Jak wstawić kod html na stronę. Jak dodać swój kod HTML? Czego potrzebujesz, aby wstawić kod html na stronie: warunek wstępny
Metoda wstawiania kodu HTML jest nieco inna w zależności od tego, gdzie dokładnie trzeba go wkleić. W związku z tym rozważymy różne opcje.
Aby wstawić kod html na stronie, a w szczególności w treści artykułu na jednej ze stron serwisu, przejdź do panelu administracyjnego, wybierz i otwórz do edycji pożądany artykuł. Następnie tryb edytora wizualnego należy zmienić na tryb edycji. Podczas pracy z systemem CMS wystarczy nacisnąć, aby zmienić tryb. Następnie skopiuj i wklej kod html w planowane miejsce.
Często po wklejeniu chcesz trochę sformatować kod, na przykład ustawić tekst tak, aby zawijał się wokół kodu po drugiej stronie. Można to zrobić w prosty sposób za pomocą właściwości CSS.
Korzystanie z tagu
Aby przy zapisywaniu artykułu edytor wizualny nie wycinał zmian, które w jego mniemaniu nie są kodem html, lepiej wyłączyć to przy wstawianiu kodu. Wycinanie zmian przez redaktora ma na celu zapobieganie zagrożeniu możliwymi złośliwymi kodami.
Jak wyłączyć edytor wizualny?
W panel administracyjny kliknij "Witryna" - " Ustawienia główne» - «Witryna» iw wierszu «Edytor wizualny» wybierz «Brak edytora». Teraz będzie można edytować i wstawiać kod html w trybie kodu html. Po wklejeniu kodu i zapisaniu zmian można ponownie włączyć edytor wizualny.
Jeśli chcesz ponownie edytować artykuł, należy ponownie wstawić kod HTML. Czasami wymagane jest, aby kod html był wyświetlany na każdej ze stron serwisu. Wstawienie kodu html tak, aby wyświetlał się na każdej ze stron serwisu.
Aby rozwiązać ten problem, zaloguj się do notatnika lub innego edytora plik główny strona (domyślnie index.php lub index.html). W Otwórz plik wybierz preferowane miejsce do wklejenia kodu. Dla wygody możesz podać frazę w wyszukiwarce, znajdującej się w miejscu, w którym należy wkleić kod, dzięki czemu szybciej go znajdziesz. Następnie skopiuj kod i wklej go tam, gdzie chcesz. W razie potrzeby kod można sformatować w taki sam sposób, jak opisano w przypadku formatowania kodu w artykule.

Istnieje wiele narzędzi, które pomogą Ci ulepszyć witrynę, zwiększyć wydajność Twojego biznesu online i poprawić interakcję z klientami. Wiele z tych narzędzi jest bezpłatnych. Ale co, jeśli nie jesteś programistą internetowym i nie wiesz, jak zainstalować je w swojej witrynie? To duża przeszkoda.
Bez względu na to, jak ironicznie to zabrzmi, ale biznes, który się rozwija użyteczne narzędzia dla Twojej strony istnieje również przeszkoda dla Twojego własnego dobrobytu – konieczność narzucenia użytkownikom instalacji Twojego kodu.
Spróbujmy rozwiązać dwa problemy naraz, mówiąc o najczęstszych sposobach wstawiania kodu JavaScript / fragmentów (fragmentów) dla stron internetowych:
- Na WordPressie.
- Samodzielni administratorzy (używający oldschoolowego FTP).
- Na Squarespace.
- W Shopify.
Na końcu artykułu dotkniemy Wix. W większości przypadków platforma ta nie pozwala na instalowanie kodów JavaScript lub fragmentów kodu, ale oferuje alternatywę w postaci integracji dla różnych usług.
Gdzie mogę uzyskać kod instalacyjny?
Zobaczmy, gdzie szukać kodu instalacyjnego na przykładzie usługi Crazy Egg.
Proces jest standardowy: wpisujemy dane rejestracyjne, po załadowaniu trafiamy do dashboardu. Tam szukamy sekcji z kodem.

Jak wstawić kod do witryny WordPress
Możesz użyć specjalnej wtyczki - Tracking Code Manager.
Aby wstawić Tracking Code Manager, wchodzimy do panelu administracyjnego witryny i szukamy sekcji wtyczek w panelu sterowania.

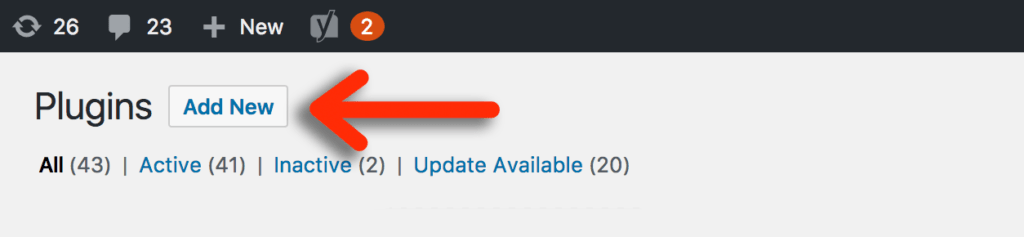
Wybierz funkcję „Dodaj nowy”.

Po prawej stronie pojawi się pasek wyszukiwania. Wejdź w „Menedżer kodów śledzenia”, a następnie kliknij „Zainstaluj teraz”.

Po zakończeniu instalacji upewnij się, że wtyczka jest aktywna. Przejdźmy do ustawień.
Kliknij „Dodaj nowy kod śledzenia”.
![]()

Możesz obejść się bez wtyczki Tracking Code Manager. W takim przypadku naszą opcją jest wklejenie kodu w pliku header.php Motywy WordPress(więcej o tym później).
Jak zainstalować kod na stronie WordPress.com?
Witryna WordPress i witryna WordPress.com to dwie różne rzeczy.
Witryna WordPress to witryna zarządzana przez system CMS zainstalowany na własnym serwerze. Oznacza to, że zapłaciłeś za Nazwa domeny(myname.com) i hostingu.
WordPress.com jest bezpłatny. Możesz zarejestrować na nim witrynę bez płacenia za hosting. W takim przypadku adresem URL witryny będzie: mojanazwa.wordpress.com. Aby zmienić nazwę domeny, będziesz musiał wykonać kilka dodatkowych kroków.
Kiedy zarządzasz swoją witryną na WordPress.com, masz ograniczone możliwości instalowania kodów i fragmentów kodu JavaScript. Powodem jest protokół bezpieczeństwa - twórcy nie pozwalają użytkownikom na wstawianie kodów na platformie. Na przykład autorzy MySpace zezwolili. To oczywiście powód, dla którego strona spadła z 5 miejsca na świecie w 1967 roku w ciągu sześciu lat.
Jednak WordPress.com oferuje użytkownikom różne bonusy za prowadzenie biznesu. Na przykład integracja z Google Analytics lub możliwość dodawania przycisków mediów społecznościowych. Ale w niektórych przypadkach może to nie wystarczyć.
Jak zainstalować kody i fragmenty kodu JavaScript w samodzielnie napisanym panelu administracyjnym?
Z pomocą FTP. Musimy wrócić do podstaw.
Teraz wiele stron jest pisanych samodzielnie. Własna strona stworzona od podstaw, nie wykorzystuje CMS do zarządzania treścią.
Wyobraź sobie, że mamy taką stronę. Umieszczenie na nim kodu będzie trochę trudniejsze niż na WordPressie, bo trzeba pamiętać o FTP.
Menedżery FTP, takie jak FileZilla, umożliwiają przeciąganie i upuszczanie plików i obrazów ze strony internetowej na serwer. Za pomocą programu możesz dodawać pliki na serwer lub je pobierać, zastępować stare pliki nowymi, usuwać niepotrzebne dane, zmieniać nazwy doków.
W protokole przesyłania danych nie ma nic skomplikowanego: po 20 minutach możesz poczuć się jak profesjonalista. Dla większości ludzi najtrudniejszą częścią jest kontakt z serwerem.
Jeśli masz jakiekolwiek problemy z serwerem, skontaktuj się z gospodarzem. Może to zająć godzinę, ale po 60 minutach będziesz wiedział wszystko, czego potrzebujesz. Zazwyczaj polecam nagrywanie takich rozmów za pomocą ScreenRecorder. Albo przynajmniej rób notatki odręcznie.
Po zalogowaniu się do serwera FTP wykonaj . Jeśli popełnisz błąd, ważne pliki nigdzie nie pójdą. Możesz wykonać kopię zapasową, przeciągając i upuszczając wszystkie pliki z serwera na komputer.
Zazwyczaj interfejs API menedżera FTP składa się z dwóch kolumn. Na przykład na poniższym obrazku w lewej kolumnie widać pliki przechowywane na komputerze. Po prawej - pliki z serwera.

Aby zmienić lub dodać pliki, po prostu przeciągnij je i upuść z jednej kolumny do drugiej.
Ostrzeżenie
Wymiana plików jest niebezpieczna. Można go łatwo wymienić Nowa wersja stary plik i stracisz bardziej aktualne dane, przypadkowo usuniesz coś ważnego lub popełnisz inny błąd. Kopia zapasowa pozwala ubezpieczyć się od takich błędów i uchronić się przed niepotrzebnymi problemami. Przed wprowadzeniem jakichkolwiek zmian zapisz wszystkie pliki w osobnym folderze na komputerze.
Jak wstawić kod za pomocą header.php
Załóżmy, że mamy witrynę internetową, którą zarządzamy za pomocą WordPressa. Aby wkleić kod, musimy znaleźć plik header.php lub inny plik o nazwie nagłówek lub głowa.
nagłówek potrzebne do aktywacji kodu lub fragmentu JavaScript na wszystkich stronach serwisu. Aby otworzyć plik, możesz użyć darmowy program jak Sublime Text. Z jego pomocą musisz otworzyć plik, który jest przechowywany na komputerze, a nie podobny plik na serwerze.

Otwierając plik w Sublime Text, zobaczymy tęczę z kodu koloru. Nie bój się, wszystko jest proste.
Wszystkie strony są podzielone na dwie sekcje - Głowa (nagłówki) i Ciało (Tren). Nagłówki są oznaczone kodem HTML
I. Ciało - I.
Większość elementów, które sprawiają, że witryna działa i wyświetla tekst, znajduje się między tymi dwiema sekcjami. Aby znaleźć te tagi, możesz skorzystać z wyszukiwania stron.
W większości przypadków możesz wkleić kod tuż przed tagiem zamykającym.

Po wklejeniu kodu lub fragmentu zapisz plik i prześlij go na serwer. Gotowy.
Teraz o samodzielnie pisanych panelach administracyjnych. Jeśli Twoja witryna została utworzona ręcznie i nie możesz znaleźć pliku nagłówka lub nagłówka, najprawdopodobniej będziesz musiał ręcznie wstawić kod na każdej stronie. W większości przypadków nie sprawia to większych problemów.

Powyższy obrazek to hipotetyczna witryna HTML składająca się z czterech pliki HTML. Gdybyśmy chcieli wstawić do niego jakiś kod, musielibyśmy kolejno otworzyć wszystkie te pliki i wkleić kod lub fragment kodu do tagów każdego z nich. Następnie proces jest standardowy: zapisujemy pliki i przesyłamy je na serwer zamiast starych.
Jak osadzić kod w witrynie Squarespace
Squarespace ułatwił to swoim użytkownikom. Aby wstawić kod lub fragment kodu JavaScript, możesz użyć „wstrzyknięcia kodu”. W menu przejdź do zakładek Ustawienia > Zaawansowane > Wstrzykiwanie kodu. Możesz dodać kod do
lub stopkę witryny.Znajdowanie ustawień.

Przewiń w dół i kliknij „Zaawansowane”.

Wybierz „Wstrzyknięcie kodu”.

Wklej kod i zapisz zmiany.

Jak wstawić kod w Shopify
W panelu sterowania znajdź sekcję ze sklepami internetowymi Sklep internetowy i wybierz Motywy.

Aby uzyskać dostęp do żądanej zakładki, kliknij „Działania” i wybierz „Edytuj HTML/CSS”.

Potrzebujemy fragmentów.

Kliknięcie opcji otworzy okno dialogowe z możliwością dodania nowego fragmentu.
Nadaj fragmentowi nazwę i kliknij przycisk Utwórz fragment.

Wpisz kod fragmentu w obszarze „fragment śledzenia.liquid”. Kliknij Zapisz.
Jak wkleić kod, jeśli witryna jest na Wix?
Wix szybko stał się popularnym kreatorem stron internetowych. Podobnie jak WordPress.com, nakłada ograniczenia na swoich użytkowników w możliwości wklejania kodów.
Ale Wix oferuje rozwiązanie w postaci Wix App Market. Znajdziesz tam różnorodne widżety do marketingu, mediów społecznościowych i analityki. Przy okazji możesz tam również zagłosować na najbardziej potrzebny widget.
Jak osadzić kod na stronie, jeśli chcesz, aby baner, przycisk, spinner lub inny niestandardowy kod, który wstawiasz, był widoczny na wszystkich stronach?
Jeśli potrzebujesz wstawić kod na stronie i uczynić go widocznym na wszystkich stronach iw określonym miejscu, możesz to zrobić bezpośrednio w głównym pliku witryny, zwykle index.php, index.html.
Teraz w tworzeniu stron częściej używa się CMS - systemów używających języka programowania php, więc najprawdopodobniej będziesz musiał użyć pliku index.php.
Jak wstawić kod do witryny za pomocą systemu CMS
W celu wklej kod na stronie w określonym miejscu na stronie musisz najpierw otworzyć plik index.php. Możesz go otworzyć za pomocą specjalnego edytora lub notatnika. Następnie w otwartym pliku z kodem strony witryny znajdź miejsce, w którym należy wstawić kod. W celu odnalezienia miejsca, w którym zostanie wstawiony kod, wygodnie jest skorzystać z wyszukiwarki w kod źródłowy strony poprzez ustawienie frazy wyszukiwania znajdującej się w pobliżu miejsca, w którym zostanie wstawiony kod na stronie. Następnie skopiuj kod i wklej go w wybranej lokalizacji w pliku index.php. Następnie wstawiony kod należy sformatować tak, aby wyświetlane przez niego informacje były wyświetlane w żądanej formie.
Jak wkleić kod na stronie i sformatować go?
Jeśli jest to kod innej firmy, zwykle zawiera już kontener, taki jak< div> …..
lub może tagi w formie tabelarycznej. Za pomocą tego kontenera możesz sformatować wstawiony kod na stronie, ustawiając lokalizację, kolor, obramowanie, rozmiar i kolor czcionki itp.
Odbywa się to za pomocą atrybutów CSS tabel, przy użyciu właściwości style lub poprzez utworzenie oddzielnej klasy w arkuszu stylów.
Jeśli początkowo wstawiony kod nie jest umieszczony w kontenerze, możesz to zrobić samodzielnie, ustawiając niezbędne tagi. Jest to konieczne, jeśli chcesz zmienić lokalizację i rodzaj wyświetlanych informacji.
To tylko jeden ze sposobów jak osadzić kod na stronie internetowej, z wyprowadzeniem informacji we właściwym miejscu.
Ponadto chciałbym od razu wyjaśnić, że kod wstawimy do samego artykułu, aby nasi czytelnicy mogli go skopiować bez marnowania czasu na wpisywanie samego tekstu. W ten sposób zwiększymy wygodę () naszego zasobu - tym razem. Tak, a artykuły będą wyglądały bardziej profesjonalnie i wykończone - to są dwa.
Chciałbym również zauważyć, że informacje zawarte w tym artykule przydadzą się osobom, które albo, jak mówimy, jak tworzyć różnego rodzaju dodatki na stronie, albo użytkownikom, którzy po prostu lubią się dzielić przydatna informacja. I nie ma znaczenia, że ta informacja to kod 🙂 Przy okazji zdradzę mały sekret, w tym projekcie wyświetlamy go za pomocą wtyczki Wp-Syntex.
Pytasz: „Dlaczego go używamy?” Odpowiedź jest prosta - nie ma towarzyszy dla smaku i koloru. Żart. Tak naprawdę wybraliśmy tę wtyczkę, ponieważ jest łatwa w użyciu, doskonale dodaje wizualnego stylu do różnych języków programowania (css, html, java, javascript, perl, sql itp.) i nie ładuje naszego serwera.
Cóż, ponieważ pozwoliłem sobie na to, aby wpaść na temat Wp-Syntex, użyjmy go jako przykładu, aby pokazać, jak wstawić kod do artykułów WordPress.
Najpierw musisz zainstalować tę wtyczkę. O tym, jak to zrobić, rozmawialiśmy w artykule na temat . Dlatego nie będę tutaj opisywał tej akcji.

W rezultacie otrzymasz następujące dane wyjściowe:
Kod, który chcesz wyświetlić
Ponadto zamiast php w tym kodzie można wstawić inny język programowania, taki jak css lub java. Jednocześnie stylizacja wygląd ulegnie zmianie.
Dodatkowe funkcje Wp-Syntex
Jeśli dodasz atrybut do otwierającego tagu „pre” linia, czyli kod, który będziesz musiał wkleić, zacznie się tak:
Kod, który chcesz wyświetlić
Mam nadzieję, że zauważysz różnicę.
Jest jeszcze jeden mały atrybut, którego możesz potrzebować - to jest uciekł. Pozwala na konwersję kodów znaków HTML bezpośrednio na same znaki. Na przykład „>” zostanie przekonwertowane na „>”. Aby zarobić podana funkcja, w otwierającym tagu „pre” wstaw następujący atrybut:
| escaped="prawda" |
W związku z tym tag zacznie się tak:
| < pre lang= "php" line= "1" escaped= "true" > |
Również w Internecie znalazłem informację, że można zainstalować inną wtyczkę (WP-Syntax Button), która działa w połączeniu z naszą wtyczką i dodaje przycisk wstawiania kodu do edytora WP. Nie byłem zbyt leniwy i postanowiłem to przetestować.
Zaraz po zainstalowaniu zostałem ostrzeżony, że nie był aktualizowany przez długi czas i nie był testowany z naszą wersją WordPressa. Cóż mogę powiedzieć, moje obawy były uzasadnione.
Po aktywacji przycisku WP-Syntax zdecydowałem w jednym z naszych artykułów, że próbowałem wstawić skrypt java. Zrobiłem wszystko tak, jak wskazano w górze instrukcji i zaleceń. Wkleiłem skrypt do artykułu, podświetliłem go i wcisnąłem przycisk "kod".
Następnie wskazał język programowania i numer wiersza, od którego powinno zaczynać się wyjście skryptu.

Możesz zapytać, dlaczego pisałem o tym eksperymencie w tym artykule? Chciałem przez to powiedzieć, że szukając informacji w Internecie, zwróć uwagę na datę publikacji. W końcu istnieje bardzo duże prawdopodobieństwo, że informacje zawarte w starym artykule były aktualne kilka lat temu i dalej ten moment po prostu nie działa, a użycie lub wdrożenie go może narazić Twój projekt na podatność na ataki.
Na naszym blogu staram się na bieżąco aktualizować wszystkie materiały, stale monitorować aktualizacje i w razie potrzeby wprowadzać poprawki do już napisanych artykułów.
Jeśli chcesz otrzymywać aktualne informacje na temat e-mail to polecam.
Wideo „Jak wstawić kod HTML do artykułu”
Przyjaciele, jeśli ktoś woli zobaczyć, jak to się robi, to nagrałem dla Was film. Przypominam, że mamy też kanał na youtube, który również możesz subskrybować.
Powiązane artykuły:
No cóż, mam nadzieję, że artykuł nie okazał się trudny i udało mi się szczegółowo opowiedzieć o tym, jak bez zbędnych kłopotów wstawić kod html do serwisu.
Nie zaniedbuj estetyki swojego bloga. W końcu nasz czytelnik, jak w życiu, spotyka się przez ubranie, ale odchodzi na myśl.
To wszystko dla mnie!
PA pa!
Pozdrawiam, Anton Kałmykow
Witajcie drodzy czytelnicy!
Porozmawiajmy o kodzie programu na stronie. Często webmaster musi wstawić kod na jednej lub kilku stronach witryny. WordPress umożliwia korzystanie z php, java, html, css itp. kod na dwa sposoby: jako wykonywalne polecenia interpretowane przez silnik serwisu oraz jako tekst czytelny i możliwy do skopiowania. W tym artykule przyjrzymy się przykładom, jak wkleić kod do Strona WordPress aby była poprawnie i pięknie wyświetlana zwiedzającym.
Kod w formie tekstu: dlaczego jest potrzebny
Konieczność wyprowadzania kodu w WordPressie nie jest powszechna. Można śmiało powiedzieć, że właściciele blogów medycznych, budowlanych czy kulinarnych raczej nie będą mieli takiego pytania. Czego nie można powiedzieć o autorach projektów poświęconych tematom takim jak tworzenie i, projektowanie i programowanie stron internetowych, tworzenie aplikacji itp.
Potrzeba publikacji poszczególne linie kod czasami nie ogranicza się do prostego dodania żądanego fragmentu do witryny. Towarzyszące temu pragnienie „uczynienia go pięknym” opiera się na wykorzystaniu podświetlania składni kodu i pewnych metod implementacji. Podświetlenie kodu na stronie może znacznie ułatwić percepcję danych przez odwiedzających, którzy są przyzwyczajeni do korzystania z zaawansowanych edytorów, takich jak .
Jeśli po prostu wkleisz kod do artykułu, WordPress zinterpretuje go i zniekształci po opublikowaniu. Dlatego taki typ danych musi być zawsze przetwarzany. Możliwe jest rozwiązanie tego problemu różne sposoby: ręcznie wpisując niezbędne tagi na stronie, korzystając z przycisku wbudowanego w edytor WordPress i korzystając z różnych wtyczek.
Jak dodać kod do artykułu bez wtyczki?
WordPress oferuje administratorowi witryny własne narzędzie, które jest częścią systemu zarządzania treścią, aby rozwiązać ten problem.
Blok składający się z jednego lub kilku wierszy kodu dodany w wizualnym edytorze treści, WordPress zastępuje wszystkie znaki w tagach po przełączeniu w tryb tekstowy< и >symbolika < I >
Aby pokazać systemowi CMS, że dany fragment kodu powinien być wyświetlany na stronie „tak jak jest”, należy: Edytor tekstu WordPress musi być podświetlony i „owinięty” tagiem za pomocą przycisku na pasku narzędzi:
Na stronie będzie to wyglądać tak:
| Imię 1 | Imię 2 |
|---|---|
| Wartość 1 | Wartość 2 |
Aby wstawić kod do strony WordPress z określonymi wcięciami, podczas przełączania z edytora treści wizualnych do edytora tekstu możesz użyć tag html
Zachowanie dodatkowych spacji używanych do tworzenia wcięć. Zawartość elementuORAZDomyślnie jest wyświetlany w przeglądarkach czcionkami o stałej szerokości.Przykład, jak wstawić kod html na stronę bez wtyczek za pomocą tagu w WordPress
Imię 1 Imię 2 Wartość 1 Wartość 2 Tagować
Zastosowanie mają atrybuty uniwersalne, w szczególności atrybut styl Używany do definiowania elementu za pomocą CSS. Poniższy przykład pokazuje, jak wartości atrybutów styl ustaw kolor wyświetlanego tekstu, kolor tła bloku, grubość, kolor i promień obramowania bloku:
Możliwości formatowania bloków wyświetlanych na stronie za pomocą atrybutów są dość szerokie, ale nie nieograniczone. Stosowanie rozważanych tagów jest uzasadnione w przypadku dodania do strony jako przykładu pojedynczych linii lub niewielkich fragmentów kodu. W tym przypadku nie ma co mówić o pięknym designie, efekt wstawienia będzie niezwykle minimalistyczny, ale dla wielu to wystarczy.
Złożone formatowanie, które pozwala na zaimplementowanie podświetlania składni, jest efektem wtyczek, które zostaną omówione poniżej.
Wtyczki do wstawiania kodu dla WordPress
Oferujemy do wyboru kilka wtyczek z oficjalnego repozytorium WordPressa, które pozwalają pięknie wyświetlić dowolny kod (php, java, html, css): linia po linii iz odpowiednim podświetleniem elementów.
Zakreślacz składni Evolved
Powszechna wtyczka do wstawiania kodu w WordPress, zaawansowana i potężna, na stronie ustawień, na której możesz zastosować jeden z siedmiu dostępnych motywów i, jeśli to konieczne, wybrać wyświetlanie numeracji linii i pasków narzędzi, umożliwić klikanie adresów URL, zwinąć pole kodu, ustaw automatyczne owijanie długich linii itp. Dostępny jest również wizualny podgląd wyjścia, istnieje dekodowanie użytych atrybutów.
We wtyczce Zakreślacz składni Evolved Wszystko, czego możesz potrzebować, jest zapewnione. Bardzo łatwo jest wstawić kod do artykułu WordPress, który go używa, w tym celu musisz zezwolić wtyczce na przetwarzanie tagu w ustawieniach
Lub użyj odpowiednich skrótów:przykład przykład przykład przykład
wp-składnia
Kolejna wtyczka, która od dawna cieszy się uznaniem webmasterów. Obecnie statystyki oficjalnego repozytorium pokazują ponad 10 tysięcy aktywnych instalacji. Niestety wtyczka nie była aktualizowana od roku, ale nadal pełni zadeklarowane funkcje.
wp-składnia nie ma własna strona ustawienia. Ta wtyczka WordPress do edycji kodu, a dokładniej do wstawiania go i zmiany wyglądu podświetlania składni, używa tagu
Z atrybutem wyboru języka:
przykładprzykładprzykładLista obsługiwanych języków znajduje się na stronie wtyczki.
Atrybut linia w tagu służy do wyświetlania numeracji linii, jej wartość odpowiada numerowi linii, od której rozpoczyna się odliczanie. Jeśli kod zawiera obiekty html, zaleca się użycie atrybutu uciekł ze znaczeniem prawda jako opcja:
przykładPrzykład wyjścia kodu CSS i podświetlania za pomocą wtyczki:
1 2 3 4 5 6 7 8 .block ( obramowanie : 2px #8E0505 ; kolor : #2D0000 ; /*kolor tekstu*/ dopełnienie : 2px ; /*wcięcie*/ wyrównanie tekstu : do lewej ; /*wyrównanie tekstu*/ rodzina czcionek : arial; rozmiar czcionki : 14px ; ) Block ( border: 2px #8E0505; color: #2D0000; /*kolor tekstu*/ padding: 2px; /*padding*/ text-align: left; /*text-alignment*/ font-family: arial; font-size : 14px;)
Po przejściu z edytora html do trybu wizualnego tag wordpress interpretuje tag
A kod nie jest wyświetlany poprawnie. Dlatego edytując artykuły z wstawkami bloków kodu, musisz używać edytora treści w trybie html.Upiększ kod
Lekka wtyczka bez konfiguracji, która umożliwia wstawianie kodu na stronie WordPress za pomocą automatycznego podświetlania bez konieczności określania języka. Implementuje podświetlanie tagów
ORAZNa stronie. Proste rozwiązanie modułowe Biblioteka Google Code Pretty dla tych, którzy nie chcą zagłębiać się w osobliwości formatowania składni wyświetlanych na stronie bloków kodem programu.Wniosek
Omówione w artykule rozwiązania oparte na wtyczkach to tylko niewielka część tego, co oferuje repozytorium. Wtyczki WordPress. Klikając łącza menu konsoli „Wtyczki — dodaj nowy” do strony wyszukiwania słowa kluczowe atrakcja I Składnia można znaleźć kilkadziesiąt podobnych wtyczek, które pozwalają pięknie projektować kod programowania. Ważne jest, aby zrozumieć, jak odpowiednia i potrzebna będzie taka wtyczka na stronie. Być może to w Twoim przypadku łatwiej będzie wstawić kod do strony WordPress ręcznie w edytorze tekstu za pomocą tagów
ORAZ.

 wejście
wejście

