Jak zrobić świecący pędzel w Photoshopie. Jak malować światłem w programie Adobe Photoshop
W tym samouczku będziemy malować światłem w programie Adobe Photoshop. Wykonamy cudowną pracę, realistyczną i soczystą. Utworzymy ścieżkę za pomocą narzędzia Pióro, a następnie obrysujemy ścieżki za pomocą pędzli, dodamy światła, błyski, efekt bokeh i użyjemy warstw dopasowania.
1. Wykonanie szkicu
Krok 1
Otworzyć Photoshop i twórz nowy dokument... Zaletą tworzenia prac od podstaw jest to, że możesz początkowo wybrać dowolny rozmiar dokumentu, a nie dostosowywać się do jakości i rozdzielczości źródeł. W naszym przypadku będzie to dokument do druku A2. Oznacza to, że rozmiar dokumentu będzie 42,5 cm x 59,4 cm, rozkład 300 dpi i tryb koloru - CMYK.
Teraz narysuj serce szybkimi ruchami.

Krok 2
Narysuj tekst za pomocą tabletu. Jeśli lepiej sobie radzisz na papierze, narysuj go, a następnie zeskanuj.

Krok 3
Autor samouczka postanowił wykonać ten krok w programie Illustrator. To osobiste preferencje, a jeśli używasz również tego programu, możesz w nim rysować tekst (naprawdę może być wygodniej). Następnie wklej wynikową kompozycję do programu Photoshop.

2. Utwórz wiele linii
Krok 1
Jeśli zdecydowałeś się pracować w programie Illustrator, wykonaj następujące kroki. Jeśli nie, przejdź do kroku 3. Wklej tekst do dokumentu programu Photoshop jako Ścieżka / kontur.

Krok 2
Wybierz narzędzie Pędzel / Pędzel (B) wskaż ją 100% miękkie krawędzie (pióra)i średnica w 10 pikseli... Weź narzędzie Pióro / Pióro (P), kliknij tekst prawym przyciskiem myszy i wybierz Obrysuj ścieżkę... Upewnij się, że opcja jest wyłączona Symuluj ciśnienie i naciśnij dobrze.

Krok 3
Wybierz z menu Filtr\u003e Rozmycie\u003e Rozmycie ruchu / Filtr\u003e Rozmycie\u003e Rozmycie ruchu... Dostosuj parametry, jak pokazano poniżej, i kliknij dobrze.

Krok 4
Redukować Nieprzezroczystość warstwa do około 50% i zduplikuj warstwę. Nadaj warstwie maskę ( Warstwa\u003e Maska warstwy\u003e Odkryj wszystko / Warstwa\u003e Maska warstwy\u003e Pokaż wszystko) i ukryj niektóre części linii dużą, miękką okrągłą szczotką w kolorze czarnym.

Krok 5
Weź narzędzie Długopis / długopis i zakreśl (niezbyt dokładnie) tekst w trybie Ścieżka / kontur.

Krok 6
Nadaj ścieżce kreskę za pomocą pędzla (jak w kroku 1). Zrób to oddzielnie dla każdej litery. Wybierz rozmiar pędzla między 5, 10 lub 15 pikseliaby uzyskać najbardziej realistyczny wynik i poeksperymentować z parametrem Nieprzezroczystość.

Krok 7
Po nałożeniu konturu na literę zamaskuj końce linii maską warstwy, aby linie były cieńsze na końcach.

Krok 8
Używaj oryginalnej warstwy tylko jako wskazówki, nie próbuj dokładnie podążać ścieżką. Dodaj grubość środkowym liniom, ale zachowaj klasyczny typograficzny kształt, pozostawiając cienkie dno i zaokrąglenia.

Krok 9
Kontynuuj zakreślanie słów. Spróbuj pogrubić lewą stronę liter. Pozwoli to zachować odległość między nimi.

Krok 10
Pamiętaj, aby wymazać początek i koniec linii, aby podświetlenie wyglądało bardziej realistycznie.

Krok 11
Utwórz wiele wierszy dla każdej litery, aby uzyskać wynik podobny do poniższego obrazu.

3. Dodaj kolory
Krok 1
Teraz pokolorujmy naszą pracę. Utwórz warstwę dopasowania nad wszystkimi warstwami. Mapa nachylenia (Warstwa\u003e Nowa warstwa dopasowania\u003e Mapa / warstwa gradientu\u003e Warstwa dopasowania\u003e Mapa gradientu). Użyj kolorów: # 000000; # 54000c; # d69f0a; # fffee9.

Krok 2
Warstwa dopasowania powinna zawsze znajdować się nad innymi warstwami - na samej górze. Całą resztę pracy wykonamy w warstwach poniżej (łącznie z nowymi warstwami, utwórz pod dopasowaniem). Teraz dodajmy trochę blasku. Powtórz proces głaskania litery, ale tym razem użyj bardzo dużego pędzla ( 100-200 pikseli) i włącz opcję. Użyj koloru # 8c8c8c. Zmień tryb mieszania tej warstwy na Ekran / Rozjaśnienie.

Krok 3
Zakryj wszystkie grube części liter tym blaskiem.

Krok 4
Teraz dodajmy grubsze linie. Włącz opcję Symulacja ciśnienia i wybierz biały. Narysuj linie o różnej grubości ( 25–75 pikseli).

Krok 5
Dodaj grube białe linie na górze wszystkich liter.

W tym samouczku nauczymy się, jak tworzyć jasne, świecące linie wokół obiektu. Może to być zarówno przedmiot, jak i postać ludzka. Dowiesz się również, jak dostosować szczoteczkę do różnych zabiegów. A więc zacznijmy.
Krok 1.Najpierw musisz zdecydować, który obiekt, wokół którego wykonamy nasze linie. Wybrałem właśnie taką metalową puszkę napoju. Myślę, że będzie wyglądać całkiem oryginalnie. Możesz użyć dowolnego innego, to naprawdę nie ma znaczenia.
Krok 2.Teraz weź Narzędzie Pióro, zakreśl obiekt i utwórz zaznaczenie. Następnie skopiuj obiekt do nowego dokumentu z czarnym tłem o dowolnym rozmiarze. Dalej Ctrl + kliknij warstwę słoika, a następnie Pióro zaznaczenia (Wybierz-Pióro)i ustaw wartość na 1 piksel. Następnie odwróć zaznaczenie i naciśnij Del.

Krok 3.Powiel warstwę obiektu, ustaw na nią tryb mieszania Mnożenie (Zwielokrotniać)i zmniejsz stopień przejrzystości zgodnie z własnymi upodobaniami.
Krok 4.Stwórz nowa warstwa... Na tym z pomocą Eliptyczne narzędzie zaznaczania (EliptycznyDuży namiotNarzędzie)utwórz owalne zaznaczenie i wypełnij je gradientem. Wziąłem czarno-zielony. Zamiast zielonego możesz wybrać dowolny inny kolor. Następnie przekształć gradient tak, aby wydawał się leżeć poziomo (patrz rysunek poniżej). To doda pewnej perspektywy do twojego zdjęcia.

Krok 5.Teraz otwórz teksturę, taką jak na poniższym obrazku. Niestety autor nie podał linku do oryginalnego obrazu, którego użył. Więc weź dowolną inną odpowiednią poplamioną teksturę i wklej ją do swojego dokumentu. Następnie pozbądź się go w dowolny sposób.

Krok 6.Zmień tryb mieszania warstwy tekstury na Mnożenie (Zwielokrotniać)... Teraz białe plamy staną się trochę jaśniejsze.

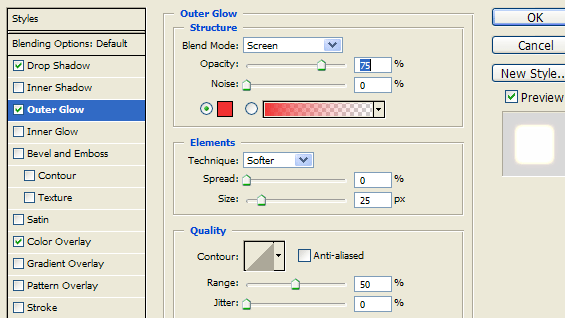
Krok 7.Dodaj także styl warstwy Blask zewnętrzny (ZewnętrznyPoświata), możesz zobaczyć ustawienia na poniższym obrazku. Tryb mieszania stylów - Rozjaśnianie podstawy ( Unikanie kolorów) ... A dla tekstury w ustawieniach stylu warstwy ustaw wartości według własnych upodobań. Zwróć uwagę, o ile intensywniejsze i jaśniejsze stało się światło wychodzące spod słoika.


Krok 8.Teraz przygotujemy pędzel do rysowania gładkich, świecących kresek. Musimy popracować z parametrami w ustawieniach pędzla, aby narysowane nim linie kończyły się cienkim, spiczastym paskiem. Dlatego dostosuj kształt pędzla na karcie ustawień narzędzia. Znajduje się w prawym górnym rogu górnego panelu programu. Otwórz okno Pędzle (Pędzle)wybierz tam Form Dynamics (KształtDynamika)... Graj z ustawieniami Minimalna średnica (MinimumŚrednica)aż do osiągnięcia wyniku, jak pokazano na poniższym obrazku.

Krok 9.Brać Narzędzie Pióro (DługopisNarzędzie) i narysuj je gładką, zakrzywioną linią. Ponadto, gdy nadal masz to narzędzie, kliknij prawym przyciskiem myszy i wybierz w wyświetlonym oknie Udar mózgu (Udar mózguŚcieżka)... Następnie w nowo wyświetlonym oknie z listy ogólnej wybierz Pędzel (Szczotka)i zaznacz zaznaczenie obok okna Symuluj prasę (SymulowaćNacisk).

Krok 10.Teraz dodaj styl do warstwy liniowej Blask zewnętrzny (ZewnętrznyPoświata).Tryb mieszania stylów - Rozjaśnianie podstawy ( Unikanie kolorów) ... Skonfiguruj ustawienia, jak pokazano poniżej.

Krok 11.Teraz w ten sam sposób narysuj tyle świecących linii, ile chcesz. Spróbuj poprowadzić je w różnych kierunkach, zginać, obracać, ogólnie zrób wszystko, aby wynik był w przybliżeniu podobny do poniższego obrazu. Aha, i nie zapominaj, że warstwa linii powinna znajdować się pod warstwą z głównym obiektem.

Krok 12.Efekt rozjaśnienia tła wygląda znacznie lepiej, jeśli obiekt pierwszego planu zachodzi na gradient kolorów. Wróć więc teraz do warstwy gradientu, którą stworzyliśmy na samym początku lekcji i użyj transformacji, aby zwiększyć ją według własnych upodobań. Teraz wokół naszego słoika będzie więcej efektów świetlnych.

Krok 13.Być może zauważyłeś, że po zwiększeniu gradientu krawędzie tekstury stały się widoczne. W ogóle tego nie potrzebujemy. Pozbądź się ich za pomocą Narzędzie Gumka (gumka do mazaniaNarzędzie) duża średnica i mała sztywność. Ale tutaj mogę powiedzieć, że wszystko zależy od Ciebie. Jeśli używasz innej tekstury, możesz po prostu rozciągnąć ją, aby dopasować rozmiar dokumentu na samym początku, oszczędzając w ten sposób potrzeby nadpisywania go teraz.

Krok 14. Teraz dodajmy trochę atmosfery do naszego obiektu. Korzystanie z miękkiego Pędzle (SzczotkaNarzędzie) dodamy kilka kolorowych zielonych plam. Robimy to wszystko na nowej warstwie. Zmień tryb mieszania warstw na Miękkie światło (MiękkiLekki)... Zwróć uwagę, o ile bardziej realistycznie wygląda teraz słoik!

Krok 15.Wybierz obiekt na warstwie słoika, odwróć i usuń niepotrzebny obszar.

Krok 16.Nasze świecące linie wyglądają dobrze, prawda? Ale będą wyglądać jeszcze lepiej, jeśli będą połączone ze sobą i samym obiektem. Więc teraz przesuń warstwę jasnymi liniami nad warstwę z obiektem.

Krok 17.Wycieramy większość linii na słoiku. Tutaj pracujesz według własnych upodobań. Postaraj się, aby wyglądało na to, że niektóre linie wychodzą prosto z obiektu. Wynik możesz zobaczyć poniżej.

Krok 18.Kolejną rzeczą, która doda szyku naszemu obrazowi, jest rozproszenie świetlistych punktów o różnych średnicach. Aby wykonać tę czynność, musimy ponownie wyregulować pędzel. Dopiero teraz ustawienia będą zupełnie inne. Pobaw się z nimi, aby uzyskać coś w rodzaju pędzla pokazanego na poniższym obrazku. Jeśli nie możesz wyregulować, użyj zwykłej okrągłej miękkiej szczotki, zmień tylko średnicę i twardość. Lub możesz na przykład użyć gotowego pędzla z rozproszonymi gwiazdami. W sieci jest ich mnóstwo.

Krok 19.Nałóż pędzel na nową warstwę wokół świecących linii i wokół samego obiektu. Okresowo zmieniaj jego rozmiar i sztywność. Następnie dodaj ten sam styl do tej warstwy, z tymi samymi ustawieniami, co warstwa z liniami.

Krok 20.Teraz usuń kilka kropek. Musimy uzyskać lekki, wyrafinowany efekt. Niektóre z nich można uczynić półprzezroczystymi.

Krok 21.Na koniec, używając zwykłego pędzla o dużej twardości, dodaj kilka rozjaśnień na kilku warstwach, na przykład podczas fotografowania aparatem. Dostosuj krycie tych warstw do swoich upodobań. Dzięki temu nasza praca będzie bardziej realistyczna.

Nie bój się eksperymentować. Powodzenia!

Samouczki programu Photoshop... Ostatnio w jednej z moich prac musiałem przedstawić efekt neonu. Przeglądając samouczki Photoshopa, znalazłem coś podobnego. W języku angielskim taka rzecz nazywa się Glow Effect. Wygląda bardzo ładnie i wydaje się trudny do powtórzenia. Ale w rzeczywistości wszystko jest bardzo proste i dostępne. Podstawowa zasada: najpierw używane jest narzędzie Pióro, a następnie przypisywana jest do niego właściwość wcześniej wybranego pędzla (narzędzia Pędzel). Ale najpierw najważniejsze.
Utwórz nowy dokument i wypełnij go ciemnym tłem, np. # 1C1C1C. Wszystkie efekty świecące wyglądają bardzo pięknie i naturalnie na czarnym lub lekko podświetlonym czarnym tle.

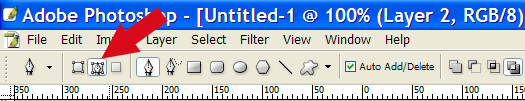
Narysujemy zwykłą zakrzywioną linię, ale jednocześnie będzie ona świecić jak ślad z przelatującego szalonego meteorytu. Włącz narzędzie Pióro. W takim przypadku ścieżki muszą być włączone we właściwościach narzędzia.

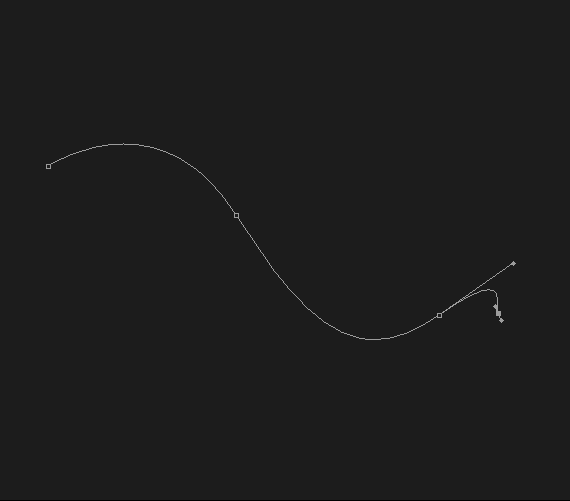
Rysowanie piórem nie jest łatwe, ale bardzo proste. Umieść pierwszy punkt w miejscu, w którym zacznie się linia, następnie w pewnej odległości umieść drugi punkt i nie zwalniając lewego przycisku myszy „pociągnij linię” w jakimś kierunku. W tym momencie możesz zmienić krzywiznę powstałego segmentu, przesuwając mysz w różnych kierunkach. Po osiągnięciu pożądanej krzywizny zwolnij przycisk myszy, ustaw kolejny punkt i postępuj w ten sam sposób. Na zdjęciu mam cztery takie punkty.

W następnym kroku wybierz narzędzie Pędzel. Weź pędzel z twardymi krawędziami, ale cienki, o grubości 5 pikseli. W takim przypadku możesz wybrać dowolny kolor, ponieważ wtedy nadal będziemy go zmieniać za pomocą efektów.

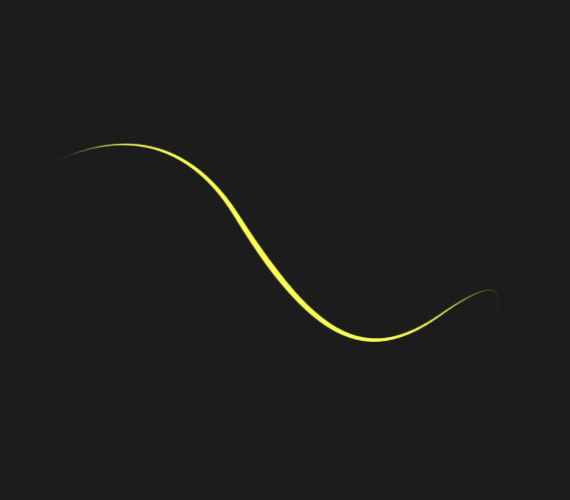
Teraz musisz ponownie przełączyć się na narzędzie Pióro. Dodajmy nową warstwę. Następnie kliknij prawym przyciskiem myszy naszą linię i wybierz Obrysuj ścieżkę z menu rozwijanego. Pojawi się okno dialogowe z odpowiednią nazwą. W oknie będzie już domyślnie wybrane narzędzie Pędzel. Pamiętaj, aby zaznaczyć pole wyboru Symuluj ciśnienie, aby krawędzie naszej linii stały się cieńsze „od pustki do pustki”. A teraz ponownie klikamy prawym przyciskiem myszy dowolną część linii i wybieramy element Usuń ścieżkę z menu rozwijanego. Otrzymujemy taki fajny zawijas:

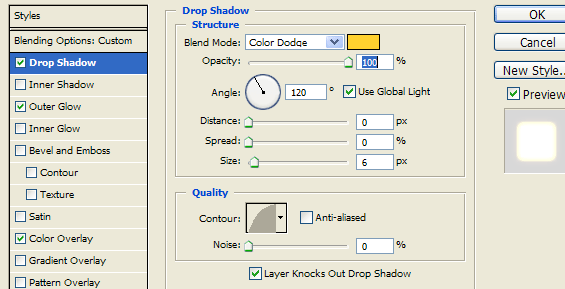
Jasny zygzak na ciemnym tle wydaje się już świecić. Wzmocnijmy ten efekt i dodajmy odrobinę blasku. Kliknij ikonę Dodaj styl warstwy i sukcesywnie dodaj następujące efekty:



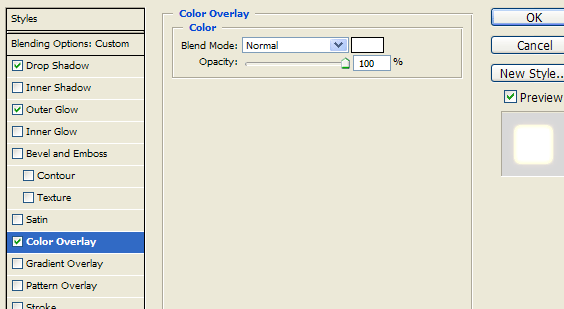
Ostatni zastosowany efekt Color Overlay sprawia, że \u200b\u200bzygzak staje się biały. Z tego powodu przy wyborze pędzla użyliśmy pierwszego dostępnego koloru. Na wyjściu uzyskujemy taki piękny efekt.
W tym samouczku programu Illustrator nauczymy się rysować piękne świecące linie. Wynik wygląda bardzo imponująco.
 | Krok 1. Utwórz nowy dokument ( Ctrl + N) w rozmiarze 8 na 11 cali i używając Narzędzie Prostokąt (M), narysuj czarny prostokąt wielkości naszego dokumentu. |
  | Krok 2. Teraz wybierz Narzędzie Siatka (Gradient siatki (U)) i kliknij go, jak na poniższym obrazku. W punkcie przecięcia zmień kolor na ciemnoniebieski ( C \u003d 100, M \u003d 40, Y \u003d 0, K \u003d 60). Aby wybrać konkretny punkt, użyj Narzędzie bezpośredniego wyboru (strzałka (A)). |
  | Krok 3. Przy pomocy tego samego narysuj kolejną poziomą linię i pomaluj punkt przecięcia jej pionową linią na czerwono ( C \u003d 0, M \u003d 100, Y \u003d 100, K \u003d 50) Kolor. |
Krok 4. Ostatni punkt tej siatki (dodaj jeszcze jedną linię (patrz rysunek)) zostanie pomalowany na ciemnopomarańczowy ( C \u003d 0, M \u003d 80, Y \u003d 100, K \u003d 30) kolor.

Krok 5. Stwórzmy Pędzel, którego będziemy używać podczas rysowania Linii. Do tego wybieramy Narzędzie Prostokąt (M) i narysuj im prostokąt o długości 4 cale i wysokość 0,125 cala... Malujemy to 5% czarny.

Krok 6. Wybierz prostokąt, naciśnij Ctrl + C (kopiować), Ctrl + F (do wstawienia u góry) i zmień wysokość (0,03 cala) i wypełnij (biały).

Krok 7. Wybierz pierwszy prostokąt (który jest grubszy) i zmień go Przezroczystość na 0% ... Jeśli praca z tymi prawie niewidocznymi prostokątami sprawia ci trudność, przenieś je do wcześniej narysowanej siatki.

Krok 8. Wybierz oba prostokąty i idź Obiekt\u003e Mieszaj\u003e Utwórz (Obiekt\u003e Mieszaj\u003e Utwórz)... Teraz powinny wyglądać tak:
Krok 9. Przenieś naszą mieszankę do panelu Pędzle... Dla nowego pędzla ustaw typ Nowy pędzel artystyczny (obiekt), wszystko inne zostawiamy tak, jak jest. Nie potrzebujemy już samego Blend, więc możesz go usunąć lub odłożyć na bok.

Krok 10. Zacznijmy tworzyć pionowe linie. Aby to zrobić, możesz użyć tabletu lub, jeśli go tam nie ma, narysować linię Narzędzie Pióro (P).

Krok 11. Na panelu Przezroczystość zmień tryb mieszania na Narzuta.

Krok 12. W ten sam sposób narysuj kilka dodatkowych linii.

Krok 13. Narysuj jeszcze kilka linii, ustaw tryby mieszania - Nakładanie się, ale zmień grubość linii na 0,5 fr.

Krok 14. Narysuj ponownie 5-10 linii (tryb mieszania - Nakładanie się, grubość - 0,25 pkt, Krycie - 20% ).

Krok 15. Narysuj jeszcze 3-5 linii o szerokości 3 punktów, kryciu 35% i trybie mieszania nakładki.

Krok 16. Skończyliśmy z liniami. Dodajmy trochę blasku do ilustracji. Aby to zrobić, narysuj okrąg (wybierz Narzędzie Elipsa i podczas rysowania przytrzymaj Zmiana) rozmiar 0,5 na 0,5 cala... Napełnij 5% żółty.

Krok 17. Wybierz okrąg i kliknij Ctrl + C (do kopiowania) i Ctrl + V (aby włożyć kopię z przodu). Zmniejsz rozmiar kopii do 0.25 na 0.2 cal. Ustaw kolor wypełnienia na biały.
Do tworzenia kolaży często wymagane są świecące linie. Można je łatwo utworzyć za pomocą narzędzia Pióro. Spójrzmy na przykład. Utwórz nowy plik o wymiarach 500 * 500 pikseli. Zróbmy tło, aby linia wyglądała bardziej efektownie. Utwórz nową warstwę. Na pasku narzędzi w górnym kwadracie ustaw kolor bordowy, w dolnym czarny. Wypełnij tłem typu „Gradient” „Od głównego do tła”.
Aby warstwa tła była niejednolita, utwórz nową warstwę i wypełnij ją „chmurami”. 
Zmień tryb mieszania na „Unikanie kolorów”. Ustaw wartość narzędzia Pędzel. 
Utwórz nową warstwę. Używając narzędzia Pióro, umieść pierwszy punkt u góry, a drugi u dołu.  Używając narzędzia Pióro, przeciągnij linię na boki lewym przyciskiem myszy.
Używając narzędzia Pióro, przeciągnij linię na boki lewym przyciskiem myszy. 
Kliknij prawym przyciskiem myszy linię i od menu kontekstowe wybierz „Obrysuj ścieżkę”. 

Po zakończeniu obrysu konturu usuń linię konturu. Aby to zrobić, kliknij prawym przyciskiem myszy kontur i wybierz „Usuń kontur” z menu kontekstowego. 
Zrób kopię linii. Jedna z warstw ma numer 1, a druga - 2. W przypadku warstwy 1 przejdź do zakładki „Filtr” - „Rozmycie” - „Rozmycie gaussowskie”. 
W przypadku warstwy numer 2 przejdź do zakładki „Warstwy” - „Styl warstwy” - „Opcje mieszania”. W oknie, które zostanie otwarte, zaznacz pole obok parametru Cień wewnętrzny i ustaw jego kolor. 
Zduplikuj warstwy 1 i 2 i połącz je. Przejdź do zakładki „Edycja” - „Przekształcenie” - „Odkształcenie”. Zginanie żyłki. 
Dodaj maskę warstwy do warstw z liniami oraz w masce warstwy czarną farbą pędzla na dodatkowe obszary linii, do których dodano cień wewnętrzny, aby ukryć połysk linii.

 wejście
wejście