Tworzenie pionowego menu rozwijanego w joomla 3.5. Tworzenie menu
Menu to osobny blok, który zawiera pozycje menu. Funkcją menu jest stworzenie listy linków do różnych materiałów lub sekcji strony. Oraz tworzenie parametrów wyjściowych dla tych materiałów. Tych. dokąd przeszłaś i jak będzie wyglądał artykuł, kategoria lub sekcja.
Blog kategorii: Artykuły z rozszerzeniem są ułożone na stronie jeden po drugim w kolumnie lub w wielu kolumnach, a łącza do innych artykułów z tej kategorii mogą znajdować się na dole strony.
Po utworzeniu struktury treści należy stworzyć menu dla użytkowników serwisu.
Menu to zestaw przycisków, które prowadzą użytkownika do określonych obiektów: artykułów, listy kategorii itp. Możesz wyświetlać informacje na stronie zarówno w formie bloga, jak i jako stronę statyczną.
Otwierając okno "Menedżer menu" (za pomocą przycisku "Menu" na panelu sterowania), możesz zobaczyć stronę z już utworzonymi typami menu.
Aby utworzyć nowe menu, kliknij przycisk „Utwórz”.

Na otwartej stronie "Szczegóły menu" musisz wypełnić pola:
Nazwa systemu (po łacinie), tytuł - nazwa pozycji menu podczas wyświetlania na stronie, opis menu i tytuł modułu - który będzie używany przy wyborze sposobu wyświetlania menu na stronie.
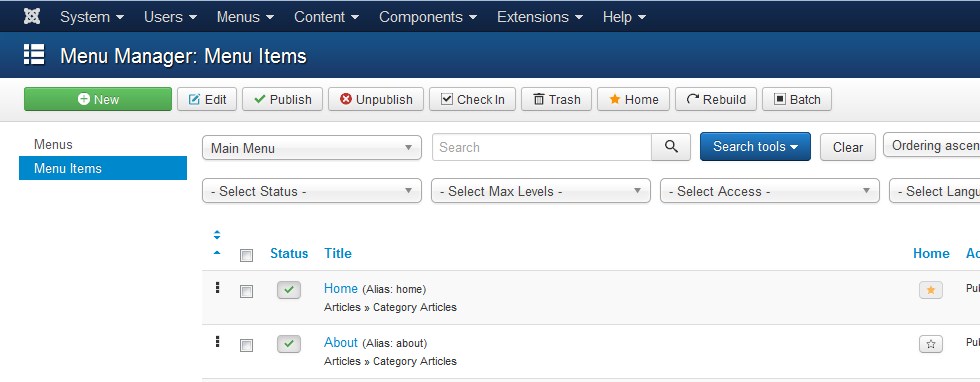
Aby utworzyć pozycje menu, w "Menedżerze menu" kliknij przycisk "Pozycje menu" w kolumnie o tej samej nazwie.
Na stronie Pozycje menu kliknij przycisk Utwórz
i przejdź do strony „Pozycja menu”.

Zawiera cztery rodzaje przedmiotów:
Sekcja - w formie bloga lub w formie tabeli linków (w tym przypadku zostaną wyświetlone wszystkie artykuły w sekcji).
Materiał - w postaci statycznej strony z materiałem. (Inne artykuły na stronie nie są wyświetlane.). Lub szablon do wysyłania materiału (tylko do uprawnionych użytkowników z uprawnieniami nie niższymi niż autor), w którym, korzystając Edytor tekstu możesz napisać artykuł na stronie.
Szablon bloga na stronie głównej - umożliwia wyświetlanie materiałów na stronie głównej wyłącznie w formie bloga. (Wszystkie materiały, które mają zaznaczoną pozycję „wyświetlaj na stronie głównej”) są wyświetlane.
Z archiwum - w formie bloga z filtrem pozwalającym ustawić parametry wyboru materiału. Aby utworzyć blog kategorii, kliknij link „Blog kategorii”.

Na stronie, która się otworzy, wypełnij pola:
Tytuł - tekst, który będzie wyświetlany w menu
Alias - tekst, który stanie się podstawowym adresem URL tego elementu
Pokaż w - powiąż element z określonym menu
Element nadrzędny - określ element nadrzędny elementu
Dostęp - określ dostęp do elementu
Otwórz w - w którym oknie się otworzy pozycja w menu
W zakładce „Ustawienia – Ogólne”:
Opis - ukryj lub pokaż opis
Obrazek - opisy ukrywają lub pokazują obrazki opisów
Pełna szerokość — określ ilość wiadomości do wyświetlenia na całej szerokości obszaru treści
Wprowadzenie — określ liczbę wiadomości, które wyświetlają tylko tekst wprowadzający
Kolumny - określ w ilu kolumnach materiały będą ułożone w szeregu
Notatka: Klawisz Zmień typ umożliwia zmianę typu pozycji menu.
Nie masz uprawnień, aby dodawać komentarze
Pozycje menu w Joomla są niezwykle ważne. tworzą całą strukturę serwisu. To elementy menu określają, co i jak zostanie załadowane na stronie. A wszystko to określa jedna z sekcji Joomla – menu.
Istnieje wiele odmian danych wyjściowych według pozycji menu, ale oczywiście wszystkie są rzadko używane. Najpopularniejsze teraz zostaną omówione.
Do gotowego dodamy pozycje menu Menu główne Joomla, która jest prezentowana zaraz po instalacji.
Podstawowa pozycja menu
1. Przejdź do tworzenia pozycji menu dla pojedynczego menu (Menu główne).

2. Pierwsza rzecz Wprowadź nazwę zamierzony element menu. Następnie przechodzimy do wybór typu pozycji menu, gdzie jest wybrane miejsce docelowe.

3. Przed nami cała lista spotkań. Najpopularniejszą sekcją listy jest "Materiały". Wyprowadza jeden lub więcej materiałów, tj. główna treść serwisu.
Teraz wyprowadzamy jeden materiał.

4. Pozostaje do wyboru Najważniejszy jest sam materiał. Przekazujemy nowy przycisk: „Wybierz”.

5. Wyświetli się lista absolutnie wszystkie materiały, jakie kiedykolwiek stworzyliśmy w Joomla. Wybierz zawartość, którą chcesz wyświetlić.

6. Najważniejsza rzecz jest zrealizowana! Mogą trwać.

7. Na stronie w istniejącym „Menu głównym”, pojawi się nowa pozycja, w której możesz iść i upewnij się, że działa.

Inna opcja pozycji menu
1. Strona, na której lądujemy, po przejściu przez pozycję menu może być zupełnie inna, na przykład blog kategorii.

2. Dla kategorii blogów pojawi się nowy przycisk, w którym należy wybrać jedną z kategorii. Kategorie są konieczne, ponieważ to oni dzielą całą różnorodność materiałów. Na przykład możesz wziąć kategorię standardową, na którą wszystkie materiały są domyślnie podzielone.

3. Na stronie dostępna jest nowa pozycja menu, po kliknięciu na niego wyświetlanych jest kilka materiałów jednocześnie. są faktycznie wyprowadzane wszystkie materiały kategorię, którą wybraliśmy, a nawet są podzielone na strony.

To po prostu nie jest duża część Funkcje Joomla do wyświetlania treści witryny. Możesz dostosować każdą drobiazg i debugować strony zgodnie ze swoimi wymaganiami: wyświetl kontakty, link zewnętrzny, link do pobrania i nie tylko.
Jeśli chcesz się skręcić menu pionowe wpoziomynastępnie zapoznaj się z samouczkiem:
Ten samouczek pokaże Ci, jak dodać nowy element menu w Joomla.
1. Zaloguj się do panelu administracyjnego Joomla, przejdź do Menu i wybierz menu, do którego chcesz dodać link:
2. W lewym górnym rogu kliknij przycisk Nowy:

3. Wybierz typ nowej pozycji menu. Istnieć różne rodzaje menu, na przykład, dodamy pozycję menu typu Artykuł (Pojedynczy artykuł):

4. Po wybraniu typu menu wprowadź jego tytuł i edytuj ustawienia. Aby dodać podmenu, wybierz Przedmiot nadrzędny dla nowej pozycji menu:

Pokażemy teraz, jak kontrolować kolejność elementów menu w Joomla. Można to zmienić na 2 sposoby:
1. Idź do Menu, wybierz żądane menu i otwórz żądaną pozycję menu. Następnie na liście rozwijanej Zamówienie wybierz żądaną pozycję menu:

2. Idź do Menu, wybierz żądane menu, kliknij Sortuj według i wybierz opcję z listy rozwijanej Zamówienie. Korzystanie z narzędzia przeciągnij i upuść i upuść”) zmienić kolejność elementów menu:

Przegląd modułów menu dla CMS Joomla 3.x.
1. Maxi Menu CK
CMSJoomla 2.5/3.x.
Potężny, zoptymalizowany pod kątem SEO moduł do tworzenia poziomych lub pionowych menu rozwijanych z responsywnym wyglądem i pięknymi efektami. Dodatkowo istnieje możliwość opublikowania kilku wystąpień tego modułu na jednej stronie. Niestety funkcjonalność Darmowa wersja to rozszerzenie jest bardzo ograniczone.
Po zainstalowaniu modułu na ekranie pojawiają się linki do pobrania dokumentacji do niego oraz opcji płatnych: rozbudowany pakiet motywów graficznych, wtyczka do łatwego zarządzania menu, łatki do komponentów Virtuemart, Hikashop, Joomshopping i K2, a także wtyczka do poprawnych wyświetl utworzone menu na urządzenia mobilne.
Następnie musisz przejść do „Menedżera modułów” i wybrać w nim „Maxi Menu CK”. Na karcie Moduł panelu sterowania modułu możesz wybrać menu do opublikowania, wprowadzić unikalny identyfikator modułu, element menu podstawowego oraz jego poziomy początkowe i końcowe, a także możesz wyłączyć opcję podpoziomów.
Dodatkowo możesz skorzystać z kreatora konfiguracji menu:

Wygoda korzystania z kreatora menu polega na szybkim przełączaniu się między typami menu i opcjami, których potrzebują, ale w większości ma to znaczenie tylko w przypadku zainstalowanych dodatkowych płatnych rozszerzeń. W zakładce „Powiązanie z pozycjami menu” można wybrać strony serwisu, na których będzie wyświetlany moduł; Zakładka „Opcje efektów” pozwala wyłączyć korzystanie z efektów w javascript, wybrać typ ich ładowania i skonfigurować efekty wizualne dla elementów menu i podelementów. W opcji Style możesz wybrać motyw menu (domyślnie dostępne są trzy), orientację menu, wyłączyć responsywny projekt menu i wybrać szablon CSS.
W sekcji „Opcje logo” możesz wybrać plik logo, który będzie wyświetlany w menu, dodać do niego link oraz zdefiniować jego położenie, szerokość, wysokość i wypełnienie. Po wybraniu pozycji menu w szablonie i zmianie statusu na „Opublikowane” menu pojawia się na stronie.
Rozszerzenie na stronie wygląda tak:


To menu (po zainstalowaniu płatnej łatki) najlepiej sprawdza się jako menu główne sklepu internetowego na Joomshopping, Virtuemart lub Hikashop, ponieważ pozwala na automatyczne wyświetlenie listy kategorii produktów.
2. Menu zewnętrzne ARI
Rozszerzenie jest w pełni kompatybilne zCMSJoomla 1,5-1,7/2,5/3.x.
Konfigurowalny moduł menu, który obsługuje orientację poziomą i pionową, dwa efekty przejścia.
Aby zainstalować rozszerzenie, musisz przejść do „Menedżera rozszerzeń”, wybrać pobrany plik modułu w oknie dialogowym i kliknąć przycisk „Pobierz i zainstaluj”. W ustawieniach modułu można wybrać menu, które będzie wyświetlane przez ten moduł, orientację menu, początkowy i końcowy poziom hierarchii, a także skonfigurować takie parametry, jak wyświetlanie tylko aktywnych podpunktów menu, podświetlanie bieżącej pozycji menu . Pośród Ustawienia systemowe dostępna jest opcja wczytania biblioteki ExtJS, wybrania sposobu jej wczytania i wygenerowania unikalny identyfikator. Możesz także dostosować ustawienia stylu elementów menu i podelementów: kolor tła, kolor tekstu, rozmiar czcionki, wyrównanie itd. Zaawansowane ustawienia modułu są dość standardowe i zawierają opcje buforowania, wygaśnięcie pamięci podręcznej, tag HTML modułu, rozmiar Bootstrap, tag HTML nagłówka i klasę CSS nagłówka. Po ustawieniu pozycji dla modułu i opublikowaniu modułu na stronie pojawia się następujące menu:

3. Akordeon Menu CK
Rozszerzenie jest w pełni kompatybilne zCMSJoomla 2.5/3.x.
Kolejne menu ze studia JoomlaCK. Umożliwia wstawienie piękne efekty otwierając podmenu, ponownie użyj modułu na stronie. Cechą modułu jest możliwość wstawiania do niego innych modułów. Oprócz tego modułu dostępne są płatne patche do Hickashop i Virtuemart.
Po standardowej procedurze instalowania rozszerzenia na ekranie pojawia się komunikat o pomyślnej instalacji modułu oraz link do pobrania dokumentacji do niego, a także link do wstawienia dowolnego modułu jako jednej z pozycji menu.
Przechodząc do panelu sterowania modułu, możesz wybrać menu do wyświetlenia w module, element menu podstawowego, poziomy początkowe i końcowe, a także ustawić przyrostki i typ wyrównania łączy dla obrazów. W zakładce „Efekty” możesz wybrać zdarzenie, przy którym otwiera się pozycja menu, czy link będzie wyświetlany po najechaniu kursorem na obraz, rodzaj przejścia, konieczność użycia efektów dla aktywnego podmenu; można również ustawić identyfikator pozycji menu, która jest domyślnie aktywna. Na karcie Style można wybrać motyw menu, określić foldery obrazów, które będą wyświetlane po zwinięciu i rozwinięciu menu oraz określić ich położenie wyrównania. Karta Style menu zawiera wiele opcji dostosowywania wygląd menu: marginesy, tło, zaokrąglanie narożników pozycji menu, cienie i obramowania. Na kartach „Style linków pierwszego poziomu”, „Style linków drugiego poziomu” i „Inne style linków” możesz zmienić czcionkę, kolor tekstu i kolor tła linków wyświetlanych w elementach menu. Zakładka „Opcje rozszerzeń stron trzecich” jest przeznaczona do ustawień zgodności z komponentami „Hikashop” i „Virtuemart” i wymaga pobrania i zainstalowania odpowiednich poprawek. Ustawienie opcji mobilnych w darmowej wersji rozszerzenia również nie jest dostępne.
Aby operacja się powiodła, musisz połączyć moduł z pozycjami menu, określić jego pozycję i opublikować. Poniżej przykład działania modułu na stronie.

4. Menu rozwijane JB dla Bootstrap
Rozszerzenie jest w pełni kompatybilne zCMSJoomla 2.5/3.x.
Moduł menu, który współpracuje z Bootstrapem i JBootstrapem Twittera, bazuje na wbudowanym module menu Joomla.Instalacja modułu jest standardowa.W ustawieniach modułu wystarczy wybrać jedno z menu systemowych, poziomy początkowe i końcowe oraz istnieje również konfigurowalna możliwość wyświetlania podpunktów menu. , gdy przypiszesz temu modułowi jego pozycję i opublikujesz go, na stronie pojawi się następujące menu:

5. Menu DJ-a
Rozszerzenie jest w pełni kompatybilne zCMSJoomla 2.5/3.x.
Rozwijane menu z animowanymi efektami wspieranymi przez Mootools. Moduł montowany jest w standardowy sposób. W zakładce „Moduł” ustawień rozszerzenia należy wybrać menu, które moduł będzie wyświetlał, a także określić ostatni z jego poziomów oraz w razie potrzeby włączyć wyświetlanie menu na małych ekranach i ustawić jego szerokość w ta sprawa. Zakładka "Animacje CSS3 i funkcje skryptu" pozwala ustawić efekty animacji podczas wchodzenia i wychodzenia z menu, a także szybkość animacji, ustawić czas opóźnienia przy zamykaniu podmenu, klasę CSS tytułu, jego znacznik HTML i rozmiar Bootstrapa.
Poniżej znajduje się przykład menu utworzonego za pomocą tego modułu.
Wszystkie rozważane w recenzji moduły do tworzenia menu w witrynie z systemem CMS Joomla 3.x umożliwiają tworzenie menu z podpoziomami. Rozważane moduły w większości różnią się obecnością pewnych efektów animacji i możliwością wyświetlania na urządzeniach mobilnych. Dlatego w przypadku witryn skoncentrowanych na użytkownicy mobilni(a jest ich coraz więcej), warto dać pierwszeństwo modułowi „DJ-Menu”. Moduł „Accordeon Menu CK” jest dobry, ponieważ pozwala wstawić do siebie zawartość innego modułu; Moduł „JB DropDown Menu for Bootstrap” jest najprostszym i „najlżejszym” z recenzowanych rozszerzeń i będzie dobrze wyglądał w połączeniu na przykład z domyślnym modułem menu Joomla. Funkcjonalność modułu „Maxi Menu CK” jest imponująca, ale ponieważ w wersji darmowej jest on znacznie ograniczony, aby z niego korzystać, wymagane są inwestycje finansowe.
Witajcie towarzysze! W tym artykule zakończymy to, co zaczęliśmy w poprzednim poście, czyli umożliwimy wyświetlanie materiałów na stronie. Dzisiaj stworzymy pozycje menu w Joomla 3.6. To elementy menu są najważniejszym elementem każdego zasobu internetowego, ponieważ odgrywają znaczącą rolę w głównej nawigacji witryny.
Początkujący, niedoświadczeni twórcy stron przez długi czas nie potrafią pojąć relacji, jaka zachodzi między tworzeniem materiału, tworzeniem kategorii i tworzeniem menu. Ale z czasem zrozumiesz, do czego służy i jak z nim pracować. Jak wspomniałem wcześniej w CMS Joomla 3.6, materiał, który tworzysz musi być powiązany z kategorią. Ale to nie wszystko, aby artykuł wyświetlał się na stronach serwisu, musisz stworzyć menu.
Twórcy udostępnili ogromną różnorodność pozycji menu wyjściowego. Dodajmy elementy do istniejącego menu głównego Joomla.
Utwórz podstawową pozycję menu
1 w panel administracyjny Joomla na górze znajduje się sekcja - Menu / Main Manu / Create element menu.

2. Na następnej stronie wpisz „Tytuł menu”. Pozostaw pole Alias puste. Wynika to z faktu, że po utworzeniu nazwy menu system automatycznie zapisze w nim wszystko, czego potrzebujesz. Dotyczy to również materiałów i kategorii, dla których piszesz tytuł.
3. Typ pozycji menu- to ważna część odpowiedzialna za wyjście materiału. Kliknij aby wybrać.

W oknie, które się otworzy, znajdujemy „Materiały”, w którym musimy wybrać jedną z przedstawionych opcji. Na mojej stronie korzystam z „Listy materiałów z kategorii” przez 99% czasu.

4. Teraz, gdy już zdecydowałeś i wybrałeś powyższy typ menu, powinieneś zrobić " Wybór kategorii”. Domyślnie system wyświetla Uncategorized. Tutaj musisz wybrać kategorię, która będzie połączona z menu. W przyszłości istnieje możliwość zmiany oprawy. Więc jeśli omyłkowo dołączyłeś coś, czego nie chciałeś, zawsze możesz to naprawić, przechodząc do menu Joomla.

5. W prawym obszarze okna znajdują się ustawienia związane z wyświetlaczem. Status - wybierz „Opublikowane”. Strona główna - myślę, że wszystko jest jasne. Po wybraniu cała zawartość kategorii będzie wyświetlana na stronie głównej. Możesz także ustawić element nadrzędny. Ustawienie domyślne to pozycja menu głównego. Sekcja ta odgrywa ważną rolę, ponieważ pozwala na stworzenie podmenu do menu głównego wybranego na pasku. Ale ponieważ mamy do tej pory tylko jedną pozycję w menu, nie ma nic specjalnego do powiązania.

6. W rezultacie utworzona przez nas pozycja menu musi brzmieć „Zapisz”, klikając jeden z odpowiednich przycisków w lewej górnej części ekranu.
Tworzenie pozycji menu z jednym wyświetlonym materiałem
Jeśli chcesz, aby menu wyświetlało jeden artykuł, musisz wrócić do Typ pozycji menu/Materiały/Materiały. A w kolumnie „Wybór materiału” wybierz odpowiedni materiał. Co więcej, wszystko jest identyczne z powyższą metodą.

Teraz możesz iść do strona główna i upewnij się, że świeży element menu Joomla i znajdujące się w nim treści istnieją i działają.
Mam nadzieję, że mogłem Ci pomóc. Jeśli masz jakieś pytania, zadaj je w komentarzach.
Dziękuję za uwagę i do zobaczenia wkrótce na łamach Stimylrosty.
Znalazłeś błąd gramatyczny w tekście? Poinformuj o tym administratora: zaznacz tekst i naciśnij kombinację klawiszy skrótu Ctrl+Enter

 wejście
wejście