Cómo insertar código html en una página. ¿Cómo agrego mi HTML? Lo que necesita para insertar código html en la página: requisito previo
El método para insertar código html difiere ligeramente dependiendo de dónde exactamente necesite insertarlo. De acuerdo con esto, consideraremos diferentes opciones.
Para insertar el código html en el sitio, y en particular en el texto del artículo en una de las páginas del sitio, vaya al panel de administración, seleccione y abra para editar el artículo deseado... Además, el modo de editor visual debe cambiarse al modo de edición. Cuando trabaje con un sistema CMS, simplemente presione para cambiar el modo. Luego copie y pegue el código html en la ubicación planificada.
A menudo, después de insertar, desea formatear un poco el código, por ejemplo, configurar el texto para que se ajuste al código en el otro lado. Hay una forma sencilla de hacer esto usando propiedades CSS.
Usando la etiqueta
Para que al guardar el artículo el editor visual no recorta cambios que, en su opinión, no son código html, es mejor deshabilitarlo al pegar el código. El corte del editor de los cambios fue creado para prevenir la amenaza de posibles códigos maliciosos.
¿Cómo desactivo el editor visual?
V Panel de administrador haga clic en "Sitio" - " Configuración general"-" Sitio "y en la línea" Editor visual "seleccione" Sin editor ". Ahora será posible editar e insertar código html en el modo de código html. Después de pegar el código y guardar los cambios, puede volver a habilitar el editor visual.
Si desea volver a editar el artículo, también deberá volver a insertar el código html. A veces es necesario que el código html se muestre en cada una de las páginas del sitio. Insertar código html para que se muestre en cada una de las páginas del sitio.
Para resolver este problema, inicie sesión con el bloc de notas u otro editor para archivo principal sitio (por defecto es index.php o index.html). V abrir documento elija su lugar preferido para insertar el código. Para mayor comodidad, puede ingresar una frase en la búsqueda, ubicada en el lugar donde necesita insertar el código, para que lo encuentre más rápido. Luego copie el código y péguelo en la ubicación deseada. Si es necesario, puede formatear el código de la misma manera que se describió para formatear el código en el artículo.

Existen muchas herramientas para ayudarlo a mejorar su sitio web, mejorar su negocio en línea y mejorar la participación del cliente. Muchas de estas herramientas son gratuitas. Pero, ¿qué pasa si no eres un desarrollador web y no sabes cómo instalarlos en tu sitio? Este es un gran obstáculo.
Por irónico que parezca, pero el negocio que se desarrolla herramientas útiles para su sitio, también existe un obstáculo en el camino hacia su propia prosperidad: la necesidad de imponer la instalación de su código a los usuarios.
Intentemos resolver dos problemas a la vez hablando de las formas más comunes de insertar código / fragmentos de JavaScript (fragmentos) para sitios web:
- En WordPress.
- Paneles de administración auto-escritos (usando FTP de la vieja escuela).
- En Squarespace.
- En Shopify.
Tocaremos Wix al final del artículo. En la mayoría de los casos, esta plataforma no permite instalar códigos o fragmentos de JavaScript, pero sí ofrece una alternativa en forma de integraciones para varios servicios.
Dónde conseguir el código de instalación
Veamos dónde encontrar el código de instalación usando el servicio Crazy Egg como ejemplo.
El proceso es estándar: ingresamos los datos de registro, luego de cargar ingresamos al tablero. Allí buscamos una sección con un código.

Cómo insertar código en un sitio de WordPress
Puede utilizar un complemento especial: Administrador de código de seguimiento.
Para insertar el Administrador de código de seguimiento, vaya al panel de administración del sitio y busque la sección de complementos en el panel de control.

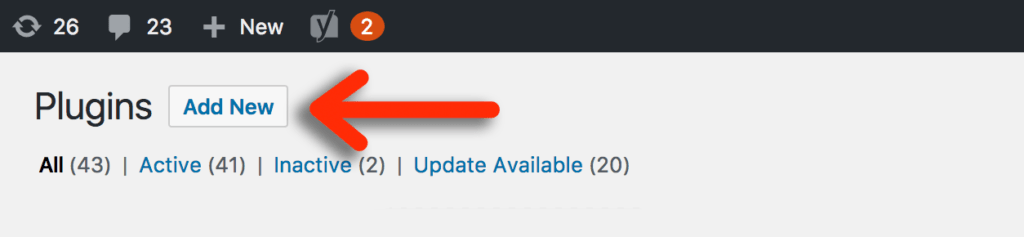
Seleccione la función "Agregar nuevo".

Aparecerá una barra de búsqueda a la derecha. Ingrese a "Administrador de código de seguimiento", luego haga clic en "Instalar ahora".

Después de finalizar la instalación, debe asegurarse de que el complemento esté activado. Vayamos a la configuración.
Haga clic en "Agregar nuevo código de seguimiento".
![]()

Puede prescindir del complemento Tracking Code Manager. En este caso, nuestra opción es pegar el código en el archivo header.php Temas de WordPress(más sobre eso más adelante).
Cómo instalar código en WordPress.com
Un sitio de WordPress y un sitio de WordPress.com son dos cosas diferentes.
Un sitio de WordPress es un sitio administrado por un CMS instalado en su propio servidor. Esto significa que ha pagado Nombre de dominio(myname.com) y para hospedaje.
El sitio WordPress.com es gratuito. Puede registrar un sitio web en él sin pagar por el alojamiento. En este caso, la URL del sitio será: myname.wordpress.com. Hay algunos pasos adicionales que debe seguir para cambiar su nombre de dominio.
Cuando ejecuta su sitio en WordPress.com, está limitado en la elección de códigos JavaScript y fragmentos que puede instalar. La razón está en el protocolo de seguridad: los desarrolladores no permiten a los usuarios insertar códigos en la plataforma. Por ejemplo, los desarrolladores de MySpace lo permitieron. Obviamente, esta es la razón por la que el sitio cayó del quinto lugar en el mundo a 1967 en seis años.
Al mismo tiempo, WordPress.com ofrece a los usuarios varias bonificaciones por administrar un negocio. Por ejemplo, integración con Google analitico o la capacidad de agregar botones de redes sociales. Pero en algunos casos, esto puede no ser suficiente.
Cómo instalar códigos y fragmentos de JavaScript en un panel de administración personalizado
Usando FTP. Tendremos que volver a lo básico.
Hoy en día, muchos sitios están escritos por ellos mismos. El sitio auto-escrito fue creado desde cero, no usa CMS para la administración de contenido.
Imaginemos que tenemos un sitio así. Será un poco más difícil poner el código en él que en WordPress, porque tendrá que recordar sobre FTP.
Los administradores de FTP como FileZilla le permiten arrastrar y soltar archivos e imágenes desde un sitio web a un servidor. Con el programa, puede agregar archivos al servidor o descargarlos, reemplazar archivos antiguos por otros nuevos, eliminar datos innecesarios, cambiar los nombres de los muelles.
No hay nada complicado en el protocolo de transferencia de datos: después de 20 minutos puede sentirse como un profesional. Para la mayoría de las personas, la parte más difícil es simplemente ponerse en contacto con el servidor.
Si tiene algún problema con el servidor, póngase en contacto con su empresa de alojamiento. Puede tardar una hora, pero después de 60 minutos sabrá todo lo que necesita saber. Por lo general, recomiendo grabar esas conversaciones a través de ScreenRecorder. O al menos tomar notas manualmente.
Una vez que haya iniciado sesión en el servidor FTP, asegúrese de hacerlo. Si comete un error, los archivos importantes no irán a ninguna parte. Puede hacer una copia de seguridad simplemente arrastrando y soltando todos los archivos del servidor a su computadora.
Normalmente, la API del administrador de FTP tiene dos columnas. Por ejemplo, en la imagen de abajo, en la columna de la izquierda, verá archivos que están almacenados en su computadora. A la derecha: archivos del servidor.

Para cambiar o agregar archivos, simplemente arrástrelos y suéltelos de una columna a otra.
Advertencia
Reemplazar archivos es peligroso. Puedes reemplazar fácilmente nueva versión archivo antiguo y perder datos más relevantes, eliminar accidentalmente algo importante o cometer otro error. Copia de respaldo le permite protegerse contra tales errores y protegerse de problemas innecesarios. Recuerde guardar todos los archivos en una carpeta separada en su computadora antes de realizar cualquier cambio.
Cómo insertar código usando header.php
Digamos que tenemos un sitio web que usamos WordPress para administrar. Para insertar el código, necesitamos encontrar el archivo header.php u otro archivo llamado encabezamiento o cabeza.
Encabezamiento necesario para activar un código o un fragmento de JavaScript en todas las páginas del sitio. Para abrir el archivo, puede usar programa gratis como Sublime Text. Con su ayuda, debe abrir un archivo que esté almacenado en su computadora y no un archivo similar en el servidor.

Cuando abrimos el archivo en Sublime Text, podemos ver el arcoíris del código de color. No tengas miedo, ahí todo es sencillo.
Todas las páginas están divididas en dos secciones: la cabeza y el cuerpo. Los encabezados se indican mediante código HTML
y... Cuerpo - y.
La mayoría de las cosas que hacen que el sitio funcione y muestre texto se encuentran entre estas dos secciones. Puede utilizar la búsqueda de páginas para encontrar estas etiquetas.
En la mayoría de los casos, puede insertar su código justo antes de la etiqueta de cierre.

Una vez que haya insertado el código o el fragmento, guarde el archivo y cárguelo en el servidor. Listo.
Ahora sobre los paneles de administración escritos por uno mismo. Si su sitio se creó manualmente y no puede encontrar el encabezado o el archivo de encabezado, lo más probable es que deba insertar el código manualmente en cada página. La mayoría de las veces, esto no causa mucha dificultad.

La imagen de arriba es un sitio HTML hipotético que consta de cuatro Archivos HTML... Si quisiéramos insertar algún código en él, tendríamos que abrir todos estos archivos uno por uno e insertar el código o fragmento en las etiquetas de cada uno de ellos. Después de eso, el proceso es estándar: guardamos los archivos y los subimos al servidor en lugar de los antiguos.
Cómo insertar código en un sitio web de Squarespace
Squarespace se lo ha facilitado a sus usuarios. Puede utilizar la "inyección de código" para insertar código JavaScript o fragmento. En el menú, vaya a las pestañas Configuración> Avanzado> Inyección de código. Puede agregar código a
o pie de página del sitio.Encontramos la configuración.

Desplácese hacia abajo y haga clic en "Avanzado".

Seleccionamos "Inyección de código".

Pegue el código y guarde los cambios.

Cómo insertar código en Shopify
En el panel de control, busque la sección con Tiendas en línea y seleccione Temas.

Para acceder a la pestaña deseada, haga clic en "Acciones" y seleccione "Editar HTML / CSS".

Necesitamos fragmentos.

Al hacer clic en la opción, se abrirá un cuadro de diálogo con la capacidad de agregar un nuevo fragmento.
Asigne un nombre al fragmento y haga clic en el botón Crear fragmento.

Ingrese el código del fragmento en el área "tracking snippet.liquid". Clic en Guardar.
Cómo insertar el código si tu sitio está en Wix
Wix se convirtió rápidamente en un creador de sitios web popular. Al igual que WordPress.com, impone restricciones a sus usuarios en la capacidad de insertar códigos.
Pero Wix ofrece una solución en forma de Wix App Market. Allí puede encontrar una variedad de widgets para marketing, redes sociales y análisis. Por cierto, allí también puedes votar por el widget más necesario.
Cómo incrustar el código en el sitio si desea que el código insertado de un banner, botón, contador o cualquier otro código arbitrario sea visible en todas las páginas?
Si necesita insertar código en el sitio y que sea visible en todas las páginas y en un lugar determinado, puede hacerlo directamente en el archivo principal del sitio, generalmente index.php, index.html.
Ahora, en la construcción de sitios es más común usar CMS, sistemas que usan el lenguaje de programación php, por lo que probablemente necesitará usar el archivo index.php.
Cómo insertar un código en un sitio web usando un sistema CMS
A inserta el código en el sitio en un lugar específico de la página, primero debe abrir el archivo index.php. Puede abrirlo usando un editor especial o un bloc de notas. Luego, en el archivo abierto con el código de la página del sitio, busque el lugar donde insertar el código. Para encontrar el lugar donde se insertará el código, es conveniente utilizar la búsqueda en código fuente página solicitando una frase de búsqueda ubicada cerca del lugar donde se insertará el código en el sitio. A continuación, copie el código y péguelo en la ubicación seleccionada en el archivo index.php. Después de eso, el código insertado debe formatearse para que la información que muestra se muestre en la forma deseada.
Cómo insertar código en un sitio web y formatearlo
Si se trata de un código de terceros, normalmente ya contiene un contenedor como< div> …..
o quizás etiquetas tabulares. Con este contenedor, puede formatear el código insertado en el sitio especificando la ubicación, el color, los bordes, el tamaño y el color de la fuente, etc.
Esto se hace a través de los atributos de las tablas CSS, usando la propiedad de estilo o creando una clase separada en la hoja de estilo.
Si el código insertado originalmente no se coloca en el contenedor, puede hacerlo usted mismo especificando las etiquetas necesarias. Esto es necesario si desea cambiar la ubicación y apariencia de la información mostrada.
Esta es solo una forma cómo puede insertar el código en el sitio, con la salida de información en el lugar correcto.
Además, de inmediato me gustaría aclarar que insertaremos el código en el propio artículo, para que nuestros lectores puedan copiarlo sin perder tiempo escribiendo el texto. Por lo tanto, aumentaremos la conveniencia () de nuestro recurso, esta vez. Y los artículos se verán más profesionales y terminados, eso es dos.
También me gustaría señalar que la información de este artículo será útil para las personas que, como te contamos, sobre cómo hacer varios tipos de adiciones en el sitio, o para los usuarios a quienes simplemente les gusta compartir. información útil... Y no importa que esta información sea un código 🙂 Por cierto, revelaré un pequeño secreto, en este proyecto lo mostramos usando el plugin Wp-Syntex.
Usted pregunta: "¿Por qué usamos este particular?" La respuesta es simple: no hay camaradas para el gusto y el color. Broma. De hecho, elegimos este complemento porque es fácil de usar, agrega perfectamente estilo visual a varios tipos de lenguajes de programación (css, html, java, javascript, perl, sql, etc.) y no sobrecarga nuestro servidor.
Bueno, ya que se me escapó Wp-Syntex, usemos su ejemplo y mostremos cómo insertar código en artículos en WordPress.
Primero necesitas instalar este complemento. Hablamos sobre cómo hacer esto en el artículo sobre . Por lo tanto, no describiré esta acción aquí.

Como resultado, tendrá el siguiente resultado:
El código que desea que se muestre
Además, en lugar de php en este código, puede insertar otro lenguaje de programación, como css o java. Al mismo tiempo, el estilo de diseño apariencia cambiará.
Funciones adicionales de Wp-Syntex
Si agrega el atributo línea, es decir, el código que necesitará insertar comenzará así:
El código que desea que se muestre
¿Espero que hayas notado la diferencia?
Hay un pequeño atributo más que puede necesitar: este es escapado... Le permite convertir códigos de caracteres html directamente en los propios caracteres. Por ejemplo, "& gt" se convierte en ">". Para que funcione esta función, en la etiqueta de apertura "pre", inserte el siguiente atributo:
| escapado = "verdadero" |
En consecuencia, la etiqueta comenzará así:
| < pre lang= "php" line= "1" escaped= "true" > |
También en Internet, encontré información de que puede instalar otro complemento (WP-Syntax Button), que funciona junto con nuestro complemento y agrega un botón de inserción de código al editor de WP. No fui perezoso y decidí protestar.
Inmediatamente después de instalarlo, me alarmó el hecho de que no se había actualizado y probado con nuestra versión de Wordpress durante mucho tiempo. Bueno, qué puedo decir, mis miedos estaban justificados.
Después de activar el botón WP-Syntax, decidí insertar un script java en uno de nuestros artículos. Hice todo lo indicado en las instrucciones y recomendaciones de montaña. Inserté el guión en el artículo, lo seleccioné y hice clic en el botón "código".
Luego indicó el lenguaje de programación y el número de línea desde donde debe comenzar la salida del script.

Puede preguntar, ¿por qué escribí sobre este experimento en este artículo? Con esto quería decir que cuando esté buscando información en Internet, preste atención a la fecha de publicación. Después de todo, existe una probabilidad muy alta de que la información del artículo anterior fuera relevante hace varios años, pero en este momento simplemente no funciona y su aplicación o implementación puede generar vulnerabilidades en su proyecto.
En nuestro blog, trato de mantener todo el material actualizado, seguir constantemente las actualizaciones y, si es necesario, hacer ajustes a los artículos ya escritos.
Si desea recibir información actualizada sobre su Email entonces lo recomiendo.
Video "Cómo insertar código HTML en un artículo"
Amigos, si alguien prefiere ver cómo se hace esto, entonces grabé un video para ustedes. Y déjame recordarte que también tenemos un canal de youtube al que también puedes suscribirte.
Artículos relacionados:
Bueno, espero que el artículo no haya resultado complicado, y logré contarte en detalle cómo puedes insertar código html en un sitio web sin problemas innecesarios.
No descuides el atractivo estético de tu blog. Después de todo, nuestro lector, como en la vida, se encuentra vestido y ve de acuerdo con la mente.
¡Eso es todo para mí!
¡Adiós!
Saludos cordiales, Anton Kalmykov
¡Hola queridos lectores!
Hablemos del código del programa en el sitio. A menudo, un webmaster necesita insertar un código en una o varias páginas de un sitio. WordPress permite php, java, html, css, etc. código de dos formas: como comandos ejecutables, interpretados por el motor del sitio, y como texto legible y copiable. En este artículo, veremos ejemplos de cómo insertar código en Página de WordPress para que se muestre de manera correcta y hermosa para los visitantes.
Codificar como texto: por qué lo necesita
La necesidad de generar código de programa en WordPress no está muy extendida. Es seguro decir que es poco probable que los propietarios de blogs médicos, de construcción o culinarios tengan una pregunta similar. No se puede decir lo mismo de los autores de proyectos dedicados a temas como creación y diseño y programación web, desarrollo de aplicaciones, etc.
Necesidad de publicación líneas separadas el código a veces no se limita simplemente a agregar el fragmento deseado al sitio. El deseo que lo acompaña de "hacerlo bellamente" se basa en el uso de resaltado de sintaxis de código y de una forma u otra de implementación. Resaltar el código en el sitio puede facilitar significativamente la percepción de los datos por parte de los visitantes que están acostumbrados a usar editores avanzados como.
Si simplemente pega el código en un artículo, WordPress lo interpretará y lo distorsionará cuando lo publique. Por lo tanto, este tipo de datos siempre deben procesarse. Puedes resolver este problema diferentes caminos: escribiendo las etiquetas necesarias en la página manualmente, usando el botón integrado en el editor de WordPress y usando varios complementos.
Cómo agregar código a un artículo sin un complemento
WordPress ofrece al administrador del sitio su propia herramienta, que forma parte del sistema de gestión de contenido, para solucionar este problema.
Un bloque agregado en el editor de contenido visual, que consta de una o varias líneas de código, WordPress reemplaza todos los caracteres en las etiquetas al cambiar al modo de texto< и >simbolos < y >
Para mostrarle al CMS que un determinado fragmento de código debe mostrarse en la página "tal cual", está en editor de texto WordPress debe estar resaltado y etiquetado usando el botón en la barra de herramientas:
Se verá así en la página:
| Objeto 1 | Artículo 2 |
|---|---|
| Valor 1 | Valor 2 |
Para insertar código en una página de WordPress con sangrías específicas, al cambiar de un editor de contenido visual a un editor de texto, puede usar etiqueta html
Conserva los espacios de sangría adicionales. Contenido del elementoYmostrado por los navegadores en monoespaciado de forma predeterminada.Un ejemplo de cómo insertar código html en WordPress en una página sin complementos usando una etiqueta
Objeto 1 Artículo 2 Valor 1 Valor 2 Ir a la etiqueta
Se aplican atributos genéricos, en particular el atributo estilo utilizado para definir un elemento usando CSS. El siguiente ejemplo muestra cómo los valores de atributo estilo establezca el color del texto mostrado, el color del fondo del bloque, el grosor, el color y el radio del redondeo del borde del bloque:
Las posibilidades de formatear los bloques mostrados en la página usando atributos son bastante amplias, pero no ilimitadas. El uso de las etiquetas consideradas se justifica cuando se agregan líneas individuales o pequeños fragmentos de código a la página como ejemplos. En este caso, no es necesario hablar de un diseño hermoso, el resultado de la inserción será extremadamente minimalista, pero esto es suficiente para muchos.
El formato complejo que le permite implementar el resaltado de sintaxis es el resultado de los complementos, que se discutirán a continuación.
Complementos de inserción de código para WordPress
Ofrecemos una selección de varios complementos del repositorio oficial de WordPress que le permiten mostrar cualquier código (php, java, html, css) de manera hermosa: línea por línea y con el elemento resaltado apropiado.
Resaltador de sintaxis evolucionado
Un complemento común para insertar código en WordPress, avanzado y poderoso, en la página de configuración a la que puede aplicar una de las siete máscaras disponibles y, si es necesario, elegir mostrar la numeración de líneas y la barra de herramientas, crear URL en las que se puede hacer clic, contraer el campo del código, establecer envoltura automática de líneas largas, etc. También hay una vista previa visual de la salida, hay una decodificación de los atributos utilizados.
En complemento Resaltador de sintaxis evolucionado se proporciona todo lo que pueda necesitar. Es muy fácil insertar el código en un artículo de WordPress usándolo, para esto necesita permitir que el complemento procese la etiqueta en la configuración.
O use los códigos cortos apropiados:Ejemplo ejemplo ejemplo ejemplo
Sintaxis WP
Otro complemento que ha sido merecidamente reconocido por los webmasters durante mucho tiempo. Actualmente, las estadísticas del repositorio oficial muestran más de 10 mil instalaciones activas. Desafortunadamente, el complemento no se ha actualizado durante un año, pero continúa realizando las funciones declaradas correctamente.
Sintaxis WP no tiene propia pagina ajustes. Este complemento de WordPress para editar código, más precisamente, para insertarlo y cambiar la apariencia del resaltado de sintaxis usa la etiqueta
Con un atributo de selección de idioma:
ejemploejemploejemploLa lista de idiomas admitidos se proporciona en la página del complemento.
Atributo línea en la etiqueta se utiliza para mostrar la numeración de líneas, su valor corresponde al número de línea a partir del cual comienza el conteo. Si el código contiene objetos html, se recomienda utilizar el atributo escapado con el significado cierto como una opción:
ejemploUn ejemplo de salida y resaltado de código CSS usando el complemento:
1 2 3 4 5 6 7 8 .block (borde: 2px # 8E0505; color: # 2D0000; / * color del texto * / padding: 2px; / * relleno * / alineación de texto: izquierda; / * alineación del texto * / familia de fuentes: arial; tamaño de fuente: 14px; ) Bloque (borde: 2px # 8E0505; color: # 2D0000; / * color del texto * / padding: 2px; / * padding * / text-align: left; / * alineación del texto * / font-family: arial; font-size: 14px;)
Al cambiar del editor html al modo visual Etiqueta de WordPress interpreta la etiqueta
Y el código no se muestra correctamente. Por lo tanto, al editar artículos con la inserción de bloques de código, debe utilizar el editor de contenido en modo html.Codificar Prettify
Un complemento liviano sin configuración que le permite insertar código en su sitio de WordPress mediante el resaltado automático sin tener que especificar el idioma. Implementa resaltado para etiquetas
YEn la pagina. Solución simple basada en módulos Biblioteca de Google Code Prettify para aquellos que no quieran profundizar en los detalles del formato de sintaxis de los bloques con el código del programa que se muestra en el sitio.Conclusión
Las soluciones basadas en complementos discutidas en el artículo son solo una pequeña parte de lo que ofrece la tienda. Complementos de WordPress... Siguiendo los enlaces en el menú de la consola "Complementos: Agregar nuevo" a la página de búsqueda, por palabras clave Destacar y Sintaxis puede encontrar varias docenas de complementos similares que le permiten diseñar maravillosamente código de programa... Es importante comprender qué tan apropiado y necesario será dicho complemento en el sitio. Quizás, en su caso, será más fácil insertar el código en una página de WordPress manualmente en un editor de texto usando etiquetas.
Y.

 Entrada
Entrada

