Joomla 3.5'te dikey bir açılır menü oluşturma. Menü oluşturma
Menü, menü öğelerine sahip ayrı bir bloktur. Menünün işlevi, sitenin çeşitli materyallerine veya bölümlerine bağlantıların bir listesini oluşturmaktır. Ve bu malzemelerin çıktısı için parametrelerin oluşumu. Onlar. geçişin nerede yapıldığı ve bu makalenin, kategorinin veya bölümün nasıl görüneceği.
Kategori blogu: Uzantısı olan makaleler, bir sütun veya birden çok sütun şeklinde birbiri ardına sayfada bulunur ve sayfanın alt kısmında bu kategorideki diğer makalelere bağlantılar olabilir.
İçerik yapısını oluşturduktan sonra site kullanıcıları için bir menü oluşturmanız gerekiyor.
Menü, kullanıcıyı belirli nesnelere yönlendiren bir dizi düğmedir: makaleler, kategori listesi vb. Sitedeki bilgileri hem blog hem de statik sayfa olarak görüntüleyebilirsiniz.
"Menü Yöneticisi" penceresini açarak (kontrol panelindeki "Menü" düğmesini kullanarak), önceden oluşturulmuş menü tiplerine sahip bir sayfa görebilirsiniz.
Yeni bir menü oluşturmak için "Oluştur" düğmesine tıklamanız gerekir.

Açılan "Menü detayları" sayfasında alanları doldurmanız gerekir:
Sistem adı (Latince yazı tipinde), başlık - sitede görüntülendiğinde menü öğesinin adı, menünün açıklaması ve sitede menüyü görüntüleme yöntemini seçerken kullanılacak modül başlığı.
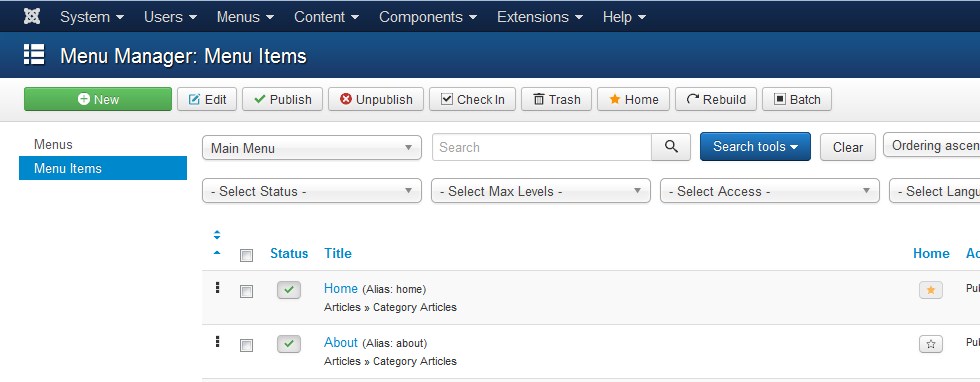
Menü öğeleri oluşturmak için, "Menü Yöneticisi"nde, aynı adı taşıyan sütundaki "Menü Öğeleri" düğmesini tıklayın.
"Menü Öğeleri" sayfasında "Oluştur" düğmesine tıklayın
ve "Menü Öğesi" sayfasına gidin.

Dört tür öğe sunar:
Bölüm - bir blog şeklinde veya bir bağlantı tablosu şeklinde (bu, bölümdeki tüm makaleleri gösterecektir).
Malzeme - malzeme içeren statik bir sayfa şeklinde. (Diğer makaleler sayfada görüntülenmez.). Veya materyal göndermek için bir şablon (yalnızca yazardan daha düşük olmayan haklara sahip yetkili kullanıcılara), içinde Metin düzeltici siteye yazı yazabilirsiniz.
Ana sayfadaki blog şablonu - ana sayfada materyali yalnızca bir blog biçiminde görüntülemenize olanak tanır. ("Ana ekranda göster" öğesinin işaretlendiği tüm malzemeler).
Arşivden - malzeme seçimi için parametreleri ayarlamanıza izin veren filtreli bir blog şeklinde. Bir kategori blogu oluşturmak için "Kategori blogu" bağlantısını tıklayın.

Açılan sayfada alanları doldurun:
Başlık - menüde görüntülenecek metin
Takma ad - bu öğe için url'nin temeli olacak metin
İçinde göster - bir öğeyi belirli bir menüye bağlayın
Üst - Öğenin üst öğesini belirtin
Erişim - öğeye erişimi belirtin
Aç - hangi pencerede açılacak menü seçeneği
"Parametreler - Genel" sekmesinde:
Açıklama - açıklamayı gizle veya göster
Resim - açıklamalar açıklama resmini gizler veya gösterir
Tam Genişlik - içerik alanının tam genişliğinde görüntülenen haber öğelerinin sayısını belirtin
Giriş - yalnızca giriş metnini gösteren haber öğelerinin sayısını belirtin
Sütunlar - malzemelerin kaç sütunda sıralanacağını belirtin
Not: Türü Değiştir tuşu, menü öğesinin türünü değiştirmenizi sağlar.
Yorum gönderme hakkınız yok
Joomla'daki menü öğeleri son derece önemlidir çünkü sitenin tüm yapısını oluştururlar. Sayfaya neyin, nasıl yükleneceğini belirleyen menü maddeleridir. Ve tüm bunlar Joomla bölümlerinden birinde - menüde tanımlanmıştır.
Menü öğelerine göre birçok çıktı çeşidi vardır, ancak elbette hepsi nadiren kullanılır. En popüler olanlar şimdi tartışılacaktır.
Bitmiş menü öğelerini ekleyeceğiz Ana menü Kurulumdan hemen sonra sunulan Joomla.
Temel menü öğesi
1. Bir menü öğesi oluşturmaya gidin tek bir menü için (Ana Menü).

2. İlk şey adı girin amaçlanan menü öğesi. Sonra, git menü öğesinin türünü seçin, amacının seçiminin yapıldığı yer.

3. Önümüzde tüm varış noktaları listesi. Listenin en yaygın bölümü "Malzemeler". Bir veya daha fazla malzeme görüntüler, yani. sitenin ana içeriği.
Şimdi tek bir malzeme sergiliyoruz.

4. Seçmek için kalır en önemli şey malzemenin kendisidir. Yeni düğmeye gidin: "Seç".

5. Liste görüntülenecektir kesinlikle Joomla'da oluşturduğumuz tüm materyaller. Görüntülemek istediğimiz malzemeyi seçiyoruz.

6. En önemli şey yapıldı! Yapabilmek ısrar etmek.

7. Sitede mevcut "Ana menü"de, yapabileceğiniz yeni bir öğe görünecektir. üzerinden geçmek ve çalıştığından emin olun.

Bir menü öğesi için başka bir seçenek
1. Bulunduğumuz sayfa, bir menü öğesinden geçtikten sonra, tamamen farklı bir tür olabilir, örneğin blog kategorileri.

2. Blog kategorileri için kategorilerden birini seçmeniz gereken yeni bir düğme görünür. Kategoriler gereklidir çünkü tüm malzeme çeşitliliğini paylaşan onlardır. Örneğin, tüm malzemelerin varsayılan olarak bölündüğü standart kategoriyi alabilirsiniz.

3. Sitede artık yeni bir menü öğesi mevcut, hangisine tıkladığınızda, aynı anda birkaç malzeme görüntülenir. Aslında, çıktı tüm malzemeler seçtiğimiz ve hatta sayfalara ayrılmış kategoriler.

Bu sadece büyük bir bölüm değil Joomla özellikleri sitenin içeriğini görüntülemek için. Her küçük şeyi özelleştirebilir ve gereksinimlerinize göre sayfalarda hata ayıklayabilirsiniz: kişileri görüntüleyin, dış bağlantı, indirme bağlantısı ve çok daha fazlası.
çevirmek istersen dikey menü içindeyatay, ardından derse göz atın:
Bu eğitim size Joomla'da yeni bir menü öğesinin nasıl ekleneceğini gösterecektir.
1. Joomla yönetici panelinize giriş yapın, şuraya gidin: Menü (Menüler) ve bağlantı eklemek istediğiniz menüyü seçin:
2. Sol üst köşede, Yeni:

3. Yeni menü öğesinin türünü seçin. Var olmak farklı şekillerörneğin, Makale türünde bir menü öğesi ekleyeceğiz (Tek makale):

4. Menü tipini seçtikten sonra başlığını girin ve ayarları düzenleyin. Bir alt menü eklemek için seçmelisiniz Ana Öğe yeni bir menü öğesi için:

Şimdi size Joomla'da menü öğelerinin sırasını nasıl yöneteceğinizi göstereceğiz. Bunu değiştirmenin 2 yolu vardır:
1. Git Menü (Menüler), istediğiniz menüyü seçin ve gerekli menü öğesini açın. Daha sonra açılır listede sipariş gerekli menü öğesini seçin:

2. Git Menü (Menüler), istediğiniz menüyü seçin, tıklayın Göre sırala ve açılır menüde seçeneği seçin sipariş... Sürükle ve bırak aracını kullanarak (“ sürükle ve drop ") menü öğelerinin sırasını değiştirin:

CMS Joomla 3.x için menü modüllerine genel bakış.
1. Maksi Menü CK
İYSJoomla 2.5 / 3.x.
Duyarlı tasarım ve güzel efektlerle yatay veya dikey açılır menüler oluşturmak için güçlü SEO optimizasyonlu modül. Ayrıca bu modülün birden çok örneğini tek sayfada yayınlamak mümkündür. Ne yazık ki, işlevsellik ücretsiz sürüm bu uzantı çok sınırlıdır.
Modülü kurduktan sonra, ekran, dokümantasyonu indirmek için bağlantılar ve ücretli seçenekler görüntüler: genişletilmiş bir grafik tema paketi, kolay menü yönetimi için bir eklenti, "Virtuemart", "Hikashop", "Joomshopping" bileşenleri için yamalar ve K2'nin yanı sıra, menüde oluşturulan doğru görüntü için bir eklenti mobil cihazlar.
Ardından, "Modül Yöneticisi" ne gitmeli ve içindeki "Maxi Menü CK" yi seçmelisiniz. Modül kontrol panelinin Modül sekmesinde, yayınlamak için bir menü seçebilir, benzersiz bir modül kimliği, bir temel menü öğesi ve başlangıç ve bitiş düzeylerini girebilir ve ayrıca alt düzey seçeneğini kapatabilirsiniz.
Alternatif olarak Menü Özelleştirme Sihirbazını da kullanabilirsiniz:

Menü sihirbazını kullanmanın rahatlığı, menü türleri ve ihtiyaç duydukları seçenekler arasında hızla geçiş yapmaktan ibarettir, ancak çoğunlukla yalnızca ek ücretli uzantıların kurulu olması durumunda geçerlidir. "Menü öğelerine bağlanma" sekmesinde, modülün görüntüleneceği site sayfalarını seçebilirsiniz; "Efekt Seçenekleri" sekmesi, javascript efektlerinin kullanımını devre dışı bırakmanıza, yükleme türlerini seçmenize ve menü öğeleri ve alt öğeler için görsel efektleri yapılandırmanıza olanak tanır. "Tarzlar Seçeneği"nde bir menü teması (varsayılan olarak üç tane mevcuttur), menü yönlendirmesi seçebilir, duyarlı menü tasarımını devre dışı bırakabilir ve bir CSS şablon dosyası seçebilirsiniz.
"Logo seçenekleri" bölümünde, menüde görüntülenecek bir logo dosyası seçebilir, ona bir bağlantı ekleyebilir ve konumunu, genişliğini, yüksekliğini ve girintilerini tanımlayabilirsiniz. Şablonda bir menü öğesi seçip durumu "Yayınlandı" olarak değiştirdikten sonra, sitede menü belirir.
Sitede çalışan uzantı şöyle görünür:


Bu menü (ücretli bir yama yükledikten sonra), ürün kategorilerinin bir listesini otomatik olarak görüntülemenize izin verdiği için Joomshopping, Virtuemart veya Hikashop'taki bir çevrimiçi mağazanın ana menüsü olarak en iyi şekilde kullanılır.
2. ARI Ek Menü
Uzantı ile tamamen uyumludurİYSJoomla 1.5-1.7 / 2.5 / 3.x.
Yatay ve dikey yönlendirmeyi destekleyen özelleştirilebilir menü modülü, iki geçiş efekti.
Bir uzantı yüklemek için "Uzantı Yöneticisi" ne gitmeniz, iletişim kutusundan indirilen modül dosyasını seçmeniz ve "İndir ve Yükle" düğmesine tıklamanız gerekir. Modülün ayarlarında, bu modül tarafından görüntülenecek menüyü, menü yönünü, ilk ve son hiyerarşi seviyelerini seçebilir ve ayrıca sadece aktif menü alt öğelerini göster, mevcut menü öğesini vurgula gibi parametreleri yapılandırabilirsiniz. . Arasında sistem ayarları ExtJS kitaplığını yükleme seçeneği, yükleme yöntemini seçin ve oluşturun benzersiz tanımlayıcı... Menü öğelerinin ve alt öğelerin stil parametrelerini de özelleştirebilirsiniz: arka plan rengi, metin, yazı tipi boyutu, hizalama ve daha fazlası. Gelişmiş modül ayarları oldukça standarttır ve önbelleğe alma seçeneklerini, önbelleğe alma süresini, HTML modül etiketini, Önyükleme boyutunu, HTML başlık etiketini ve CSS başlık sınıfını içerir. Modülün konumunu ayarladıktan ve modülü sitede yayınladıktan sonra aşağıdaki formda bir menü belirir:

3. Akordeon Menü CK
Uzantı ile tamamen uyumludurİYSJoomla 2.5 / 3.x.
JoomlaCK stüdyosundan başka bir menü. Bir alt menüyü açtığınızda güzel efektler eklemenizi sağlar, sayfada modülü yeniden kullanın. Modülün bir özelliği, içine başka modüller ekleme yeteneğidir. Ayrıca modüle ek olarak Hickashop ve Virtuemart için ücretli yamalar da bulunmaktadır.
Uzantıyı yüklemek için standart prosedürden sonra, ekranda modülün başarılı kurulumu hakkında bir mesaj ve bununla ilgili belgeleri indirmek için bir bağlantı ve ayrıca herhangi bir modülü menü öğelerinden biri olarak eklemek için bir bağlantı belirir.
Modül kontrol paneline giderek, modülde görüntülenecek menüyü, temel menü öğesini, başlangıç ve bitiş seviyelerini seçebilir ve ayrıca görüntüler için son ekleri ve bağlantı hizalama türünü ayarlayabilirsiniz. "Efektler" sekmesinde, menü öğesinin açılacağı olayı, fare imlecini görüntünün üzerine getirdiğinizde bağlantının gösterilip gösterilmeyeceğini, geçiş türünü, etkin alt menü için efekt kullanma ihtiyacını seçebilirsiniz; varsayılan menü öğesinin kimliğini de ayarlayabilirsiniz. "Tarzlar" sekmesinde, menü için bir tema seçebilir, menü daraltıldığında ve genişletildiğinde görüntülenecek resimlerin bulunduğu klasörleri belirleyebilir ve ayrıca onlar için bir hizalama konumu belirleyebilirsiniz. "Menü stilleri" sekmesi birçok ayar parametresi içerir görünüm menüler: kenar boşlukları, arka plan, menü öğelerinin köşe yuvarlamaları, gölgeler ve kenarlıklar. Birinci düzey bağlantı stilleri, İkinci düzey bağlantı stilleri ve Diğer düzey bağlantı stilleri sekmelerinde, menü öğelerinde görüntülenen bağlantıların yazı tipini, metin rengini ve arka plan rengini değiştirebilirsiniz. "Üçüncü taraf uzantı Seçenekleri" sekmesi, "Hikashop" ve "Virtuemart" bileşenleriyle uyumluluk ayarları için tasarlanmıştır ve uygun yamaların indirilip yüklenmesini gerektirir. Uzantının ücretsiz sürümünde mobil seçeneklerin ayarlanması da mümkün değildir.
Başarılı çalışma için modülü menü öğelerine bağlamanız, konumunu belirtmeniz ve yayınlamanız gerekir. Aşağıda, modülün sitede nasıl çalıştığına dair bir örnek verilmiştir.

4. Bootstrap için JB Açılır Menü
Uzantı ile tamamen uyumludurİYSJoomla 2.5 / 3.x.
Twitter'ın Bootstrap ve JBootstrap ile çalışan menü modülü, yerleşik Joomla menü modülüne dayanmaktadır.Modülün kurulumu standarttır.Modül ayarlarında, sistem menülerinden, başlangıç ve bitiş düzeylerinden sadece birini seçmeniz yeterlidir. , ve menü alt öğelerini göstermek için yapılandırılabilir bir seçenek vardır.Bu modüle konumunu atadığınızda ve yayınladığınızda, sitede aşağıdaki türde bir menü görünecektir:

5. DJ-Menüsü
Uzantı ile tamamen uyumludurİYSJoomla 2.5 / 3.x.
Hareketli efektlerle Mootools tabanlı açılır menü. Modül standart olarak kurulur. Uzantı ayarlarının "Modül" sekmesinde, modülün göstereceği menüyü seçmeli, ayrıca seviyelerinin sonunu tanımlamalı ve gerekirse küçük ekranlarda menü gösterimini etkinleştirmeli ve bu durumda genişliğini ayarlamalısınız. . "CSS3 Animasyonları ve komut dosyası özellikleri" sekmesi, menüye girerken ve çıkarken animasyon efektlerini ve ayrıca animasyon hızını yapılandırmanıza, alt menü kapatıldığında gecikme süresini, başlığın CSS sınıfını, HTML etiketini ayarlamanıza olanak tanır. ve Bootstrap boyutu.
Aşağıda bu modül kullanılarak oluşturulan bir menü örneği verilmiştir.
CMS Joomla 3.x çalıştıran bir sitede menü oluşturmak için incelemede ele alınan tüm modüller, alt düzeylere sahip bir menü oluşturmanıza olanak tanır. Çoğunlukla dikkate alınan modüller, belirli animasyon efektlerinin varlığında ve mobil cihazlarda görüntülenme yeteneğinde farklılık gösterir. Bu nedenle, odaklanılan siteler için mobil kullanıcılar(ve daha fazlası var), "DJ-Menu" modülünü tercih etmelisiniz. "Accordeon Menu CK" modülü iyidir çünkü başka bir modülün içeriğini kendi içine yerleştirmenize izin verir; Bootstrap modülü için JB DropDown Menüsü, gözden geçirilen uzantıların en basit ve en hafifidir ve örneğin varsayılan Joomla menü modülü ile eşleştirildiğinde iyi görünecektir. "Maxi Menu CK" modülünün işlevselliği etkileyici, ancak ücretsiz sürümde önemli ölçüde sınırlı olduğundan, onu kullanmak için finansal yatırımlar gerekiyor.
Merhaba yoldaşlar! Bu yazımızda bir önceki gönderide başladığımız işi bitireceğiz yani sitede materyallerin görüntülenmesini mümkün kılacağız. Bugün Joomla 3.6'da menü öğeleri oluşturacağız. Sitenin ana navigasyonunda önemli bir rol oynadıkları için herhangi bir İnternet kaynağının en önemli bileşeni olan menü öğeleridir.
Acemi deneyimsiz site kurucuları, malzeme oluşturma, kategori oluşturma ve menünün oluşturulması arasındaki görünür ilişkiyi uzun süredir kavrayamazlar. Ancak zamanla, bunun ne için olduğunu ve onunla nasıl çalışılacağını anlayacaksınız. Daha önce CMS Joomla 3.6'da bahsettiğim gibi, oluşturulan materyalin bir kategoriye bağlanması gerekiyor. Ancak hepsi bu kadar değil, makalenin sitenin sayfalarında görüntülenmesi için bir menü oluşturmanız gerekiyor.
Geliştiriciler, çok çeşitli görüntüleme menü öğeleri sağlamıştır. Halihazırda var olan Joomla ana menüsüne öğeler eklemeye başlayalım.
Temel bir menü öğesi oluşturma
1. içinde Admin Paneli Joomla üstte - Menü / Ana Manu / Bir menü öğesi oluştur bölümünü buluyoruz.

2. Bir sonraki sayfada "Menü Başlığı"nı yazın. "Takma Ad" alanını boş bırakın. Bunun nedeni, menünün adı oluşturulduktan sonra, sistem ihtiyacınız olan her şeyi otomatik olarak kaydedecektir. Bu, başlık yazdığınız materyaller ve kategoriler için de geçerlidir.
3. Menü öğesi türü- bu, malzemenin çıktısından sorumlu olan önemli bir kısımdır. Seçmek için tıkla.

Açılan pencerede, sunulan seçeneklerden birini seçmemiz gereken "Malzemeler" i buluyoruz. Sitemde "Kategori malzemeleri listesi"nin %99'unu kullanıyorum.

4. Artık yukarıdaki menü tipine karar verdiğinize ve seçtiğinize göre, “ Kategori seçimi". Varsayılan olarak, sistem Kategorilenmemiş olarak görüntülenecektir. Burada menüye bağlanacak bir kategori seçmeniz gerekiyor. Gelecekte, bağlamayı değiştirmek mümkündür. Bu nedenle, istediğinizi yanlışlıkla bağladıysanız, Joomla menüsüne giderek her zaman düzeltebilirsiniz.

5. Pencerenin sağ alanında görüntüleme ile ilgili ayarlar bulunmaktadır. Durum - "Yayınlandı"yı seçin. Ana sayfa - Bence her şey açık. Seçerseniz, kategorinin tüm içeriği ana sayfada görüntülenecektir. Ayrıca "Ebeveyn" ayarını da yapabilirsiniz. Varsayılan "Kök Menü Öğesi"dir. Bu bölüm, satırda seçilen ana menüye bir alt menü oluşturmanıza izin verdiği için önemli bir rol oynamaktadır. Ancak şu ana kadar sadece bir menü öğemiz olduğu için, bağlanacak özel bir şey yok.

6. Sonuç olarak ekranın sol üst kısmında ilgili butonlardan birine tıklayarak oluşturduğumuz menü maddesi “Kaydet” olmalıdır.
Tek bir görüntülenebilir malzeme ile bir menü öğesi oluşturun
Menüde bir makalenin görüntülenmesini istiyorsanız, Menü öğe türü / Malzemeler / Malzeme'ye dönmelisiniz. Ve "Malzeme seçimi" sütununda uygun malzemeyi seçin. Ayrıca, her şey yukarıdaki yöntemle aynıdır.

şimdi gidebilirsin ana sayfa siteye girin ve yeni Joomla menü öğesinin ve içinde bulunan içeriğin var olduğundan ve çalıştığından emin olun.
Umarım sana yardım edebilmişimdir. Herhangi bir sorunuz varsa, yorumlarda onlara sorun.
İlginiz için teşekkür ederiz ve yakında Stimylrosta sayfalarında görüşmek üzere.
Metinde dilbilgisi hatası mı buldunuz? Lütfen yöneticiyi bu konuda bilgilendirin: metni seçin ve kısayol tuşu kombinasyonuna basın Ctrl + Enter

 giriş
giriş