Sayfa başına HTML kodunu nasıl eklenir. HTML kodunuzu nasıl eklenir? HTML kodunu sayfaya eklemek için ihtiyacınız olan şey: bir önkoşul
HTML kodu ekleme yöntemi, tam olarak takmanız gerektiğine bağlı olarak hafifçe değişir. Buna göre, farklı seçenekleri düşünün.
HTML kodunu siteye eklemek için ve özellikle de sayfaların sayfalarından birindeki makalenin metnine, Yönetim Masası'na gidin, Düzenle'yi seçin ve açın. gerekli makale. Daha sonra, Görsel Düzenleyici modu düzenleme modunda değiştirilmelidir. CMS sistemiyle çalışırken, sadece tıklamanız yeterlidir. Ardından HTML kodunu zamanlanmış yere kopyalayıp yapıştırın.
Genellikle, yerleştirildikten sonra, biraz kodu bir bit biçimlendirmek istiyorum, örneğin, diğer taraftaki metne olan kod akışını ayarlayın. Bunu yapmak için, CSS özelliklerini kullanmanın kolay bir yolu vardır.
Etiketi kullanma
Makaleyi kaydederken, Görsel Düzenleyici, Kodu eklemek için daha iyidir. Değişimin editörünü kesmek, olası kötü amaçlı kodlar tehdidini önlemek için oluşturulur.
Görsel Bir Editör Nasıl Devre Dışı Bırakılır?
İÇİNDE İdari panel "Site" - " Genel Ayarlar"-" Site "ve" Görsel Editör "dizesinde," Editör Yok "seçeneğini seçin. Şimdi bir HTML kodunu düzenlemek ve eklemek, HTML kodu modunda üretilecektir. Kodu ekledikten ve değişiklikleri kaydettikten sonra, görsel düzenleyici tekrar açılabilir.
Makaleyi tekrar düzenlemek istiyorsanız, HTML kodu tekrar eklenecektir. Bazen HTML kodunun Site sayfalarının her birinde görüntülenmesi gerekir. Sitenin sayfalarının her birinde görüntülenecek şekilde bir HTML kodu ekleme.
Bu görevi çözmek için, bir not defteri veya başka bir editör ile giriş yapın. ana dosya. Site (varsayılan olarak index.php veya index.html). İÇİNDE açık dosya Ekleme için tercih edilen bir yer seçin. Kolaylık sağlamak için, kodu yerleştirmeniz gereken yerde bulunan Aramadaki ifadeyi ayarlayabilirsiniz, böylece daha hızlı bulacaksınız. Ardından kodu kopyalayın ve istediğiniz yere ekleyin. Gerekirse, kod, makaledeki kodu biçimlendirmek için tarif edilen aynı şekilde biçimlendirilebilir.

Siteyi geliştirmenize, çevrimiçi işin verimliliğini artırmanıza ve müşterilerle etkileşimi kurmanıza yardımcı olan birçok araç vardır. Bu tür araçlar arasında çok ücretsizdir. Fakat ne web geliştiricisi değilseniz ve sitenize nasıl yükleneceğini bilmiyorsanız? Bu büyük bir engel.
Sanki ironi gelmiyormuş gibi, ama gelişen iş kullanışlı araçlar Siteniz için, kendi refahınız için bir engel var - kodunuzu kullanıcılara yüklemeyi empoze etme ihtiyacı vardır.
Bir kerede iki problemi çözmeye çalışalım, siteler için kod / snippets (fragman) javascript eklenmenin en yaygın yollarından bahsedelim:
- WordPress'de.
- Kendi kendine yazılı yöneticiler (oldskul ftp kullanarak).
- Squarespace üzerinde.
- Shopify'de
Makalenin sonunda WIX'i etkileriz. Çoğu durumda, bu platform kodları veya JavaScript fragmanlarının kurulmasına izin vermez, ancak çeşitli hizmetler için entegrasyonlar şeklinde bir alternatif sunar.
Kurulumun Kodunu Nereden Alınır?
Crazy Yumurta Servisi örneğinde kurulum kodunun nerede görüneceğini görelim.
İşlem standart: Kayıt verilerini girdim, indirdikten sonra gösterge paneline düşeriz. Bölümü kodla gördüğümüz yer.

WordPress web sitesine kod eklenebilir
Özel bir eklenti izleme kodu yöneticisi kullanabilirsiniz.
İzleme kodu yöneticisi eklemek için, sitenin yönetimine ve eklenti bölümünü arayan kontrol panelinde giriyoruz.

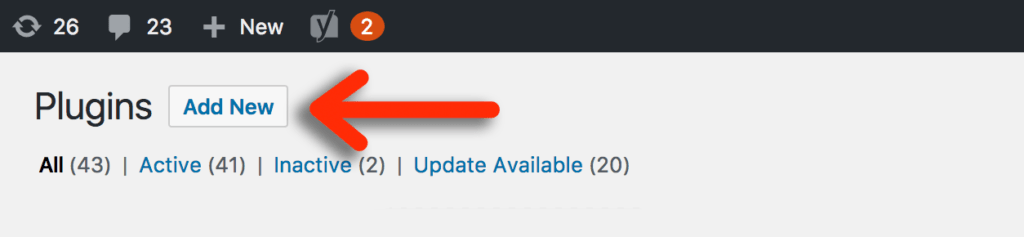
"Yeni Ekle" işlevini seçin (Yeni Ekle).

Arama dizesi sağda belirir. "İzleme kodu yöneticisi" girdik, ardından "Şimdi Yükle" ye tıklayın.

Kurulum tamamlandıktan sonra, eklentinin etkinleştirildiğinden emin olmalısınız. Ayarlara gidin.
"Yeni İzleme Kodu Ekle" yi tıklayın.
![]()

İzleme kodu yöneticisi eklentisi olmadan yapabilirsiniz. Bu durumda, seçeneğimiz kodu header.php dosyasına eklemektir. wordpress temaları (daha ileride).
WordPress.com'da kod yüklenir.
WordPress ve WordPress.com web sitesine göre web sitesi - iki farklı şey.
WordPress veritabanı sitesi, kendi sunucusunda kurulu olan CMS tarafından kontrol edilen bir sitedir. Bu, için ödeme yaptığınız anlamına gelir. alan adı (myname.com) ve barındırma için.
Web sitesi wordpress.com ücretsiz. Ödeme hosting olmadan bir siteye kayıt olabilirsiniz. Bu durumda, sitenin URL'si: myname.wordpress.com. Etki alanı adını değiştirmek için, birkaç ek adımda çalışmanız gerekir.
Siteyi WordPress.com'da sürerek, kurulabilecek kodları ve javascript fragmanlarını seçerken sınırlısınız. Güvenlik protokolündeki nedeni - geliştiriciler, kullanıcıların platforma kodları girmelerine izin vermez. Örneğin, MySpace geliştiricilerin izin verilir. Açıkçası, bu nedenle, altı yıl boyunca site 1967 için dünyanın 5 yerinden düştü.
Aynı zamanda WordPress.com, kullanıcılara çeşitli iş bonusu sunar. Örneğin, Google Analytics ile entegrasyon veya sosyal ağlara düğme ekleme yeteneği. Ancak bazı durumlarda yeterli olmayabilir.
JavaScript kodları ve snippets'i kendi kendine yazılmış bir yöneticide nasıl yüklenir?
FTP'yi kullanma. Vakıfların temellerine geri dönmek zorunda kalacağız.
Şimdi birçok kendi kendine yazılmış siteler. Kendi kendine konuşan site sıfırdan oluşturulur, içeriği kontrol etmek için CMS kullanmaz.
Böyle bir sitemiz olduğumuzu hayal edin. Kodu, WordPress'den biraz daha zor olacak, çünkü FTP'yi hatırlamanız gerekiyor.
FTP Yöneticileri, FileZilla gibi, dosyaları ve görüntüleri sitedeki dosyaları sunucuya sürüklemenizi sağlar. Programı kullanarak, sunucuya dosya ekleyebilir veya indirebilirsiniz, eski dosyaları yenisine değiştirebilir, gereksiz verileri silin, rıhtımın adlarını değiştirebilirsiniz.
Veri aktarım protokolünde zor bir şey yok: 20 dakika sonra artıları hissedebilirsiniz. Çoğu insan için, en zor kısmı sunucuyla iletişim kurmaktır.
Sunucuda herhangi bir sorun yaşarsanız, barındırma işleminize başvurun. Bir saat sürebilir, ancak 60 dakika sonra ihtiyacınız olan her şeyi bileceksiniz. Genelde bu tür konuşmaları ScreenRecorder ile yazmanızı öneririm. Ya da en azından işareti manuel olarak yap.
FTP sunucusuna girdikten sonra yaptığınızdan emin olun. Bir hata yaparsanız, önemli dosyalar hiçbir yere gitmeyecektir. Sunucudan bilgisayara tüm dosyaları basit bir sürükleme kullanarak bir yedekleme yapabilirsiniz.
Tipik olarak, FTP Yöneticisi program arayüzü iki sütundan oluşur. Örneğin, aşağıdaki resimde sol sütundaki, bilgisayarda depolanan dosyaları görürsünüz. Sağdaki dosyalar sunucudan.

Dosya değiştirmek veya eklemek için, bunları bir sütundan diğerine sürükleyin.
Bir uyarı
Dosyaları değiştirmek tehlikelidir. Kolayca değiştirebilirsiniz yeni sürüm Dosya eski ve daha alakalı veri kaybetmek, yanlışlıkla önemli bir şeyi silmek veya başka bir hata yapmak. Yedek kopya Bu tür özler durumunda ilerlemenizi ve kendinizi gereksiz sorunlardan koruymanıza izin verir. Tüm dosyaları değişiklik yapmadan önce bilgisayardaki ayrı bir klasöre kaydetmeyi unutmayın.
Header.php kullanarak kod eklenebilir
Diyelim ki WordPress'i kullandığımızı yönetmek için bir web sitemiz var. Bir kod eklemek için bir header.php dosyası veya adı verilen başka bir dosya bulmamız gerekiyor. başlık. veya kafa..
Başlık. Sitenin tüm sayfalarındaki kodu veya JavaScript fragmanını etkinleştirmeniz gerekir. Dosyayı açmak için kullanabilirsiniz Ücretsiz Program Yüce metin gibi. Bununla birlikte, bilgisayarda depolanan dosyayı ve sunucuda benzer bir dosyayı açmanız gerekir.

Dosyayı yüce metinle açmak, gökkuşağını renk kodundan göreceğiz. Korkma, orada her şey basit.
Tüm sayfalar iki bölüme ayrılır - baş (başlıklar) ve gövde (vücut). Başlıklar HTML koduyla gösterilir
ve. Vücut - ve.
Site çalışmasını ve metni gösteren parçaların çoğu, bu iki bölüm arasında. Bu etiketleri bulmak için sayfadaki aramayı kullanabilirsiniz.
Çoğu durumda, kodu doğrudan kapanış etiketinin önünde olabilir.

Kod veya snippets ekledikten sonra, dosyayı kaydedin ve sunucuya indirin. Hazır.
Şimdi kendi kendine yazılı yöneticiler hakkında. Siteniz manuel olarak oluşturulursa ve kafa veya başlık dosyasını bulamıyorsanız, büyük olasılıkla her sayfa için kodu manuel olarak yerleştirmeniz gerekecektir. Çoğu zaman büyük zorluklara neden olmaz.

Yukarıdaki resimde - dörtten oluşan varsayımsal bir HTML sitesi hTML dosyaları. Üzerine bir kod eklemek istiyorsak, tüm bu dosyaları açmanız ve kodu veya parçacıkları her birinin etiketlerine yerleştirmemiz gerekir. Bundan sonra, işlem standarttır: dosyaları kaydedin ve eski yerine sunucuya yükleyin.
Squarespace kodunu nasıl eklenir
SquareSpace, görevi kullanıcılarına basitleştirdi. Kod veya snippets Javascript'i eklemek için "kod enjeksiyonu" kullanabilirsiniz. Menüdeki Ayarlar\u003e Gelişmiş\u003e Kod Enjeksiyonuna gidin. Kod ekleyebilirsiniz
veya futbol sahası.Ayarları buluruz.

Aşağıdaki yapraklar ve "Gelişmiş" üzerine tıklayın.

"Kod Enjeksiyonu" seçeneğini seçin.

Kodu yerleştirin ve değişiklikleri kaydedin.

Shopify kodunu nasıl eklenir
Kontrol panelinde, çevrimiçi mağaza çevrimiçi mağazalarıyla bir bölüm bulun ve Temalar konularını seçin.

İstediğiniz sekmeye erişmek için, "Eylemler" üzerine tıklayın ve HTML / CSS'yi Düzenle'yi seçin.

Parçalara ihtiyacımız var.

Seçeneğe tıklayın, iletişim kutusunu yeni bir parça ekleme yeteneğiyle açacaktır.
Snippet adını verin ve Snippet Oluştur düğmesine tıklayın.

Snippet kodunu "snippet.liquid" bölgesine "izleme) girin. "Kaydet" i tıklayın.
Site WIX'tiyse kodun nasıl yerleştirilir?
Wix hızlı bir şekilde popüler bir site tasarımcısı oldu. WordPress.com gibi, kodları yerleştirme olasılığındaki kullanıcılarının kısıtlamalarını uygular.
Ancak Wix, Wix App Market biçiminde bir çözüm sunar. Orada pazarlama, sosyal medya ve analistler için çeşitli widget'lar bulabilirsiniz. Bu arada, en gerekli widget için de oy kullanabilirsiniz.
Siteye kod eklenebilirBanner kodunu, düğmeleri, sayaç veya başka herhangi bir keyfi kod eklemek istiyorsanız, tüm sayfalarda görünür mü?
Siteye kodu yerleştirmeniz ve tüm sayfalarda ve belirli bir yerde görülebilir olması gerekirse, doğrudan ana site dosyasında yapılabilir, genellikle index.php, index.html.
Artık CMS sistemlerinin kullanımı, PHP programlama dilini kullanarak Site binasında daha yaygındır, bu nedenle büyük olasılıkla index.php dosyasını kullanmanız gerekecektir.
CMS sistemi kullanırken siteye kod eklenebilir
İçin siteye kod eklesayfanın belirli bir yerinde, başlamak için index.php dosyasını açmanız gerekir. Özel bir editör veya not defteri kullanarak açabilirsiniz. Ardından, Site sayfası koduyla ilgili açık dosyada, kodun yerleştirileceği yeri bulun. Kodun takıldığı bir yer bulmak için, aramayı kullanmak uygundur. kaynak kodu Sayfalar, site için kodun yerleştirileceği yerin yakınında bulunan ifadeyi aramayı isteyin. Sonra, kodu kopyalayın ve index.php dosyasındaki seçilen yere ekleyin. Bundan sonra, eklenen kod, bilgileri istediğiniz formda görüntülenmelerini sağlamak için formatı izler.
Siteye kod eklenir ve formatlayın
Bu üçüncü taraf bir kod ise, genellikle zaten bir tip konteyner içerir.< div> …..
veya olası etiketler tablo formu. Bu kabı kullanarak, eklenen kodu siteye biçimlendirebilirsiniz, Yazı tipinin yerini, rengi, kenarlıklarını, boyutunu ve rengini ayarlayabilirsiniz.
Bu, Stil özelliğini kullanarak CSS tablolarının nitelikleri ile yapılır veya stil sayfasında ayrı bir sınıf oluşturur.
Başlangıçta eklenen kod kabın içine yerleştirilmezse, gerekli etiketleri ayarlayarak kendiniz yapabilirsiniz. Bu, görüntülenen bilgilerin yerini ve görünümünü değiştirmek istiyorsanız bu gereklidir.
Bu sadece yollardan biri siteye nasıl kod ekleyebilirim, bilgilerin sağ yerinde çıktısı ile.
Dahası, hemen makaleye ekleyeceğimiz kodun kendisine yerleştireceğimiz kodun kendisi ayarlamadan zaman geçirmeden kopyalayabileceklerini netleştirmek istiyorum. Böylece, kaynağınızın rahatlığını () yükselteceğiz - bu sefer. Evet ve makaleler gibi görünüyor daha profesyonel ve tamamlanacak - bunlar iki.
Ayrıca, bu makaledeki bilgilerin, sitede farklı bir tür eklemeyi nasıl yapacağımıza veya sadece paylaşmayı seven kullanıcıların nasıl yapacağımız için faydalı olacağını da not etmek isterim. kullanışlı bilgi. Ve bu bilgilerin bu arada kod olduğu önemli değil, küçük bir sırrıyı keseceğiz, WP-Syntex eklentisini kullanarak bu projeye getireceğiz.
Sordun: "Neden kullanıyoruz?" Cevap basittir - yoldaşların tadı ve rengi yoktur. Şaka. Aslında, bu eklentiyi seçtik, çünkü kullanımı kolaydır, mükemmel şekilde çeşitli programlama dillerinin (CSS, HTML, Java, JavaScript, Perl, SQL, vb.) Görsel stillerini verir ve sunucumuza fazla yüklenmez .
Peki, WP-Syntex hesabını attığımdan beri, örneğinde, WordPress makalelerine kod ekleneceğini göstereceğiz.
Öncelikle bu eklentiyi yüklemeniz gerekir. Bunun nasıl yapılacağı hakkında, hakkında makalede söylendi. . Bu nedenle, bu eylemi burada tarif etmeyeceğim.

Sonuç olarak, aşağıdaki gibi görüntüleneceksiniz:
Görüntülemek istediğiniz kod
Ayrıca, bu kodda PHP yerine, CSS veya JAVA gibi başka bir programlama dili ekleyebilirsiniz. Aynı zamanda, tasarım tarzı dışarıdan görünüm değişecek.
Ek Özellikler WP-Syntex
"Ön" açılış etiketine bir özellik eklerseniz hatYani, eklemeniz gereken kod şöyle başlayacaktır:
Görüntülemek istediğiniz kod
Umarım farkı fark ettin mi?
İhtiyacınız olabileceğiniz başka bir küçük özellik var - kaçtı. HTML karakterlerini doğrudan karakterlere dönüştürmenizi sağlar. Örneğin, "& gt", "\u003e" olarak dönüştürür. Kazanmak için bu özellikAşağıdaki özelliği "Pre" açılış etiketine ekleme:
| Kaçtı \u003d "doğru" |
Buna göre, etiket böyle başlayacak:
| < pre lang= "php" line= "1" escaped= "true" > |
Ayrıca, internette, eklentimizle birlikte bir pakette çalışan ve WP Editörüne bir ekle düğmesi ekleyen başka bir eklenti (WP-Syntax düğmesi) yükleyebileceğiniz bilgileri buldum. Tembel değildim ve test etmeye karar verdim.
Hemen kurarken, uzun süre güncellenmedi ve WordPress'in sürümümüzle denemedim. Ne diyebilirim, korkularım haklı.
WP-Syntax düğmesini etkinleştirdikten sonra, Java betiğini makalelerimizden birine eklemeye karar verdim. Dağ talimatlarında ve tavsiyelerde olduğu gibi her şeyi yaptım. Komut dosyasını makaleye ekledi, tahsis edildi ve "kod" düğmesine basıldı.
Bundan sonra, programlama dilini ve komut dosyasının çıktısının başlaması gereken satırın numarasını belirledim.

Bunu sorabilirsiniz, neden bu deneme hakkında bu yazıda yazdım? Bu, internette bazı bilgiler aradığınızda, yayın tarihine dikkat edin. Sonuçta, eski makaledeki bilgilerin birkaç yıl önce alakalı olduğuna dair çok yüksek bir olasılık var. şu an Basitçe işe yaramaz ve kullanımı veya uygulaması projenizin kırılganlığına yol açabilir.
Blogumuzda, mevcut durumdaki tüm malzemeleri korumaya çalışıyorum, güncellemeleri sürekli takip etmeye ve gerekirse, önceden yazılı makalelerde ayarlamalar yapıyorum.
Hakkında güncel bilgi almak istiyorsanız e-posta, Ben tavsiye ediyorum.
Video "Makalede HTML kodunu nasıl eklenir"
Birisi bunun nasıl yapıldığını görmeyi tercih ederse, o zaman sizin için videoyu yazdım. Ve ayrıca size abone olabileceğiniz bir Youtube kanalımız olduğunu hatırlatıyorum.
Konudaki makaleler:
Peki, makalenin zor olmadığını umuyorum ve size nasıl ekleyebileceğiniz hakkında ayrıntılı bilgi vermeyi başardım. hTML Kodu Gereksiz sorunlar olmadan sitede.
Blogunuzun estetik görünümünü ihmal etmeyin. Ne de olsa, yaşamdaki okuyucumuz giyinme için buluşur ve zihni uyandırır.
Bu konuda her şeyim var!
Güle güle!
Saygılarımızla, Kalmykov Anton
Merhaba, sevgili okuyucular!
Sitedeki program kodu hakkında konuşalım. Genellikle, web yöneticisi bir veya daha fazla site sayfasına ihtiyaç duyar. WordPress, PHP, Java, HTML, CSS vb. Kullanmanızı sağlar. İki yolla kodlayın: Yürütülen komutlar, site motoru tarafından ve mevcut bir metin biçiminde yorumlanır ve kopyalanır. Bu yazıda, kodun nasıl yerleştirileceğine dair örnekleri düşünün. wordpress sayfasıBöylece ziyaretçiler için doğru ve güzel görüntülenir.
Metin biçiminde kod: neden gerekli
Wordpress'deki program kodunun çıktısına duyulan ihtiyaç yaygındır. Tıbbi, inşaat veya mutfak bloglarının sahiplerinin böyle bir soruyu olduğunu söylemek güvenlidir, ortaya çıkması pek mümkün değildir. Oluşturma ve web tasarımı ve programlama, uygulama geliştirme, vb. Bu konularda projelerin yazarlarını söyleyemezsiniz.
Yayınlamanız gerekiyor ayrı ip Kod bazen, istenen parçanın siteye basitleştirilmesiyle sınırlı değildir. "Güzelce yapmak" için eşlik eden bir arzu, kod sözdiziminin vurgulanması ve belirli bir uygulamada kullanılmasında durur. Sitedeki kodun arka aydınlatması, bunun gibi gelişmiş editörlerin kullanımına alışkın olan ziyaretçiler tarafından bunların algısını önemli ölçüde kolaylaştırabilir.
Kodu bir makaleye eklerseniz, WordPress yayınlanırken onu yorumlar ve bozulur. Bu nedenle, benzer bir veri türü her zaman işlenmelidir. Bu görevi çözebilirsin farklı yollar: WordPress editöründe yerleşik düğmeyi kullanarak ve farklı eklentiler kullanarak, manuel sayfadaki gerekli etiketleri reçete.
Eklenti olmadan bir makaleye kod eklenir
WordPress, bu görevi çözmeyi sunar. İçerik Yönetim Sisteminin bir parçası olan Site Yöneticisi'nin sahibi, aracıdır.
Blok, görsel düzenleyicide, bir ve birkaç satırdan oluşan bir blok, metin moduna geçerken WordPress, etiketteki tüm karakterleri değiştirir.< и > Semboller < ve >
CMS'nin "olduğu gibi" sayfada belirli bir kod parçasının görüntülenmesi gerektiğini göstermek için metin düzeltici WordPress tahsis edilmeli ve "sarma" etiketi Araç çubuğundaki düğmeyi kullanın:
Sayfaya bak, böyle olacak:
| İsim 1. | İsim 2. |
|---|---|
| Değer 1. | Anlamı 2. |
Kodu Belirtilen Kibirli Kibirli Kibe ile birlikte, içeriğin görsel düzenleyicisinden kullanabileceğiniz metne giderken html etiketi
Girintileri oluşturmaya hizmet eden tüm ek boşlukları korumak. İçerik ElemanlarıVEVarsayılan tarayıcılar monosine yazı tipi tarafından görüntülenir.Wordpress'te bir etiketle eklentiler olmadan sayfadaki HTML kodunu nasıl yerleştirin?
İsim 1. İsim 2. Değer 1. Anlamı 2. Etiketlemek
Evrensel özellikler, özellikle de öznitelik stil.CSS kullanılarak elemanı belirlemek için kullanılır. Aşağıdaki örnek, öznitelik değerlerinin nasıl olduğunu göstermektedir. stil. Görüntülenen metnin rengi ayarlanır, blok arka planın rengi, kalınlık, renk ve blok sınırlarının bloğunun yarıçapı:
Öznitelikleri kullanarak sayfada görüntülenen blokları biçimlendirme olanakları oldukça geniştir, ancak sınırsız değildir. Tartışılan etiketlerin kullanımı, sayfaya tek dizeler veya küçük kodlar eklendiğinde gerekçelendirilir. Bu durumda güzel tasarım hakkında konuşmanıza gerek yoktur, ekleme sonucu son derece minimalize edilecektir, ancak çoğu yeterlidir.
Sözdiziminin vurgulanmasını uygulamanıza olanak sağlayan karmaşık biçimlendirme - aşağıda tartışılacak eklentilerin çalışmasının sonucu.
WordPress için kod eklentileri
Herhangi bir kodu (PHP, Java, HTML, CSS) güzelce çıktınızı (PHP, Java, HTML, CSS) sunmanıza izin veren resmi Wordpress deposundan birkaç eklenti seçimi sunuyoruz.
SözdizimiHighlighter gelişti
Kodu WordPress, Advanced ve Güçlü olarak eklemek için ortak eklenti, mevcut yedi atamadan birini uygulayabileceğiniz ayarlar sayfasında ve gerekirse, satır ve araç çubuğunun numaralandırılmasını seçin, Klipli URL'yi katlayın. Kod alanı, uzun dizeler vb. Otomatik aktarımı ayarlayın. Hemen çıktının görsel bir önizlemesi var, kullanılan niteliklerin kod çözülmesi var.
Eklentide Syntaxhighrighter gelişti. İhtiyacı olan her şey sağlanmıştır. Kodu WordPress Balcento'nun içine yerleştirin, bunun için etiketi ayarları işlemek için eklentiyi çözmeniz gerekir.
Veya uygun karakterleri kullanın:Örnek Örnek Örnek
Wp-sözdizimi
Başka bir eklenti, uzun süre web yöneticileri tarafından haklı çıkardılar. Halen, resmi depo istatistikleri 10 bin'den fazla aktif ayar gösteriyor. Ne yazık ki, eklenti bir yıl boyunca güncellenmedi, ancak belirtilen işlevleri yönetmeye devam ediyor.
Wp-sözdizimi hayır kendi sayfası Ayarlar. Bu Wordpress eklentisi, kodu düzenlemek için, daha kesin olarak, sözdizimi tipinin türünü değiştirmek ve değiştirmek için Etiketi kullanır.
Bir dil seçim özelliği ile:
misalmisalmisalEklenti sayfasında desteklenen dillerin listesi verilir.
Öznitelik hat Etikette, dizelerin numaralandırılmasını göstermeye yarar, değeri saymanın başladığı satırın sayısına karşılık gelir. Kod HTML nesneleri içeriyorsa, bir nitelik kullanmanız önerilir. kaçtı anlamı ile doğru. Bir seçenek olarak:
misalBir eklenti kullanarak CSS kodunun çıkış ve aydınlatılması örneği:
1 2 3 4 5 6 7 8 .Block (sınır: 2px # 8e0505; Renkli: # 2D0000; / * Metin rengi * / dolgu: 2px; / * İç Girişler * / Metin Hizası: Sol; / * Metin hizalama * / Yazı Tipi-Ailesi: Arial; Yazı tipi boyutu: 14px; ) Blok (sınır: 2px # 8e0505; Renkli: # 2D0000; / * Metin rengi * / dolgu: 2px; / * Dahili girintiler * / Metin-hizala: Sol; / * Metin hizalaması * / Yazı tipi yüzü: Arial; Yazı tipi boyutu: : 14px;)
HTML editöründen görsel rejime geçerken tag WordPress. Etiketi yorumlar
Ve kod doğru görüntülenmiyor. Bu nedenle, makaleleri kod blokları ekleriyle düzenlerken, içerik düzenleyicisini HTML modunda kullanmanız gerekir.Kod muazzam
Ayarsız kolay eklentesiz, bu, bir dil belirtmek zorunda kalmadan otomatik arka ışığı kullanarak WordPress üzerine kodu eklemeyi mümkün kılar. Etiketler için arka ışık uygular
VESayfada. Basit Modül Tabanlı Çözüm Google Kodu Kütüphaneyi Boyutlandırdı Site bloklarında görüntülenen sözdiziminin biçimlendirilmesinin özelliklerine dokunmak istemeyenler için program kodu ile.Sonuç
Eklentilerle ilgili makalede göz önünde bulundurulur - sadece hangi depo tekliflerinin küçük bir kısmı pLACKINGS WordPress.. Konsol menüsünün bağlantılarını değiştirme "Eklentiler - Yeni bir" ekle " Arama sayfasına anahtar kelimeler Vurgulamak ve Sözdizimi Güzel bir şekilde yapmanıza olanak tanıyan birkaç düzine benzer eklentiyi bulabilirsiniz. program kodu. Sitede ne kadar uygun ve gerekli bir eklenti olacağını anlamak önemlidir. Belki de durumunuzda, kodu WordPress sayfasına eklemek için, etiketleri kullanarak bir metin düzenleyicide manuel olarak daha kolay olacaktır.
VE.

 Giriş
Giriş

