
البند 1 البند 2 القيمة 1 القيمة 2 انتقل إلى الوسم
السمات العامة قابلة للتطبيق ، ولا سيما السمة نمطتستخدم لتعريف عنصر باستخدام CSS. يوضح المثال أدناه كيفية قيم السمة نمطاضبط لون النص المعروض ، ولون خلفية الكتلة ، وسمك ولون ونصف قطر تقريب حدود الكتلة:
إمكانيات تنسيق الكتل المعروضة على الصفحة باستخدام سمات واسعة جدًا ، ولكنها ليست بلا حدود. يكون استخدام العلامات المدروسة مبررًا عند إضافة أسطر مفردة أو أجزاء صغيرة من التعليمات البرمجية إلى الصفحة كأمثلة. في هذه الحالة ، ليست هناك حاجة للحديث عن تصميم جميل ، وستكون نتيجة الإدراج في أضيق الحدود للغاية ، لكن هذا يكفي للكثيرين.
التنسيق المعقد الذي يسمح لك بتنفيذ تمييز بناء الجملة هو نتيجة الإضافات ، والتي سيتم مناقشتها أدناه.
إضافات إدخال التعليمات البرمجية لـ WordPress
نحن نقدم خيارًا من عدة مكونات إضافية من مستودع WordPress الرسمي الذي يسمح لك بعرض أي كود (php ، java ، html ، css) بشكل جميل: سطرًا بسطر مع تمييز عنصر مناسب.
تم تطوير أداة تمييز بناء الجملة
مكون إضافي شائع لإدخال التعليمات البرمجية في WordPress ، متقدم وقوي ، في صفحة الإعدادات حيث يمكنك تطبيق أحد الأسطح السبعة المتاحة ، وإذا لزم الأمر ، اختر عرض ترقيم الأسطر وشريط الأدوات ، وإنشاء عناوين URL قابلة للنقر ، وطي حقل الرمز ، تعيين التفاف تلقائي للخطوط الطويلة ، وما إلى ذلك. هناك أيضًا معاينة مرئية للإخراج ، وهناك فك تشفير للسمات المستخدمة.
في البرنامج المساعد تم تطوير أداة تمييز بناء الجملةيتم توفير كل ما قد تحتاجه. من السهل جدًا إدخال الكود في مقالة WordPress باستخدامه ، لذلك تحتاج إلى السماح للمكون الإضافي بمعالجة العلامة في الإعدادات.
أو استخدم الرموز المختصرة المناسبة:مثال على سبيل المثال مثال
WP- النحو
مكون إضافي آخر تم التعرف عليه بجدارة بواسطة مشرفي المواقع لفترة طويلة. حاليًا ، تُظهر إحصائيات المستودع الرسمي أكثر من 10 آلاف تثبيت نشط. لسوء الحظ ، لم يتم تحديث المكون الإضافي لمدة عام ، لكنه يستمر في أداء الوظائف المُعلنة بشكل صحيح.
WP- النحولا يمتلك الصفحة الخاصةالإعدادات. هذا البرنامج المساعد WordPress لتحرير التعليمات البرمجية ، بشكل أكثر دقة ، لإدخاله وتغيير مظهر تمييز بناء الجملة يستخدم العلامة
بسمة اختيار اللغة:
مثالمثالمثاليتم توفير قائمة اللغات المدعومة في صفحة البرنامج المساعد.
يصف خطفي العلامة لعرض ترقيم الأسطر ، تتوافق قيمته مع رقم السطر الذي يبدأ منه العد. إذا كانت الشفرة تحتوي على كائنات html ، فمن المستحسن استخدام السمة نجامع المعنى حقيقيةكخيار:
مثالمثال على إخراج كود CSS وتمييزه باستخدام المكون الإضافي:
1 2 3 4 5 6 7 8 .block (border: 2px # 8E0505؛ color: # 2D0000؛ / * text color * / padding: 2px؛ / * حشوة * /محاذاة النص: يسار ؛ / * محاذاة النص * /عائلة الخطوط: arial ؛ حجم الخط: 14 بكسل ؛ ) Block (border: 2px # 8E0505؛ color: # 2D0000؛ / * text color * / padding: 2px؛ / * padding * / text-align: left؛ / * محاذاة النص * / font-family: arial ؛ حجم الخط: 14 بكسل ؛)
عند التبديل من محرر HTML إلى الوضع المرئي علامة WordPressيفسر العلامة
والرمز لا يظهر بشكل صحيح. لذلك ، عند تحرير المقالات بإدراج كتل التعليمات البرمجية ، يجب عليك استخدام محرر المحتوى في وضع html.كود التخصيص
مكون إضافي خفيف الوزن بدون تكوين يسمح لك بإدخال رمز على موقع WordPress الخاص بك باستخدام التمييز التلقائي دون الحاجة إلى تحديد اللغة. تنفذ تسليط الضوء على العلامات
وعلى الصفحة. حل قائم على وحدة بسيطة مكتبة Google Code Prettifyبالنسبة لأولئك الذين لا يريدون الخوض في تفاصيل تنسيق بناء الجملة للكتل مع رمز البرنامج المعروض على الموقع.استنتاج
الحلول المستندة إلى المكونات الإضافية التي تمت مناقشتها في المقالة ليست سوى جزء صغير مما يقدمه المتجر. إضافات ووردبريس... باتباع الروابط الموجودة في قائمة وحدة التحكم "الإضافات - إضافة جديد"إلى صفحة البحث عن طريق الكلمات الدالة تسليط الضوءو بناء الجملةيمكنك العثور على عشرات الإضافات المتشابهة التي تسمح لك بتصميم جميل كود البرنامج... من المهم أن تفهم كيف سيكون هذا المكون الإضافي مناسبًا وضروريًا على الموقع. ربما ، في حالتك ، سيكون من الأسهل إدخال الكود في صفحة WordPress يدويًا في محرر نصوص باستخدام العلامات
و.

 مدخل
مدخل

