Cómo insertar el código HTML por página. ¿Cómo agregar su código HTML? Lo que necesita para insertar el código HTML en la página: un requisito previo
El método de inserción de código HTML varía ligeramente dependiendo de dónde necesite insertarlo exactamente. De acuerdo con esto, considere diferentes opciones.
Para insertar el código HTML en el sitio, y en particular al texto del artículo en una de las páginas de páginas, vaya al panel administrativo, seleccione y abra para editar artículo necesario. A continuación, el modo de editor visual debe cambiarse al modo de edición. Cuando trabaje con el sistema CMS, simplemente haga clic en. Luego copie y pegue el código HTML en el lugar programado.
A menudo, después de la inserción, quiero formatear un poco de código un poco, por ejemplo, configurar el flujo de código con texto en el otro lado. Para hacer esto, hay una manera fácil de usar propiedades CSS.
Usando etiqueta
Para guardar el artículo, el Editor visual no reduce los cambios que no están, en su opinión, el código HTML, al insertar el código, es mejor apagarlo. Cortar el editor del cambio se crea para evitar la amenaza de posibles códigos maliciosos.
¿Cómo deshabilitar un editor visual?
EN panel administrativo Haga clic en "Sitio" - " Configuración general"-" Sitio "y en la cadena" Editor visual ", seleccione" Sin editor ". Ahora, editar e insertar un código HTML podrá producir en el modo de código HTML. Después de insertar el código y guardar los cambios, el Editor visual se puede volver a encender.
Si desea volver a editar el artículo, el código HTML también se insertará nuevamente. A veces se requiere que el código HTML se muestre en cada una de las páginas del sitio. Inserción de un código HTML para que se muestre en cada una de las páginas del sitio.
Para resolver esta tarea, inicie sesión con un bloc de notas u otro editor en archivo principal. Sitio (por defecto es index.php o index.html). EN abrir documento Elija una ubicación preferida para la inserción. Por conveniencia, puede establecer la frase en la búsqueda ubicada en el lugar donde debe insertar el código, para que lo encuentre más rápido. Luego copie el código e inserte en el lugar deseado. Si es necesario, el código se puede formatear de la misma manera que se describió para formatear el código en el artículo.

Hay muchas herramientas que están listas para ayudarlo a mejorar el sitio, mejorar la eficiencia del negocio en línea y establecer la interacción con los clientes. Entre tales herramientas hay mucho libre. Pero, ¿qué pasa si no es un desarrollador web y no sabe cómo instalarlos en su sitio? Este es un gran obstáculo.
Como si la ironía no pareciera, sino el negocio que se desarrolla. herramientas útiles Para su sitio, también hay un obstáculo para su propia prosperidad, la necesidad de imponer la instalación de su código a los usuarios.
Tratemos de resolver dos problemas a la vez, contamos sobre las formas más comunes de insertar código / fragmentos (fragmentos) Javascript para sitios:
- En WordPress.
- Administradores auto-escritos (usando Oldskul FTP).
- En SquareSpace.
- En Shopify
Al final del artículo afectamos a WIX. En la mayoría de los casos, esta plataforma no permite la instalación de códigos o fragmentos de JavaScript, pero ofrece una alternativa en forma de integraciones para diversos servicios.
Dónde obtener el código para la instalación.
Veamos dónde buscar el código de instalación en el ejemplo del servicio de huevo loco.
El proceso es estándar: ingreso en los datos de registro, después de la descarga, caemos en el panel de control. Donde vemos la sección con el código.

Cómo insertar el código en el sitio web de WordPress
Puede usar un administrador de códigos de seguimiento especial.
Para insertar el administrador de códigos de seguimiento, ingresamos a la administración del sitio y en el panel de control en busca de la sección Plug-in.

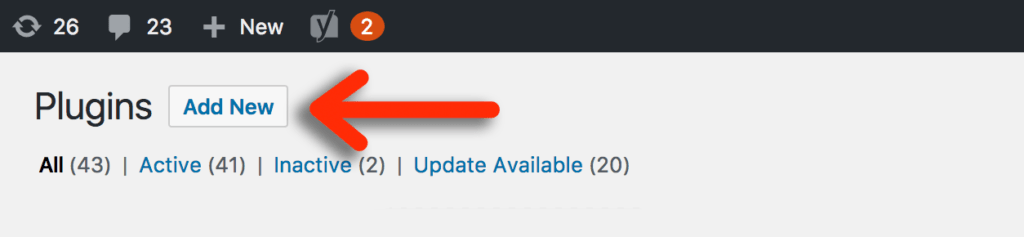
Seleccione la función "Agregar nuevo" (agregue nuevo).

La cadena de búsqueda aparece a la derecha. Ingresamos "Gestor de código de seguimiento", luego haga clic en "Instalar ahora".

Una vez completada la instalación, debe asegurarse de que el complemento esté activado. Ir a la configuración.
Haga clic en "Agregar nuevo código de seguimiento".
![]()

Puede hacer sin el complemento del administrador de códigos de seguimiento. En este caso, nuestra opción es insertar el código en el archivo Header.php. temas de WordPress (en esto más).
Cómo instalar el código en wordpress.com
Sitio web basado en el sitio web de WordPress y WordPress.com - Dos cosas diferentes.
El sitio de la base de datos de WordPress es un sitio que está controlado por CMS instalado en su propio servidor. Esto significa que pagaste por nombre de dominio (MyName.com) y para alojamiento.
Sitio web wordpress.com gratis. Puede registrarse en él un sitio sin hosting. En este caso, la URL del sitio será: myName.wordpress.com. Para cambiar el nombre de dominio, tendrá que realizar varios pasos adicionales.
Al conducir el sitio en WordPress.com, se limita al elegir los códigos y los fragmentos de JavaScript que se pueden instalar. La razón en el protocolo de seguridad: los desarrolladores no permiten a los usuarios insertar códigos en la plataforma. Por ejemplo, los desarrolladores de MySpace permitieron. Obviamente, por lo tanto, el sitio durante seis años se redujo de 5 lugares en el mundo en 1967.
Al mismo tiempo, WordPress.com ofrece a los usuarios una variedad de bonos de negocios. Por ejemplo, la integración con Google Analytics o la capacidad de agregar botones a las redes sociales. Pero en algunos casos puede que no sea suficiente.
Cómo instalar los códigos y fragmentos de JavaScript en un administrador auto-escrito
Utilizando FTP. Tendremos que volver a los conceptos básicos de los fundamentos.
Ahora muchos sitios auto-escritos. El sitio de auto-habla se crea desde cero, no utiliza CMS para controlar el contenido.
Imagina que tenemos un sitio de este tipo. Poner el código en él será un poco más difícil que en WordPress, porque tiene que recordar el FTP.
Los gerentes de FTP como FileZilla le permiten arrastrar los archivos e imágenes desde el sitio al servidor. Usando el programa, puede agregar archivos al servidor o descargarlos, reemplazar archivos antiguos a nuevos, eliminar datos innecesarios, cambie los nombres de los muelles.
No hay nada difícil en el protocolo de transferencia de datos: después de 20 minutos, puede sentir los profesionales. Para la mayoría de las personas, la parte más difícil es simplemente ponerse en contacto con el servidor.
Si tiene algún problema con el servidor, comuníquese con su alojamiento. Puede tomar una hora, pero después de 60 minutos, sabrá todo lo que necesita. Normalmente recomiendo escribir tales conversaciones a través de ScreenRecorder. O al menos hacer la marca manualmente.
Después de ingresar al servidor FTP, asegúrese de hacerlo. Si realiza un error, los archivos importantes no irán a ninguna parte. Puede hacer una copia de seguridad utilizando un simple arrastre todos los archivos del servidor a la computadora.
Normalmente, la interfaz del programa FTP Manager consta de dos columnas. Por ejemplo, en la imagen a continuación en la columna de la izquierda, consulta los archivos que se almacenan en la computadora. En la derecha - archivos del servidor.

Para cambiar o agregar archivos, simplemente arrástrelos de una columna a otra.
Una advertencia
Reemplazar archivos es peligroso. Puedes reemplazar fácilmente nueva versión El archivo es antiguo y pierde datos más relevantes, elimine accidentalmente algo importante o haga otro error. Copia de respaldo Le permite progresar en caso de tales fallas y protegerse de problemas innecesarios. No olvide guardar todos los archivos en una carpeta separada en la computadora antes de realizar cambios.
Cómo insertar código usando encabezado.php
Supongamos que tenemos un sitio web para administrar lo cual usamos WordPress. Para insertar un código, debemos encontrar un archivo de encabezado.php u otro archivo llamado encabezamiento. o cabeza..
Encabezamiento. Necesidad de activar el código o el fragmento de JavaScript en todas las páginas del sitio. Para abrir el archivo, puedes usar programa gratuito Como texto sublime. Con él, debe abrir el archivo que se almacena en la computadora, y no es un archivo similar en el servidor.

Abriendo el archivo en texto sublime, veremos el arco iris del código de color. No tengas miedo, todo es simple allí.
Todas las páginas se dividen en dos secciones: la cabeza (encabezadas) y el cuerpo (cuerpo). Los encabezados se denotan por código HTML
y. Cuerpo - y.
La mayoría de las piezas que hacen que el sitio funcione y muestre el texto, se encuentran entre estas dos secciones. Para encontrar estas etiquetas, puede usar la búsqueda en la página.
En la mayoría de los casos, inserte el código puede estar directamente en frente de la etiqueta de cierre.

Después de insertar código o fragmentos, guardar el archivo y descargarlo al servidor. Listo.
Ahora sobre los administradores auto-escritos. Si su sitio se crea manualmente y no puede encontrar el archivo de cabeza o encabezado, lo más probable es que tenga que insertar el código manualmente para cada página. La mayoría de las veces no causa grandes dificultades.

En la imagen de arriba, un sitio hipotético HTML que consta de cuatro archivos html. Si queríamos insertar algún código, tendríamos que abrir todos estos archivos e insertar el código o los fragmentos en las etiquetas de cada una de ellas. Después de eso, el proceso es estándar: guardar archivos y cargarlos al servidor en lugar de viejo.
Cómo insertar código a SquareSpace
SquarSpace ha simplificado la tarea a sus usuarios. Para insertar código o fragmentos JavaScript, puede usar "Inyección de código". Vaya a la configuración\u003e Inyección de código avanzada\u003e en el menú. Puedes agregar código a
o sitio de fútbol.Encontramos configuraciones.

Hojas a continuación y haga clic en "Avanzado".

Seleccione "Inyección de código".

Inserte el código y guarde los cambios.

Cómo insertar el código en Shopify
En el panel de control, busque una sección con tiendas en línea de tienda en línea y seleccione temas de temas.

Para acceder a la pestaña deseada, haga clic en "Acciones" y seleccione Editar HTML / CSS.

Necesitamos fragmentos.

Haga clic en la opción Abrirá el cuadro de diálogo con la capacidad de agregar un nuevo fragmento.
Déle el fragmento del nombre y haga clic en el botón Crear SNIPPET.

Ingrese el código SNIPPET a la zona "Rastreo SNIPPET.LIQUID". Clic en Guardar".
Cómo insertar el código si el sitio está en la WIX
Wix se convirtió rápidamente en un diseñador de sitios popular. Al igual que WordPress.com, impone en sus restricciones de los usuarios en la posibilidad de insertar códigos.
Pero WIX ofrece una solución en la forma del mercado de aplicaciones WIX. Allí puede encontrar una variedad de widgets para marketing, redes sociales y analistas. Por cierto, también puede votar por el widget más necesario.
Cómo insertar el código en el sitioSi desea insertar código de banner, botones, contador o cualquier otro código arbitrario, fue visible en todas las páginas?
Si necesita insertar el código en el sitio y que esté visible en todas las páginas y en un lugar determinado, se puede hacer directamente en el archivo principal del sitio, generalmente es index.php, index.html.
Ahora, el uso de los sistemas CMS es más común en el edificio del sitio, utilizando el lenguaje de programación PHP, por lo que probablemente necesitará usar el archivo index.php.
Cómo insertar código en el sitio al usar un sistema CMS
A insertar código al sitioen un lugar determinado de la página, debe abrir el archivo index.php para comenzar. Puede abrirlo con un editor especial o un bloc de notas. Luego, en el archivo abierto con el código de la página del sitio Encuentre el lugar donde insertar el código. Para encontrar un lugar donde se inserta el código, es conveniente usar la búsqueda en código fuente Páginas, solicitando buscar la frase, ubicada cerca del lugar donde se insertará el código para el sitio. A continuación, copie el código e inserte en la ubicación seleccionada en el archivo index.php. Después de eso, el código insertado sigue el formato para que se muestre información en el formulario deseado.
Cómo insertar código en el sitio y formatearlo
Si este es un código de terceros, generalmente ya contiene un contenedor de tipo< div> …..
o posible forma tabular de etiquetas. Usando este contenedor, puede formatear el código insertado en el sitio, configurar la ubicación, el color, los bordes, el tamaño y el color de la fuente, etc.
Esto se hace a través de los atributos de las tablas CSS utilizando la propiedad de estilo o creando una clase separada en la hoja de estilo.
Si el código insertado inicialmente no se coloca en el contenedor, puede hacerlo usted mismo configurando las etiquetas necesarias. Esto es necesario si desea cambiar la ubicación y la vista de la información mostrada.
Esta es sólo una de las formas. ¿Cómo puedo insertar el código en el sitio?, con la salida de la información en el lugar correcto.
Además, inmediatamente quería aclarar que el código que insertaremos en el propio artículo, para que sus lectores puedan copiar, sin pasar tiempo en el conjunto de texto en sí. Por lo tanto, plantearemos la conveniencia () de su recurso, esta vez. Sí, y parece que los artículos serán más profesionalmente y completados, estos son dos.
También me gustaría tener en cuenta que la información en este artículo será útil para las personas que, como le indicamos cómo hacer un tipo diferente de adiciones en el sitio, o los usuarios que simplemente aman compartir información útil. Y no importa que esta información sea el código 🙂 por cierto, reduciremos un pequeño secreto, lo llevaremos a este proyecto utilizando el complemento WP-Syntex.
Preguntas: "¿Por qué lo usamos?" La respuesta es simple: no hay sabor y color de compañeros. Broma. De hecho, elegimos este plugin porque es fácil de usar, proporciona perfectamente estilística visual de varios tipos de lenguajes de programación (CSS, HTML, Java, JavaScript, Perl, SQL, etc.), y no mucho cargan nuestro servidor .
Bueno, desde que descargué la cuenta WP-Syntex, así que vamos a mostrar su ejemplo, mostraremos cómo insertar el código en artículos de WordPress.
Primero necesitas instalar este complemento. Sobre cómo hacerlo nos dijeron en el artículo sobre . Por lo tanto, no describiré esta acción aquí.

Como resultado, se mostrará de la siguiente manera:
Código que desea mostrar
Además, en lugar de PHP en este código, puede insertar otro idioma de programación, como CSS o Java. Al mismo tiempo, el estilo de diseño. vista externa cambiará.
Características adicionales WP-SYNTEX
Si agrega un atributo a la etiqueta de apertura "Pre" líneaEs decir, el código que necesitará para insertar comenzará así:
Código que desea mostrar
Espero que hayas notado la diferencia?
Hay otro atributo pequeño que puede necesitar, es escapado. Le permite convertir los caracteres HTML directamente a los personajes. Por ejemplo, "& gt" se convierte en "\u003e". Para ganar esta característicaInserción del siguiente atributo a la etiqueta de apertura "Pre":
| Escapado \u003d "verdadero" |
En consecuencia, la etiqueta comenzará así:
| < pre lang= "php" line= "1" escaped= "true" > |
Además, en Internet, encontré información que puede instalar otro complemento (botón WP-Syntax), que funciona en un paquete con nuestro complemento y agrega un botón de inserción al editor WP. No era perezoso y decidí probarlo.
Inmediatamente al instalarlo, me alarmé de que no se actualizó durante mucho tiempo y no intenté con nuestra versión de la WordPress. Bueno, ¿qué puedo decir, mis miedos fueron justificados?
Después de activar el botón WP-Syntax, decidí insertar el script de Java en uno de nuestros artículos. Hice todo, como se indicó en las instrucciones y recomendaciones de la montaña. Inserta el script en el artículo, lo asignó y presionó el botón "Código".
Después de eso, especifiqué el lenguaje de programación y el número de la línea con la que debe comenzar la salida de script.

Puede preguntar, ¿por qué escribí sobre este experimento en este artículo? Esto quería decir que cuando busque información en Internet, preste atención a la fecha de publicación. Después de todo, hay una probabilidad muy alta de que la información en el artículo anterior fue relevante hace varios años, y en este momento Simplemente no funciona, y su uso o implementación puede llevar a la vulnerabilidad de su proyecto.
En nuestro blog, trato de mantener todo el material en el estado actual, siga constantemente las actualizaciones y, si es necesario, hago ajustes a artículos ya escritos.
Si desea recibir información actualizada sobre correo electrónico, Recomiendo.
Video "Cómo insertar el código HTML en el artículo"
Amigos Si alguien prefiere ver cómo se hace esto, entonces para usted escribí el video. Y le recuerdo que también tenemos un canal de YouTube al que también puedes suscribirte.
Artículos en el tema:
Bueno, espero que el artículo resulte no difícil, y logré informarle en detalle sobre cómo puede insertar. código HTML En el sitio sin problemas innecesarios.
No descuide la apariencia estética de su blog. Después de todo, nuestro lector como en la vida se reúne para vestirse, y escolta la mente.
¡Tengo todo en esto!
¡Adiós!
Atentamente, Kalmykov Anton
Hola, queridos lectores!
Hablemos del código del programa en el sitio. A menudo, el webmaster tiene la necesidad de una o más páginas de sitio. WordPress le permite usar PHP, Java, HTML, CSS, etc. Código de dos maneras: según los comandos ejecutados interpretados por el motor del sitio, y en forma de un texto disponible y copiando. En este artículo, considere ejemplos de cómo insertar el código en página de WordPressPara que se muestre correctamente y hermoso para los visitantes.
Código en forma de texto: por qué es necesario.
La necesidad de la salida del código del programa en WordPress está muy extendido. Es seguro decir que los propietarios de blogs médicos, de construcción o culinarios tienen tal pregunta, es poco probable que surja. Lo que no puede decir sobre los autores de los proyectos sobre temas como creación y diseño web y programación, desarrollo de aplicaciones, etc.
Necesito publicar cadena separada El código a veces no se limita a la simple adición del fragmento deseado al sitio. Un deseo concomitante de "hacer bellamente" descansa en el uso del resaltado de sintaxis del código y en ciertas formas de implementación. La luz de fondo del código en el sitio es capaz de facilitar significativamente la percepción de estos por los visitantes que están acostumbrados al uso de editores avanzados como.
Si simplemente inserta el código en un artículo, WordPress lo interpreta y distorsiona al publicarlo. Por lo tanto, siempre se deben procesar un tipo similar de datos. Puedes resolver esta tarea diferentes caminos: Prescribiendo las etiquetas necesarias en la página Manual utilizando el botón integrado en el Editor de WordPress y usando diferentes complementos.
Cómo agregar código a un artículo sin un complemento
WordPress ofrece para resolver esta tarea que posee el administrador del sitio, que forma parte del sistema de administración de contenido, la herramienta.
El bloque se agrega en el Editor visual, un bloque que consiste en una y varias filas de código, WordPress al cambiar al modo de texto reemplaza a todos los caracteres en las etiquetas< и > Símbolos < y >
Para mostrar CMS que se debe mostrar un cierto fragmento de código en la página "Asi es", está en editor de texto La etiqueta de WordPress debe ser asignada y "envolver" Utilice el botón en la barra de herramientas:
Mira en la página será así:
| Nombre 1. | Nombre 2. |
|---|---|
| Valor 1. | Significado 2. |
Para insertar el código en la página de WordPress con los arrogantes específicos, cuando vaya del Editor visual del contenido al texto que puede usar etiqueta html
Preservando todos los espacios adicionales que sirven para formar sangrías. Elementos de contenidoYPredeterminado se muestra por los navegadores MONOSINE FONT.Un ejemplo de cómo en WordPress Inserte el código HTML en la página sin complementos con una etiqueta
Nombre 1. Nombre 2. Valor 1. Significado 2. Etiquetar
Atributos universales aplican, en particular, atributo estilo.Se utiliza para determinar el elemento utilizando CSS. El siguiente ejemplo muestra cómo los valores de los atributos estilo. El color del texto mostrado se ajusta, el color del fondo del bloque, el grosor, el color y el radio del bloque de los límites del bloque:
Las posibilidades de formatear los bloques que se muestran en la página usando los atributos son bastante amplios, pero no ilimitados. El uso de las etiquetas discutidas se justifica cuando se agregan cadenas individuales o en los pequeños conjuntos de códices a la página. No hay necesidad de hablar sobre el hermoso diseño en este caso, el resultado de la inserción será extremadamente minimalizado, pero muchos son suficientes.
Formato complejo que le permite implementar el resalte de la sintaxis: el resultado de la operación de los complementos, que se discutirá a continuación.
Código Insertar complementos para WordPress
Ofrecemos una selección de varios complementos del repositorio oficial de WordPress que le permite generar cualquier código (PHP, Java, HTML, CSS) bellamente: línea y con la iluminación correspondiente de los elementos.
SyntaxHighlighter evolucionó.
El complemento común para insertar el código en WordPress, Avanzado y potente, en la página Configuración de los que puede aplicar una de las siete designaciones disponibles y, si es necesario, seleccione la numeración de las filas y la barra de herramientas, haga que la URL clichible pueda plegar el Campo de código, configure la transferencia automática de cadenas largas y etc. Inmediatamente, hay una vista previa visual de la salida, hay una decodificación de los atributos utilizados.
En plugin SyntaxHighlighter evolucionó. Todo se proporciona que alguna vez pueda necesitar. Insertar el código en el artículo de WordPress con él es muy simple, ya que debe resolver el complemento para procesar la etiqueta en la configuración
O use los códigos cortos apropiados:Ejemplo de ejemplo Ejemplo Ejemplo Ejemplo
Wp-sintaxis
Otro plugin, durante mucho tiempo disfrutado merecidamente por los webmasters. Actualmente, las estadísticas de repositorio oficiales muestran más de 10 mil ajustes activos. Desafortunadamente, el complemento no se ha actualizado durante un año, pero continúa gestionando las funciones declaradas.
Wp-sintaxis no tiene propia página Ajustes. Este complemento de WordPress para editar código, más precisamente, para insertar y cambiar el tipo de resaltado de sintaxis usa la etiqueta
Con un atributo de selección de idioma:
ejemploejemploejemploLa lista de idiomas compatibles se proporciona en la página Plugin.
Atributo línea En la etiqueta, sirve para mostrar la numeración de cadenas, su valor corresponde al número de la línea desde la cual comienza el conteo. Si el código contiene objetos HTML, se recomienda usar un atributo escapado con significado cierto. Como una opción:
ejemploUn ejemplo de la salida e iluminación del código CSS utilizando un complemento:
1 2 3 4 5 6 7 8 .BLOCK (Frontera: 2px # 8e0505; Color: # 2D0000; / * Color de texto * / PADDING: 2PX; / * Indentones internos * / Texto-alineado: izquierda; / * alineación del texto * / Fuente-familia: Arial; Tamaño de fuente: 14px; ) Bloque (frontera: 2px # 8e0505; Color: # 2D0000; / * Color de texto * / PADDING: 2px; / * Ingresos internos * / Text-align: Izquierda; / * Alineación de texto * / FUTT-FACE: Arial; tamaño de fuente : 14px;)
Al cambiar de un editor HTML al régimen visual tag WordPress. Etiqueta interpreta
Y el código no se muestra correctamente. Por lo tanto, al editar artículos con inserciones de bloques de código, debe usar el Editor de contenido en modo HTML.Código Prettify
Fácil plug-in sin ajustes, lo que hace posible insertar el código en WordPress usando la luz de fondo automática sin tener que especificar un idioma. Implementa la luz de fondo para las etiquetas.
YEn la pagina. Solución simple basada en módulos. Biblioteca de Prettify de código de Google Para aquellos que no desean profundizar en los aspectos específicos de formatear la sintaxis que se muestra en los bloques del sitio con el código del programa.Conclusión
Considerado en el artículo por soluciones de complementos, solo una pequeña parte de lo que ofrece el repositorio plagones de WordPress.. Girando a través de los enlaces del menú de la consola. "Plugins - Añadir un nuevo" a la página de búsqueda indicio Destacar y Sintaxis Puede encontrar varias docenas de complementos similares, lo que permite hacerlo bellamente código de programa. Es importante comprender qué tan apropiado y necesario será un complemento de este tipo en el sitio. Tal vez esté en su caso para insertar el código en la página de WordPress será más fácil manualmente en un editor de texto usando etiquetas
Y.

 Entrada
Entrada

