Hogyan kell beilleszteni a HTML kódot oldalanként. Hogyan lehet hozzáadni a HTML kódot? Mit kell behelyeznie a HTML kódot az oldalra: Előfeltétel
A HTML kód beillesztési módja kissé változik attól függően, hogy hol van pontosan be kell illeszteni. Ennek megfelelően vegye figyelembe a különböző lehetőségeket.
Beszúrásához HTML kódot az oldalon, és különösen a szövege a cikk az egyik oldalon az oldalak a közigazgatási panelen jelölje ki, és nyitott a szerkesztés szükséges cikk. Ezután a Visual Editor módot módosítani kell a szerkesztési módba. Amikor a CMS rendszerrel dolgozik, egyszerűen kattintson a gombra. Ezután másolja be és illessze be a HTML-kódot az ütemezett helyre.
Gyakran, a behelyezés után egy kicsit kódot akarok formázni egy kicsit, például a másik oldalon szöveggel állítsa be a kódot. Ehhez egyszerű módja a CSS tulajdonságainak használatához.
A címke használata
Ahhoz, hogy a mentés közben a cikk, a vizuális szerkesztő nem vágja le a változások, amelyek nem, hogy véleménye szerint a HTML kódot, amikor behelyezi a kód akkor jobb, kapcsolja ki. A változás szerkesztője a lehetséges rosszindulatú kódok fenyegetésének megakadályozására szolgál.
Hogyan lehet letiltani a vizuális szerkesztőt?
BAN BEN közigazgatási panel Kattintson a "Site" - "gombra Általános beállítások"-" Site "és a" Visual Editor "karakterláncban válassza a" Nincs szerkesztő "lehetőséget. A HTML-kód szerkesztése és behelyezése a HTML-kód módban képes lesz. Miután behelyezte a kódot, és mentse a módosításokat, a Visual Editor újra bekapcsolható.
Ha újra módosítani szeretné a cikket, akkor a HTML kód ismét beillesztésre kerül. Néha szükséges, hogy a HTML-kód megjelenik az egyes webhelyoldalakon. HTML-kód behelyezése úgy, hogy megjelenjen az oldal minden oldalán.
A feladat megoldásához jelentkezzen be egy notepad vagy más szerkesztővel fő fájl. Webhely (alapértelmezés szerint az index.php vagy az index.html). BAN BEN fájl megnyitása Válasszon ki egy előnyben részesített helyet a behelyezéshez. A kényelem érdekében beállíthatja a keresésben található kifejezést, ahol be kell illesztenie a kódot, így gyorsabban találja meg. Ezután másolja a kódot, és helyezze be a kívánt helyre. Szükség esetén a kódot ugyanúgy formázhatjuk, amelyet a cikkben található kód formázása.

Sok olyan eszköz, amely készen áll, hogy segítsen javítani a helyszínen, a hatékonyság növelése, az online üzleti és létrehozza kölcsönhatás az ügyfelekkel. Az ilyen eszközök közül sok ingyenes. De mi van, ha nem vagy webfejlesztő, és nem tudom, hogyan kell telepíteni őket a webhelyére? Ez egy nagy akadály.
Mintha irónia nem hangzott, hanem az a vállalkozás, amely fejlődik hasznos eszközök A webhelyed számára is van egy akadály a saját jólétéhez - annak szükségességét, hogy a kód telepítését a felhasználóknak.
Próbáljuk meg egyszerre megoldani két problémát, meséltek a leggyakoribb módon a kód / töredékek (fragmentumok) JavaScript webhelyek beszúrásához:
- A WordPressen.
- Saját írásbeli adminisztrátorok (Oldskul FTP használatával).
- A Squarespace-on.
- A vásárláskor
A cikk végén hatással van a Wix-re. A legtöbb esetben ez a platform nem teszi lehetővé a kódok vagy a JavaScript fragmensek telepítését, de alternatívát kínál a különböző szolgáltatások integrációi formájában.
Hol kapható meg a kód a telepítéshez
Lássuk, hol keressük meg a telepítési kódot az őrült tojás szolgáltatás példáján.
A folyamat szabványos: A letöltés után beírom a regisztrációs adatokat, a műszerfalba esünk. Hol látjuk a szekciót a kóddal.

Hogyan kell beilleszteni a kódot a WordPress webhelyre
Használhat egy speciális plugin nyomkövetési kódkezelőt.
A nyomkövetési kódkezelő beillesztéséhez beírjuk a webhely beadása és a kezelőpanelen, amely a plug-in szakaszot keresi.

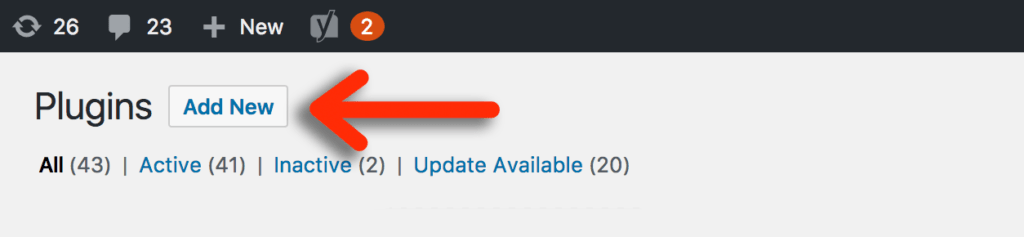
Válassza ki a "Új hozzáadása" funkciót (új).

A keresési karakterlánc a jobb oldalon jelenik meg. Miután megadjuk a "Követő kódkezelő", majd kattintson a "Telepítés most" gombra.

A telepítés befejezése után meg kell győződnie arról, hogy a bővítmény aktiválva van. Menjen a beállításokhoz.
Kattintson az "Új követőkód hozzáadása" gombra.
![]()

A követési kódkezelő plug-in nélkül teheti meg. Ebben az esetben lehetőségünk a kód behelyezése a fejléc.php fájlba. wordPress témák (ezen további).
A kód telepítése a WordPress.com-on
Webhely alapján wordpress és wordpress.com weboldal - két különböző dolog.
A WordPress Adatbázis webhely egy olyan webhely, amelyet a CMS a saját szerverén telepített CMS vezérli. Ez azt jelenti, hogy fizetett domain név (myname.com) és a tárhely.
Website WordPress.com Ingyenes. Regisztrálhat rajta egy webhely fizetési hosting nélkül. Ebben az esetben a webhely URL-je lesz: myname.wordpress.com. A domain név megváltoztatásához több további lépést kell végrehajtania.
A WordPress.com webhelyen történő vezetésével korlátozott kódok és JavaScript fragmensek kiválasztása. A biztonsági protokoll oka - A fejlesztők nem teszik lehetővé a felhasználók számára, hogy kódokat helyezzenek be a platformra. Például a MySpace fejlesztők megengedettek. Nyilvánvaló, hogy a helyszín hat éve 567-ben 5 helyre esett.
Ugyanakkor a WordPress.com számos üzleti bónuszokat kínál a felhasználók számára. Például az integráció a Google Analytics-szel vagy a gombok hozzáadásával a közösségi hálózatokhoz. De bizonyos esetekben nem lehet elég.
Hogyan lehet telepíteni a JavaScript-kódokat és a töredékeket egy önírt adminisztrátorra
FTP használatával. Vissza kell mennünk az alapok alapjaira.
Most sok önhitt webhely. Az önbeszélő webhely a semmiből készült, nem használja a CMS-t a tartalom ellenőrzéséhez.
Képzeld el, hogy van ilyen webhelyünk. Tedd a kódot, hogy egy kicsit nehezebb lesz, mint a WordPress, mert emlékeznie kell az FTP-ről.
Az FTP menedzserek, mint a FileZilla lehetővé teszik, hogy húzza a fájlok és képek a webhelyről a kiszolgálóra. A program használatával fájlokat adhat hozzá a kiszolgálóhoz, vagy letöltheti azokat, cserélje ki a régi fájlokat új, törölje a felesleges adatokat, módosítsa a dokkok nevét.
Az adatátviteli protokollban semmi sem nehéz: 20 perc múlva érezheti az előnyeit. A legtöbb ember számára a legnehezebb rész az, hogy egyszerűen vegye fel a kapcsolatot a kiszolgálóval.
Ha bármilyen problémája van a szerverrel, forduljon a tárhelyhez. Ez egy órát vehet igénybe, de 60 perc elteltével mindent tudni fogsz, amire szüksége van. Általában azt javasolom, hogy ezeket a beszélgetéseket sűrítőn keresztül írjam. Vagy legalábbis a jelölés kézzel.
Miután belépett az FTP-kiszolgálóra, győződjön meg róla. Ha hibát okoz, fontos fájlok nem mennek sehova. Biztonsági mentést készíthet egy egyszerű húzással az összes fájlt a kiszolgálóról a számítógépre.
Jellemzően az FTP Manager programfelület két oszlopból áll. Például az alábbi képen a bal oldali oszlopban láthatja a számítógépen tárolt fájlokat. A jobb oldalon - fájlok a szerverről.

A fájlok módosítása vagy hozzáadása, csak húzza őket egy oszlopról a másikra.
Egy figyelmeztetés
A fájlok cseréje veszélyes. Könnyen cserélheti Új verzió A fájl régi és elveszíti a releváns adatokat, véletlenül törölni valami fontosat, vagy egy másik hibát. Biztonsági másolat Lehetővé teszi az ilyen hiányosságok előrehaladását, és megvédi magát a felesleges problémáktól. Ne felejtse el menteni az összes fájlt egy külön mappában a számítógépen a módosítások megkezdése előtt.
Hogyan kell beilleszteni a kódot a fejléc segítségével
Tegyük fel, hogy van egy weboldalunk, amely kezeli a WordPress használatát. A kód beillesztéséhez meg kell találnunk egy fejléc.php fájlt vagy egy másik fájlt fejléc. vagy fej..
Fejléc. A webhely összes oldalán aktiválnia kell a kódot vagy a JavaScript-fragmenst. A fájl megnyitásához használhatja szabad program Mint a nagyszerű szöveg. Ezzel meg kell nyitnia a számítógépen tárolt fájlt, és nem hasonló fájlt a kiszolgálón.

A fájl megnyitása a szublime szövegben, látni fogjuk a szivárványt a színkódból. Ne félj, minden egyszerű.
Minden oldal két szakaszra van osztva - a fej (fejlécek) és a test (test). A fejléceket HTML kód jelöli
és. Test - és.
A legtöbb darab, amely a webhely működését és a szöveg megjelenítését teszi lehetővé, ezek a két szakasz között vannak. A címkék megtalálásához használhatja a keresést az oldalon.
A legtöbb esetben helyezze be a kódot közvetlenül a záró címke előtt.

A kód vagy a töredékek beillesztése után mentse el a fájlt, és töltse le a szerverre. Kész.
Most az önírású adminisztrátorokról. Ha a webhely manuálisan jön létre, és nem találja meg a fej vagy a fejléc fájlt, valószínűleg minden oldalra be kell illesztenie a kódot. Leggyakrabban nem okoz nagy nehézségeket.

A fenti képen - egy hipotetikus HTML webhely, amely négyből áll hTML fájlok. Ha valamilyen kódot szeretne beilleszteni rajta, meg kell nyitnunk ezeket a fájlokat, és helyezze be a kódot vagy a töredékeket mindegyik címkéibe. Ezután a folyamat szabványos: fájlok mentése és a régi helyett a kiszolgálóhoz.
Hogyan kell beilleszteni a kódot a Squarespace-hoz
A Squarespace egyszerűsítette a feladatot a felhasználóknak. A kód vagy a töredékek JavaScript beillesztéséhez használhatja a "Kód injekciót". Menjen a Beállítások\u003e Speciális\u003e Kódadagolás a menüben. Hozzáadhat kódot
vagy futballpálya.Megtaláljuk a beállításokat.

Az alábbi levél, és kattintson a "Speciális" gombra.

Válassza a "Kód injekció" lehetőséget.

Helyezze be a kódot, és mentse a módosításokat.

Hogyan kell beszúrni kódot a vásárlásra
A Vezérlőpulton keressen meg egy szakaszt az online áruház online áruházakkal, és válassza ki a témák témáit.

A kívánt fül eléréséhez kattintson a "Műveletek" gombra, és válassza a HTML / CSS szerkesztését.

Szükségünk van töredékekre.

Kattintson az opcióra a párbeszédpanel megnyitása az új töredék hozzáadásával.
Adja meg a névtettet, és kattintson a Srác létrehozása gombra.

Adja meg a részletkódot a "Tracking Snippet.liquid" zónához. Kattintson a "Mentés" gombra.
A kód behelyezése Ha az oldal a WIX
A WIX gyorsan népszerű webhelytervezővé vált. Mint a WordPress.com, a felhasználók számára korlátozza a kódok beillesztésének lehetőségét.
De a WIX megoldást kínál a WIX App piac formájában. Ott találhat számos widgetet a marketing, a közösségi média és az elemzők számára. By the way, akkor is szavazhat a leginkább szükséges widget.
A kód beillesztése a webhelyenHa banner kódot, gombokat, számlálót vagy más tetszőleges kódot szeretne beilleszteni, minden oldalon látható volt?
Ha be kell illesztenie a kódot a webhelyen, és látható, hogy minden oldalon és egy bizonyos helyen látható, akkor közvetlenül a fő webhelyfájlban végezhető el, általában az index.php, az index.html.
Most a CMS-rendszerek használata gyakoribb a helyszíni épületben, a PHP programozási nyelv használatával, így valószínűleg az index.php fájl használata szükséges.
Hogyan kell beilleszteni kódot a webhelyre CMS rendszer használatakor
Nak nek helyezze be a kódot a webhelyreaz oldal bizonyos helyén meg kell nyitnia az index.php fájlt. Megnyithatja azt egy speciális szerkesztővel vagy jegyzettömb segítségével. Ezután az Open fájlban az oldaloldali kóddal Keresse meg azt a helyet, ahol beillesztheti a kódot. Annak érdekében, hogy megtalálja a kódot, ahol a kód be van helyezve, kényelmes a keresés használata forráskód Oldalak, kérve, hogy keressen azt a kifejezést, amely a helyszín közelében található, ahol a webhely kódja be van helyezve. Ezután másolja a kódot, és helyezze be a kiválasztott helyet az index.php fájlban. Ezután a beillesztett kód követi a kívánt formában megjelenített információk formátumát.
Hogyan kell beilleszteni a kódot a webhelyre és formázza meg
Ha ez egy harmadik fél kódja, általában már tartalmaz egy típusú tartályt< div> …..
vagy lehetséges címkék táblázatos formában. A tartály használata formázhatja a beillesztett kódot a webhelyen, beállíthatja a betűtípus helyét, színét, határát, méretét és színét stb.
Ezt a CSS-táblák attribútumain végezzük a stílus tulajdonsággal vagy külön osztály létrehozásával a stíluslapon.
Ha az eredetileg beillesztett kódot nem helyezi el a tartályba, akkor a szükséges címkék beállításával teheti meg. Ez akkor szükséges, ha módosítani szeretné a megjelenített információk helyét és nézetét.
Ez csak az egyik módja hogyan tudom beilleszteni a kódot a webhelyen, az információ kimenetével a megfelelő helyen.
Ráadásul azonnal meg akartam tisztázni, hogy a cikkbe beillesztett kód, hogy az olvasók másolhatók, anélkül, hogy időt töltenek a szövegkészletre. Így emeljük meg az erőforrás kényelmét () -et - ezúttal. Igen, és úgy tűnik, hogy a cikkek szakmailag és befejeződnek - ezek kettő.
Szeretném megjegyezni azt is, hogy az e cikkben szereplő információk hasznosak lesznek azok számára, akik vagy azt mondjuk, hogyan kell másfajta kiegészítést tenni a helyszínen, vagy azok a felhasználók, akik csak szeretnek megosztani hasznos információ. És ez nem számít, hogy ez az információ a kód 🙂 egyébként, egy kis titkot vágunk, ezt a projektet a WP-Syntex plugin segítségével hozhatjuk meg.
Kérdezed: "Miért használjuk?" A válasz egyszerű - az elvtársak íze és színe nincs. Tréfa. Valójában ezt a bővítményt választottuk, mert könnyen használható, tökéletesen lehetővé teszi a különböző programozási nyelvek vizuális stilisztikáját (CSS, HTML, Java, JavaScript, Perl, SQL stb.), És nem sok terhelésünket szerverünk .
Nos, mivel én dobni a WP-Syntex venni, úgyhogy az ő példája azt fogja mutatni, hogyan kell beszúrni kódot WordPress cikkeket.
Először telepítenie kell ezt a bővítményt. Arról, hogyan kell csinálni, hogy a cikkben elmondták . Ezért nem fogom leírni ezt a lépést itt.

Ennek eredményeként a következőképpen jelenik meg:
A megjeleníteni kívánt kód
A PHP helyett ebben a kódban egy másik programozási nyelvet, például CSS-t vagy Java-t is behelyezhet. Ugyanakkor a formatervezés stílusa külső nézet meg fog változni.
További funkciók WP-Syntex
Ha hozzáad egy attribútumot az "PRE" megnyitó címke számára vonalEz az, hogy a kódot be kell illesztenie, így kezdődik:
A megjeleníteni kívánt kód
Remélem, észrevette a különbséget?
Van egy másik kis attribútum, amire szüksége lehet - ez az megszökött. Ez lehetővé teszi, hogy a HTML-karaktereket közvetlenül a karakterekhez konvertálja. Például, "& gt" átalakul "\u003e" -re. Annak érdekében, hogy keressen ez a funkcióA következő attribútum behelyezése az "PRE" nyitócímkéhez:
| Megszökött \u003d "igaz" |
Ennek megfelelően a címke így kezdődik:
| < pre lang= "php" line= "1" escaped= "true" > |
Az interneten is olyan információkat találtam, amelyeket telepíthet egy másik plugin (WP-Syntax gombbal), amely egy csomaggal működik a pluginunkkal, és hozzáad egy betétgombot a WP-szerkesztőhöz. Nem voltam lusta, és úgy döntöttem, hogy teszteljem.
Közvetlenül telepítésekor aggódtam, hogy nem sokáig nem frissült, és nem próbálta meg a WordPress verzióját. Nos, mit mondhatok, a félelmem indokolt volt.
A WP-Syntax gomb aktiválása után úgy döntöttem, hogy Java parancsfájlt beillesztem az egyik cikkünkbe. Mindent megtettem, ahogy a hegyi utasításokban és ajánlásokban jeleztem. A szkriptet beillesztette a cikkhez, elosztotta, és megnyomta a "Kód" gombot.
Ezt követően meghatároztam a programozási nyelvet és a vonal számát, amellyel a script kimenetének meg kell kezdenie.

Megkérdezheted, miért írtam erről a kísérletről ebben a cikkben? Ezt azt akartam mondani, hogy ha néhány információt keres az internetről, figyeljen a közzététel időpontjára. Végtére is nagyon nagy valószínűség van arra, hogy a régi cikkben szereplő információk több évvel ezelőtt relevánsak voltak, és tovább ebben a pillanatban Egyszerűen nem működik, és a felhasználása vagy végrehajtása a projekt sebezhetőségéhez vezethet.
A blogunkon megpróbálom fenntartani az összes anyagot a jelenlegi állapotban, folyamatosan kövesse a frissítéseket, és szükség esetén kiigazítom a már írott cikkeket.
Ha naprakész információkat szeretne kapni email, Ajánlom.
Videó "Hogyan kell beilleszteni a HTML kódot a cikkbe"
Barátok Ha valaki szeretne látni, hogy ez megtörténik, akkor azért írtam le a videót. És emlékeztessem Önt arra, hogy van egy YouTube-csatorna, amelyhez feliratkozhatsz.
Cikkek a témában:
Nos, remélem, hogy a cikk nem volt nehéz, és sikerült elmondanom, hogyan lehet beilleszteni hTML kód A helyszínen szükségtelen problémák nélkül.
Ne hagyja figyelmen kívül a blog esztétikai megjelenését. Végtére is, olvasónk, mint az életben az öltözködés, és kísérje meg az elmét.
Mindentem van!
Viszlát!
Tisztelettel, Kalmykov Anton
Helló, kedves olvasók!
Beszéljünk a programkódról a webhelyen. Gyakran előfordul, hogy a webmesternek szüksége van egy vagy több webhely oldalára. A WordPress lehetővé teszi a PHP, Java, HTML, CSS stb. kód kétféleképpen: a webhely motor által értelmezett végrehajtott parancsok, valamint a rendelkezésre álló szöveg és másolás formájában. Ebben a cikkben fontolja meg a példák, hogyan kell beilleszteni a kódot wordPress oldalÚgy, hogy helyesen és szép legyen a látogatók számára.
Kód szöveg formájában: miért van szükség
A WordPress programkód kimenetének szükségessége elterjedt. Biztonságos azt mondani, hogy az orvosi, építési vagy kulináris blogok tulajdonosai ilyen kérdéssel rendelkeznek, valószínűleg nem merül fel. Amit nem tudsz megmondani az ilyen témákra vonatkozó projektekről, mint létrehozása és, webes tervezés és programozás, alkalmazásfejlesztés stb.
Közzétennie kell különálló karakterlánc A kód néha nem korlátozódik a kívánt töredék egyszerű hozzáadására a webhelyre. A Code Syntax kiemelésének és bizonyos végrehajtásának bizonyos módjainak használatában egyidejű vágy a "szépen". A webhelyen található kód háttérvilágítása jelentősen megkönnyítheti ezeknek a látogatókat, akik hozzászoktak a fejlett szerkesztők használatához szokva.
Ha csak a kódot egy cikkbe helyezi, a WordPress értelmezi és torzítja a közzétételkor. Ezért hasonló típusú adatokat kell feldolgozni. Ezt a feladatot megoldhatja különböző utak: A szükséges címkéknek a kézi oldalra történő felírása a WordPress Editor beépített gomb segítségével és különböző bővítményekkel.
Hogyan kell kódot hozzáadni egy cikkhez plugin nélkül
WordPress ajánlatok A feladat megoldásához a webhely adminisztrátora saját, amely része a tartalomkezelő rendszernek, eszköznek.
A blokk hozzáadódik a vizuális szerkesztőben, egy blokk, amely egy és több sor kódból áll, a WordPress, amikor a szöveges módba vált, felváltja az összes karaktert a címkékben< и > Szimbólumok < és >
Ahhoz, hogy megmutassa a CMS-t, hogy egy bizonyos kódfragmentumot meg kell jeleníteni az "ahogy van" oldalon, akkor van szöveg szerkesztő A WordPress-t ki kell osztani és "Wrap" címkét kell Használja az eszköztáron található gombot:
Nézd meg az oldalt, mint ez:
| Név 1. | Név 2. |
|---|---|
| Érték 1. | Jelentés 2. |
A kód beillesztése a WordPress oldalra a megadott arrogánsokkal, ha a tartalom vizuális szerkesztőjéből származik a használni kívánt szöveghez hTML-címke
Minden olyan további teret megőrzése, amely a francia bekerülést szolgálja. Tartalmi elemekÉSAz alapértelmezés a Monosine Font böngészőkkel jelenik meg.Példa arra, hogy a WordPress behelyezése a HTML kódot az oldalon, anélkül, hogy plug-inset kapna egy címkével
Név 1. Név 2. Érték 1. Jelentés 2. Megjelölni
Az univerzális attribútumok különösen attribútumot alkalmaznak stílus.Az elem meghatározásához a CSS használatával. Az alábbi példa megmutatja, hogy az attribútum értékek hogyan stílus. A megjelenített szöveg színe be van állítva, a blokk hátterének, vastagságának, színének és sugarainak színe a blokkhatárok blokkja:
Az oldalon megjelenített blokkok formázásának lehetőségeit az attribútumok segítségével meglehetősen széles, de nem korlátlan. A megvitatott címkék használata indokolt, ha az egyszálú vagy kis kód-felvételeket hozzáadja az oldalhoz. Nem kell beszélni a gyönyörű dizájnról ebben az esetben, a beillesztés eredménye rendkívül minimalizálódik, de sok elég.
Komplex formázás, amely lehetővé teszi a szintaxis kiemelését - a pluginok működésének eredményét, amelyet az alábbiakban tárgyalunk.
A kód beillesztése a WordPresshez
Számos plug-in-t kínálunk a hivatalos WordPress adattárból, amely lehetővé teszi, hogy bármilyen kódot (PHP, Java, HTML, CSS) gyönyörűen adjon ki: vonal és az elemek megfelelő megvilágításához.
A SyntaxHighlighter fejlődött
A közös plugin a kódot a WordPress, Advanced and Fogalmas, a Beállítások oldalán, amelyen a rendelkezésre álló hét megjelölés egyikét alkalmazhatja, és ha szükséges, válassza ki a sorok és az eszköztár számozását, tegye meg a Szabadítható URL-t a Kód mező, állítsa be az automatikus átvitel hosszú húrok és stb. Azonnal a kimenet vizuális előnézete van, az alkalmazott attribútumok dekódolása van.
Pluginban A SyntaxHighlighter fejlődött Minden, amit bármikor szükség lehet. Helyezze be a kódot a WordPress cikkben, ez nagyon egyszerű, ezért meg kell oldania a bővítményt a címke feldolgozásához a beállításokban
Vagy használja a megfelelő parancskódokat:Példa Példa Példa Példa
WP-szintaxis
Egy másik plugin, hosszú ideig megérdemelte a webmesterek. Jelenleg a hivatalos adattár statisztikák több mint 10 ezer aktív beállítást mutatnak. Sajnos a bővítményt nem frissítették egy évre, de továbbra is kezelik a megadott funkciókat.
WP-szintaxis nincs neki saját oldal Beállítások. Ez a WordPress plugin a kód szerkesztéséhez, pontosabban, a szintaxis kiemelés típusának behelyezéséhez és módosításához használja a címkét
Nyelvválasztási attribútummal:
példapéldapéldaA támogatott nyelvek listája a plugin oldalon található.
Tulajdonság vonal A címkén a húrok számozásának megjelenítésére szolgál, értéke megegyezik a sor számának számának, amelyből a számlálás megkezdődik. Ha a kód HTML objektumokat tartalmaz, ajánlott egy attribútum használata megszökött jelentéssel igaz. Opció:
példaPélda a CSS-kód kimenetére és megvilágítására egy plug-invel:
1 2 3 4 5 6 7 8 .block (határ: 2px # 8e0505, szín: # 2d0000; / * szöveg szín * / párnázás: 2px; / * Belső francia bekezdések * / Szöveghez igazítás: maradt; / * szöveges igazítás * / Font-Család: Arial; Betűméret: 14px; ) Blokk (határ: 2px # 8E0505; szín: # 2D0000; / * szöveg szín * / párnázás: 2px; / * belső francia bekezdés * / szöveg-igazítás: balra; / * szöveges igazítás * / font-face: Arial; : 14px;)
Amikor egy HTML-szerkesztőt a vizuális rendszerbe vált tAG WordPress. Értelmezhető címke
És a kód nem jelenik meg helyesen. Ezért a kódblokkok betétekkel történő szerkesztésekor a tartalomszerkesztőt HTML módban kell használnia.Kódfüggöny
Könnyű plug-in beállítások nélkül, ami lehetővé teszi a kód behelyezését a WordPress használatával az automatikus háttérvilágítás nélkül anélkül, hogy meg kell adnia egy nyelvet. A címkék háttérvilágítását alkalmazza
ÉSAz oldalon. Egyszerű modul-alapú megoldás Google Code Pretty Könyvtár Azok számára, akik nem akarnak a programkóddal ellátott szintaxis formázásának sajátosságainak megadását.Következtetés
A cikkben szereplő plug-in megoldások - csak egy kis része, hogy milyen adattár kínál blagings wordpress.. A konzol menü linkjei átkapcsolása "Plugins - Új hozzáadása" A keresési oldalra kulcsszavak Kiemel és Szintaxis Még több tucat hasonló plug-in, amely lehetővé teszi, hogy szépen programkód. Fontos megérteni, hogy mennyire megfelelő és szükséges lesz ilyen plugin a webhelyen. Talán az Ön esete, hogy beillessze a kódot a WordPress oldalra, könnyebb lesz manuálisan egy szövegszerkesztővel címkékkel
ÉS.

 bejárat
bejárat

