Creación de un menú desplegable vertical en Joomla 3.5. Creando un menú
El menú es una unidad separada que tiene elementos de menú. La función de menú es crear una lista de enlaces a varios materiales o secciones del sitio. Y la formación de parámetros de la salida de estos materiales. Esos. Donde se realiza la transición y cómo se verá este artículo, se verá una categoría o sección.
Blog de categorías: los artículos con extensión se encuentran en la página uno tras otro como una columna o varias columnas y en la parte inferior de la página se pueden organizar enlaces a otros artículos en esta categoría.
Después de crear la estructura de contenido, debe crear un menú para los usuarios del sitio.
El menú es un conjunto de botones que llevarán al usuario a objetos específicos: artículos, lista de categorías, etc. Puede retirar información al sitio tanto en forma de blog como en forma de una página estática.
Abriendo la ventana del administrador de menú (usando el botón "MENÚ" en el panel de control) Puede ver la página con los tipos de menú ya creados.
Para crear un nuevo menú, haga clic en el botón "Crear".

En la página "Detalles de la página Menú", debe completar los campos:
El nombre del sistema (fuente latín), el título: el nombre del elemento del menú al visualizar el menú, y el encabezado del módulo, que se utilizará al seleccionar el método de salida del menú en el sitio.
Para crear elementos de menú, debe hacer clic en los elementos del menú en los elementos del menú en la columna del mismo nombre.
En la página de los elementos del menú, haga clic en el botón "Crear"
y vaya a la página del elemento del menú.

Presenta cuatro tipos de artículos:
La sección, en forma de blog o en forma de tabla de referencia (se mostrarán todos los artículos de la sección).
Material - como una página estática con material. (Otros artículos en la página no se muestran). O plantilla de envío de materiales (solo usuarios autorizados con derechos no menos que el autor), en el que con editor de texto Puedes escribir un artículo en el sitio.
La plantilla del blog en lo principal: le permite generar el material en la página principal solo en forma de un blog. (Se muestran todos los materiales, cuyos se señalan que "se muestran en el principal").
Desde el archivo, en forma de blog con un filtro que le permite especificar los parámetros de la selección de material. Para crear un blog de categoría, debe hacer clic en el enlace "Categorías de blogs".

En la página que se abre, llena los campos:
Título - Texto que se mostrará en el menú.
Alias \u200b\u200b- Texto que será la base de la URL para este artículo
Mostrar en - cola el artículo a un menú específico
Elemento parental: indique el elemento padre del artículo
Acceso - Especifique el acceso al artículo.
Abrir en: qué ventana se abrirá opción del menú
En la pestaña "Parámetros - básicos":
Descripción - Ocultar o mostrar descripción
Imagen - Descripciones Ocultar o mostrar la descripción de la imagen
Todo el ancho: indique el número de noticias que se muestran en todo el ancho del área de contenido
Introducción: especifique el número de noticias que solo se muestra el texto introductorio.
Columnas: indique cuántas columnas se construirán materiales
Nota: La tecla "CAMBIAR TIPO" le permite cambiar el tipo de elemento del menú.
No tienes derecho a publicar comentarios
Los elementos del menú en Joomla son extremadamente importantes, porque Forman toda la estructura del sitio. Está en los elementos del menú que se descargará en la página y cómo. Y se determina, en una de las particiones Joomla - Menú.
Compartiendo variedades en los elementos del menú, se establece, pero todos, rara vez se utilizan. Estamos hablando de lo más popular ahora.
Añadir elementos de menú estaremos listos Menú principal Joomla, que parece inmediatamente después de la instalación.
Artículo básico del menú
1. Ir a la creación del elemento del menú. Para un solo menú (menú principal).

2. Lo primero Ingrese el nombre Artículo estimado del menú. A continuación, vaya a K. seleccione el elemento del menúdonde se selecciona su destino.

3. Tenemos la lista de destinos completa. La sección más común de la lista - "Materiales".Se lleva a cabo en uno o más materiales, es decir, El contenido principal del sitio.
Ahora derivamos un solo material.

4. Queda por elegir. Lo más importante es el material en sí. Vaya por el nuevo botón: "Seleccione".

5. Se mostrará la lista. Absolutamente todos los materiales que hemos creado en Joomla. Elija el material que queremos enviar.

6. ¡Lo más importante se hace! lata ahorrar.

7. En el sitio en el "Menú principal" existente, Aparece un nuevo artículo por el cual puedes ir Y asegúrese de su rendimiento.

Otra opción del elemento del menú.
1. La página en la que obtenemos. Después de la transición al elemento del menú puede ser un tipo absolutamente diferente, como categoría Blog.

2. Para las categorías del blog Aparece un nuevo botón, donde debe elegir una de las categorías. Se necesitan categorías, porque Son ellos los que comparten todas las variedades de materiales. Por ejemplo, puede tomar la categoría estándar a la que se separan todos los materiales predeterminados.

3. En el sitio, ahora está disponible un nuevo elemento de menú, Cuando hace clic en el cual se muestran varios materiales a la vez. En realidad se muestra todos los materiales Hemos elegido categorías e incluso divididas en páginas.

No es una parte grande características de Joomla On el contenido del contenido del sitio. Puede configurar todas las páginas de la pequeña cosa y depurar en sus requisitos: retire los contactos, enlace externo, Enlace a la descarga y mucho más.
Si quieres girar menú vertical enhorizontal, Lee la leccion:
Este tutorial mostrará cómo agregar un nuevo elemento de menú en Joomla.
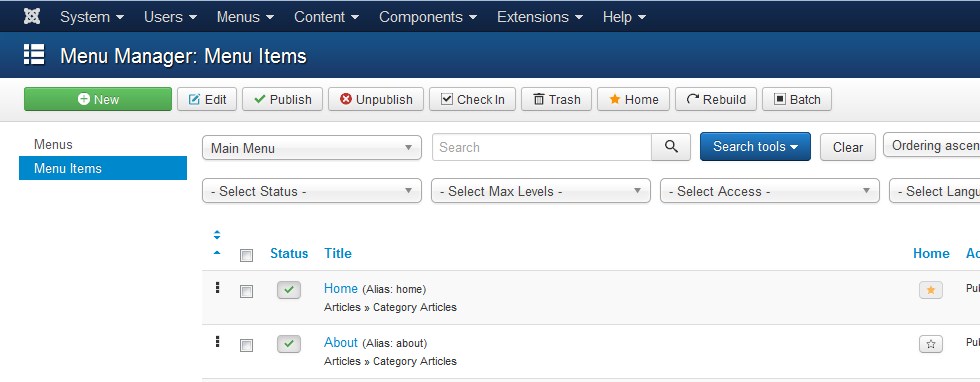
1. Ingrese el panel de administración Joomla, vaya a MENÚ (MENÚS) y seleccione el menú para el que desea agregar un enlace:
2. En la esquina superior izquierda, haga clic en Nuevo nuevo):

3. Seleccione el tipo del nuevo elemento del menú. Existe diferentes tipos MENÚ, por ejemplo, agregaremos un elemento del menú del artículo (artículo único):

4. Después de seleccionar el tipo de menú, ingrese el encabezado y edite la configuración. Para agregar un submenú, necesitas elegir Artículo principal (artículo principal) Para un nuevo elemento de menú:

Ahora mostraremos cómo administrar el orden de los elementos del menú en Joomla. Hay 2 maneras de cambiarlo:
1. Ir a MENÚ (MENÚS)Seleccione el menú deseado y abra el elemento del menú deseado. Luego en la lista desplegable Ordenar (ordenar) Seleccione el elemento del menú deseado:

2. Ir B. MENÚ (MENÚS)Seleccione el menú deseado, haga clic en Ordenar por (Ordenar por) y en la lista desplegable Seleccione la opción Ordenar (ordenar). Usando la herramienta para "arrastrar y dejar ir" (" arrastra y. DROP ") Cambiar el orden de los elementos del menú:

Menú de módulos de descripción general para CMS Joomla 3.x.
1. MENÚ MAXI CK.
Cms.Joomla 2.5 / 3.x.
Potente módulo optimizado de SEO para crear un menú desplegable horizontal o vertical con diseño adaptativo y efectos hermosos. Además, es posible publicar en una página de varias instancias de este módulo. Desafortunadamente, funcionalidad versión gratuita Esta expansión es muy limitada.
Después de instalar el módulo, la pantalla muestra los enlaces para descargar la documentación de ella y las opciones de pago: un paquete extendido de temas gráficos, un complemento para controlar el menú, parches para los componentes "VirTueMart", "Hikashop", "Joomshopping "y K2, y un complemento para la pantalla correcta creó el menú por dispositivos móviles.
A continuación, debe ir a "Module Manager" y seleccione "MAXI MENU CK" en él. En la pestaña Módulo del panel de control, puede seleccionar un menú para publicar, ingrese un ID de módulo único, el elemento de menú básico y sus niveles iniciales y finales, y también puede desactivar la opción de sublayas.
Además, puede usar el asistente de configuración del menú:

La facilidad de uso del asistente del menú es cambiar rápidamente entre los tipos de menú y las opciones que necesita, pero es relevante en su mayor parte, solo en el caso de extensiones de pago adicionales instaladas. En la pestaña "Enlazar a los elementos del menú", puede seleccionar las páginas del sitio en las que se mostrará el módulo; La pestaña "Opciones de efecto" le permite deshabilitar el uso de efectos en JavaScript, seleccione su tipo de descarga y configure los efectos visuales para los artículos y los subpárrafos del menú. En la opción de estilos, puede seleccionar el tema del menú (tres están disponibles de forma predeterminada, la orientación del menú, deshabilite el diseño del menú adaptativo y seleccione el archivo CSS de la plantilla.
En la sección "Opciones de logotipo", puede seleccionar un archivo de logotipo que se mostrará en el menú, agregue un enlace y determinar su posición, ancho, altura y sangría. Después de seleccionar la posición del menú en la plantilla y cambiar el estado a "Publicado", aparece el menú en el sitio.
La extensión que opera en el sitio se ve así:


Este menú (después de instalar un parche de pago) se usa de manera óptima como el menú principal de la tienda en línea en "Joomshopping", "VirtueMart" o "Hikashop", ya que le permite mostrar automáticamente una lista de categorías de bienes.
2. Ari ext menú.
La expansión es totalmente compatible conCms.Joomla 1.5-1.7 / 2.5 / 3.x.
Módulo de menú personalizable que admite orientación horizontal y vertical, dos efectos de transición.
Para configurar la extensión, debe ir al "Administrador de extensiones", seleccione el archivo de módulo cargado mediante diálogo y haga clic en el botón "Descargar e instalar". En la configuración del módulo, puede seleccionar un menú que se mostrará en este módulo, la orientación del menú, el nivel inicial y final de la jerarquía, y también configurará los parámetros. Cómo mostrar solo los subpárrafos de menú activos, resalte el elemento del menú actual. Entre ajustes del sistema La opción está disponible Descargue la biblioteca de Extjs, seleccionando su descarga y generación. identificador único. También puede configurar los parámetros de los estilos de los elementos y el menú de sub-cláusulas: fondo de color, texto, tamaño de fuente, alineación, etc. Las configuraciones avanzadas del módulo son bastante estándar y contienen parámetros de almacenamiento en caché, tiempo de almacenamiento en caché, etiqueta HTML del módulo, tamaño de bootstrap, HTML de encabezado HTML y CSS Clase de encabezado CSS. Después de configurar la posición y la publicación del módulo, aparece el siguiente menú Tipo en el sitio:

3. Menú de acordeón ck.
La expansión es totalmente compatible conCms.Joomla 2.5 / 3.x.
Otro menú de Joomlack Studio. Le permite insertar hermosos efectos al abrir un submenú, para repetir el módulo en la página. La función del módulo es la capacidad de insertar otros módulos en ella. Además, además del módulo, hay parches pagados para Hickashop y VirtueMart.
Después del procedimiento estándar para instalar la extensión, la pantalla aparece en la pantalla en la instalación exitosa del módulo y el enlace para descargar la documentación de él, así como la vista del enlace para insertar cualquier módulo como uno de los elementos del menú .
Al pasar al panel de control del módulo, puede seleccionar un menú para mostrar en el módulo, el elemento de menú básico, los niveles de inicio y finales, así como configurar los sufijos y el tipo de alineación de enlace para imágenes. En la pestaña Efectos, puede seleccionar un evento en el que se abre el elemento del menú si se muestra el enlace cuando fluye el cursor del mouse a la imagen, el tipo de transición, la necesidad de usar los efectos para el submenú activo; También puede configurar el ID de elementos del menú, activo de forma predeterminada. En la pestaña Estilos, puede seleccionar el menú Tema de diseño, especifique las carpetas con las imágenes que se mostrarán cuando se encienda el menú, así como especifique la posición de alineación para ellos. La pestaña Estilos de Menú contiene múltiples configuraciones vista externa Menú: Campos, fondo, menú de redondeos de esquina, sombras y bordes. En la pestaña "Estilos de enlace de primer nivel", estilos de enlace de segundo nivel y estilos de enlace de nivel OTER, puede cambiar la fuente, el color del texto y el fondo para los enlaces que se muestran en los elementos del menú. La pestaña Opciones de extensiones de terceros está diseñada para configuraciones de compatibilidad con los componentes HIKASHOP y VIRTUEMART y requiere la carga e instalación de parches apropiados. Configuración de las opciones móviles en la versión de extensión gratuita no está disponible.
Para una operación exitosa, debe unir el módulo a los elementos del menú, especifique su posición y publique. A continuación se muestra un ejemplo de la operación del módulo en el sitio.

4. Menú desplegable JB para Bootstrap
La expansión es totalmente compatible conCms.Joomla 2.5 / 3.x.
El módulo de menú que se ejecuta con Bootstrap de Twitter y JBootstrap se basa en el módulo de menú de Joomla incorporado. Instalación del módulo es estándar. En la configuración del módulo, solo se requiere seleccionar uno de los menú del sistema, inicio y final nivel, y también tiene un personalizable la capacidad de mostrar los subpárrafos del menú. Después de que asigne este artículo a este módulo y publíquelo, aparecerá el siguiente menú Ver en el sitio:

5. DJ-MENU.
La expansión es totalmente compatible conCms.Joomla 2.5 / 3.x.
Menú con la lista desplegable y efectos animados basados \u200b\u200ben MoPools. Instalación del módulo se realiza estándar. En la pestaña Módulo de la configuración de la extensión, debe seleccionar un menú que mostrará el módulo, así como definir el último de sus niveles y, si es necesario, habilitar la salida del menú en las pantallas pequeñas y establecer su ancho en este caso. La pestaña CSS3 Animations And Script le permite configurar los efectos de animación al ingresar y emitir el menú, así como la velocidad de animación, configure el tiempo de retardo cuando se cierre el submenú, la clase CSS del encabezado, su etiqueta HTML y su etiqueta HTML y su etiqueta HTML y su etiqueta HTML y El tamaño del bootstrap.
A continuación se muestra un ejemplo creado con este módulo de menú.
Todos los módulos revisados \u200b\u200ben la revisión para crear en el menú CMS JOOMLA 3.x le permite crear un menú con SUBLEVELS. Los módulos considerados en su mayor parte se distinguen por la presencia de ciertos efectos de animación y la posibilidad de mostrar en dispositivos móviles. Por lo tanto, para sitios enfocados en usuarios móviles (Y hay más y más similares, vale la pena una preferencia al módulo "DJ-MENU". El módulo CK del menú de Acordeón es bueno porque le permite insertar el contenido de otro módulo; El Módulo "JB Dropdown Menu for Bootstrap" es la extensión más fácil y simple y "fácil" y se ve bien en un par, por ejemplo, con el módulo de menú de Joomla predeterminado. La funcionalidad del módulo MAXI MENU CK es impresionante, pero como se limita significativamente en la versión gratuita, para aprovecharla, se requieren inversiones financieras.
¡Hola camaradas! En este artículo, terminaremos el post anterior iniciado, es decir, haremos posible mostrar materiales en el sitio. Hoy crearemos elementos de menú en Joomla 3.6. Es los elementos del menú son el componente más importante de cualquier recurso de Internet, ya que realizan un papel importante de la navegación principal del sitio.
Los principiantes de los constructores de sitios web inexpertos durante mucho tiempo pueden tomar una relación que se ve entre la creación de material, crear categorías y crear un menú. Pero con el tiempo entenderás lo que es necesario y cómo trabajar con él. Como mencioné anteriormente CMS Joomla 3.6, el material que se está creado debe estar atado a la categoría. Pero esto no es todo, de modo que el artículo se muestra en la página del sitio que necesita para crear un menú.
Los desarrolladores han proporcionado una gran variedad de elementos de menú. Estaremos agregando artículos en el menú principal de Joomla ya existente.
Creando un elemento de menú básico
1. B. panel administrativo JUMLA en la parte superior Buscar una sección - Menú / Menú Manu / Crear un elemento de menú.

2. En la página siguiente, le recetamos un "encabezado de menú". El campo "alias" deja vacío. Esto se debe al hecho de que después de que se cree el nombre del menú, el sistema escribirá automáticamente todo lo que necesita en él. También se refiere a los materiales y categorías para las que prescribe un título.
3. Tipo de elemento de menú - Esta importante parte responsable de la salida del material. Haga clic en Elegir.

En la ventana que se abre, encontramos "Materiales", donde necesitamos elegir una de las opciones presentadas. En mi sitio, tengo un 99% usando una "Lista de materiales de categoría".

4. Ahora que ha identificado y elige el tipo de menú anterior, debe producir " Selección de categorías" De forma predeterminada, se mostrará sin categoría en el sistema. Aquí debe elegir una categoría que esté atada al menú. En el futuro es posible cambiar la unión. Entonces, si atado erróneamente, no lo que quisieran, siempre se puede arreglar, yendo al menú Joomla.

5. En la ventana derecha de la ventana, se encuentran la configuración asociada con la pantalla. Condición - Elija "Publicado". Página principal - Pienso y, por lo tanto, todo está claro. Si lo elige, todo el material de la categoría se mostrará en la página principal. También puede especificar el "elemento padre". De forma predeterminada, el "elemento del menú raíz" está instalado. Esta sección realiza un papel importante, ya que le permite crear un submenú al menú principal seleccionado en la fila. Pero como tenemos hasta ahora un elemento de menú, entonces no hay nada que atar.

6. Como resultado, el elemento del menú creado por nosotros debe "guardar", haciendo clic en uno de los botones correspondientes en el lado izquierdo de la pantalla.
Creación de un elemento de menú con un material visualable
Si desea que se muestre un artículo en el menú, debe regresar al tipo de elemento de menú / Materiales / Material. Y en la columna "Selección de material" para elegir un material adecuado. A continuación, todo es un método de uso idéntico.

Ahora puedes ir a pagina principal Sitio y asegúrese de la existencia y el rendimiento del elemento fresco del menú Joomla y el contenido ubicado en él.
Espero que logré ayudarte. Si tiene alguna pregunta, pregúnteles en los comentarios.
Gracias por su atención y reuniones rápidas en las páginas de estímilrosta.
¿Descubrido en el texto gramatical error? Informe al administrador: seleccione el texto y haga clic en la combinación de teclas de acceso rápido CTRL + ENTER.

 Entrada
Entrada