How to make a luminous brush in Photoshop. Place the light in Adobe Photoshop
In this lesson, we will draw light in Adobe Photoshop.. We will have wonderful work, realistic and juicy. We will create a contour with the PEN / Pen tool, then sum up with brushes, add light, sparks, bokeh, we use corrective layers.
1. Making the sketch
Step 1
Open Photoshop. And create new document. Creating work from scratch is good because you can initially select any size of the document, and not adapt to the quality and resolution of the source. In our case, it will be a document for printing A2. That is, the size of the document will 42.5cm x 59.4cm, resolution 300 dpi and color mode - CMYK..
Now draw the heart quick movements.

Step 2.
Draw your text using a tablet. If you get better on paper - draw on it, and then scan.

Step 3.
The author of the lesson decided to execute this step in Illustrator. This is a personal preference, and if you also use this program, you can draw text in it (it can really be more convenient). Then insert the resulting job in Photoshop.

2. Create multiple lines
Step 1
If you have chosen to work in Illustrator, then follow these steps. If not, go to step 3. Insert your text to the photoshop document as Path / contour.

Step 2.
Select a tool Brush / Brush (B) Specify it 100% Soft Edged (Ranger Territory), and diameter in 10 px.. Take the tool PEN / Pen (P), Right click on the text and select STROKE PATH / circuit stroke. Make sure the option is disabled. Simulate Pressure / Simulate Press and press OK..

Step 3.
On the menu, select Filter\u003e Blur\u003e Motion Blur / Filter\u003e Blur\u003e Blur in motion. Set the parameters as shown below and click OK..

Step 4.
Reduce Opacity / opacity Layer approximately before 50% And duplicate the layer. Specify the layer mask ( Layer\u003e Layer Mask\u003e Reveal All / Layer\u003e Layer Mask\u003e Show all) And hide some parts of a large rustic round brush black brush.

Step 5.
Take the tool Pen / Pen and circle (not too exactly) text in mode Path / contour.

Step 6.
Specify the contour with a brush stroke (as in step 1). Do it separately for each letter. Pick up the size of the brush between 5, 10 or 15 px.to get the most realistic result, and experiment with the parameter Opacity / opacity.

Step 7.
After you applied the outline to the letter, hide with the mask of the lines of the lines layer so that the lines are pulled out at the ends.

Step 8.
Use the original layer only as a reference point, do not try to immediately repeat the contour. Add thickness lines in the middle, but keep the classic typographical form, leaving the lower part and the rounding thin.

Step 9.
Continue to circle words. Try to make the left side of the letters thicker. So you save the distance between them.

Step 10.
Do not forget to erase the beginning and end of the lines so that the light strokes look more realistic.

Step 11.
Create several lines for each letter to get the result approximately as in the picture below.

3. Add color
Step 1
Now let's describe our work. Create a correction layer over all layers Gradient Map / Gradient Map (Layer\u003e New Adjustment Layer\u003e Gradient Map / Layer\u003e Corrective Layer\u003e Gradient Map). Use colors: # 000000; # 54000C; # D69F0A; # FFFEE9.

Step 2.
The correction layer should always remain over the remaining layers - at the very top. All the rest of the work we will lead in the layers below (including new layers, create under corrective). Now let's add a glow. Repeat the stroke process, but this time take a very large brush ( 100-200 px.) And turn on the option. Use color # 8C8C8C. Change the layer overlay mode on Screen / Lightening.

Step 3.
Cover all thick parts of the letters with this glow.

Step 4.
Now add a little even thicker lines. Turn on the option Pressure Simulation / Symulate Press And select White Color. Draw a line of different thicknesses ( 25-75 px.).

Step 5.
Add thick white lines over all letters.

In this lesson, we will learn to create bright luminous lines around the object. This can be both the subject and the figure of a person. Also you learn how to configure the brush for different species Processing. So, let's begin.
Step 1.First you need to decide on the subject of which we will do our lines around. I chose such a metal jar from a drink. I think it will look quite original. You can use any other, it does not matter.
Step 2.Now take Pen Tool (Pen Tool), Circle your object and create a selection. After that, copy the object into a new document with a black background of any size you. Further Ctrl + Click on a layer with a jar, then Decrace-decisive (Select-FEATHER)and put a value of 1px. Next invert the selection, and click Del..

Step 3.Duplicate the layer with the object, make the overlay mode. Multiplication (Multiply), And the degree of transparency reduce to your taste.
Step 4.Create new layer. On it with help Tool elliptical selection area (Elliptical.Marquee.Tool)create oval selection, and pour it with a gradient. I took black and green. You instead of green you can choose any other color you like. Next, transform the gradient so that it will be horizontally horizontally (see Figure below). By this you add your picture a little perspective.

Step 5.Now open some texture, like the one that is in the picture below. Unfortunately, the author did not provide a reference to the original image that he used. Therefore, take any other suitable texture with stains and insert into your document. Then discourage it in any way convenient for you.

Step 6.Change the layer with the texture of the mixing mode to Multiplication (Multiply). Now white specks will become a little lighter.

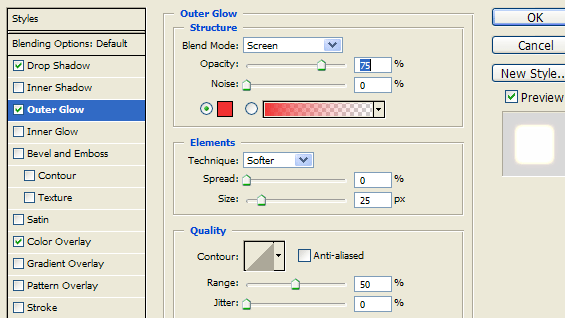
Step 7.Also add a layer style External glow (Outer.Glow)You see the settings in the picture below. Style mixing mode - Lightening the base ( Color Dodge.) . And for your texture in the settings of the layer style, put values \u200b\u200bto your taste. Pay attention to how intensively and brighter there is a light coming out from under the jar.


Step 8.And now we will prepare a brush for drawing smooth luminous lines. We must work so much with the parameters in the brush settings so that the lines that make it it ended with a thin strip thin. So, adjust the shape of the brush in the Tool Settings tab. It is located in the upper right corner of the top of the program. Open the window Brushes (Brushes), choose there Shape dynamics (ShapeDynamics). Play with settings Minimum diameter (MinimumDiameter)until you achieve the result, as shown in the picture below.

Step 9.Take Pen tool (Pen.Tool) And spend it a smooth, curved line. Next, while you still have this tool, right-click and select the item in the window that appears Perform stroke (Stroke.PATH). Then in the newly appeared window from general list Choose Brush (Brush)and put a tick next to the window Imitate push (SimulatePRESURE).

Step 10.Now add a layer with line style External glow (Outer.Glow).Style mixing mode - Lightening the base ( Color Dodge.) . Set the settings as shown below.

Step 11.Now the same way draw so many glowing lines as you want. Try to conduct them in a different direction, bend, turn, in general, do everything so that the result is approximately similar to the image below. Yes, and do not forget that the layer with the lines should be under the layer with your main object.

Step 12.The effect of clarification of the base looks much better if the object in the foreground is overlapped with a color gradient. Therefore, now go back to the layer with a gradient, which we created at the very beginning of the lesson, and with the help of transformation, increase it to your taste. Now around our jar of light effects will become more.

Step 13.You probably managed to note that after an increase in the gradient, the edges of the texture were visible. We do not need it at all. Get rid of them with Tool eraser (Eraser.Tool) Big diameter and small rigidity. But here I can say that it all depends on you. If you use another texture, then you can simply stretch it under the size of the document at the very beginning, thereby having to save it from the need now.

Step 14. Now add a little atmosphere to our object. With mild Brushes (Brush.Tool) We will add several colored green spots. We do it all on the new layer. Change the layer mixing mode on Soft light (Soft.LIGHT). Please note how realistic is the jar now!

Step 15.Select an object on a layer with a jar, invert and delete an unnecessary area.

Step 16.Our luminous lines look good, is it not true? But even better they will look if they are interrelated among themselves, and the object itself. Therefore, now move the layer with light lines above the layer with the object.

Step 17.Most of the lines on the jar, we wipe. Here you work on your taste. Try to make it seemed that some lines go straight from the object. The result you see below.

Step 18.Another thing that will add our picture some stylish is a scattering of luminous dots of different diameters. In order to perform this action, we must adjust the brush again. Only now the settings will be completely different. Play them so as to get something like the brush that is shown in the picture below. If you can not configure, apply the usual round soft brush, change only the diameter and rigidity. Or you can use the finished brush with stars folded, for example. There are plenty of them in the network.

Step 19.Apply the brush on the new layer around the luminous lines and around the object itself. Periodically change its size and rigidity. Then add the same style to this layer with the same settings as the layer with lines.

Step 20.Now erase some points. We must achieve a lung, sophisticated effect. Some of them can be made translucent.

Step 21.At the end, with the help of a regular brush with a high level of rigidity, add a couple of glare on several layers, such as when shooting a camera. Adjust the transparency level of these layers to your liking. This will give a little more realism of our work.

Do not be afraid to experiment. Good luck to you!

Photoshop lessons. Recently, in one of his work I needed to portray the effect of neon. Plowing in the lessons photoshop, found something similar. In English, such a thing is called Glow Effect. It looks very beautiful and seems difficult to repetition. But in fact, everything is very simple and accessible. The basic principle: first use the pen tool (Pen Tool), and then the property selected in advance is used to it (Paintbrush Tool). But first things first.
Create a new document and hollow it with a dark background, for example # 1C1C1C. All glowing effects are very beautiful and naturally look on black or slightly highlighted black background.

We will draw a conventional curve line, but at the same time glowing, like a track from the flying crazy meteor. Turn on the pen tool (Pen Tool). At the same time, Paths must be enabled in the properties of the tool.

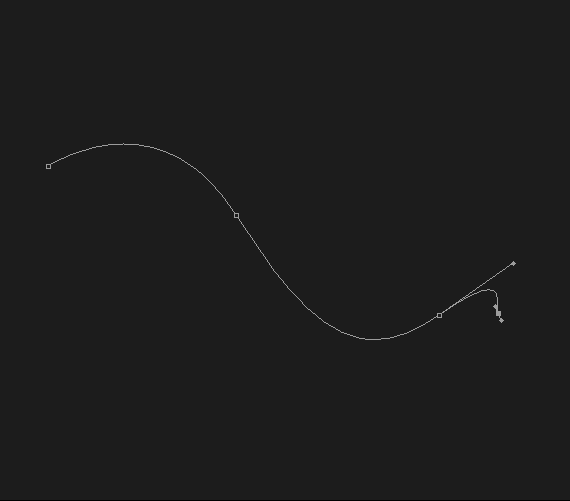
Draw the pen is not easy, but very simple. Put in the place where the first point line comes from, then at some distance put the second point and, without releasing the left mouse keys, "pull the line" in some side. At this point you can, moving the mouse in different directions, change the curvature of the resulting segment. When you achieve the desired curvature, let go of the mouse button, put the next point and act in the same way. I had four such points in the picture.

In the next step, choose the PaintBrush Tool. Tassel take with rigid edges, but thin, in 5 pixels thick. In this case, the color can be chosen any, since then we will still change it with the help of effects.

Now you need to switch to the pen tool again. Add a new layer. Then by clicking the right mouse button on our line and select Stroke Path in the drop-down menu. A dialog box appears with the appropriate name. The brush tool is already chosen in the window. Be sure to put a tick at the Simulate Pressure in order for the edges of our line to thin "from emptiness to emptiness." And now again click on the right mouse button on any line of the line and select DELETE PATH in the drop-down menu. We get here such a pretty zagulin:

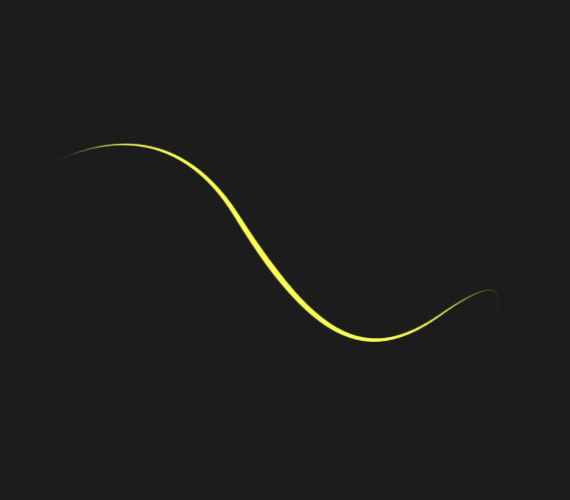
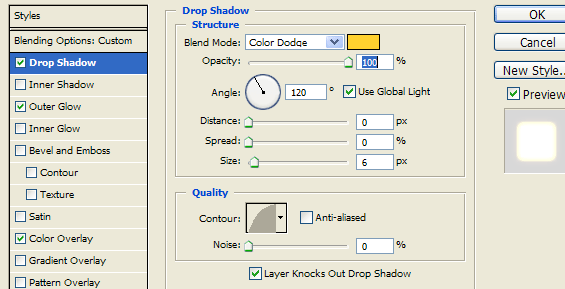
Bright zigzag on a dark background already seems luminous. We will strengthen this effect and add Glamor's droplet. Click on the Add a Layer Style icon and consistently add the following effects:



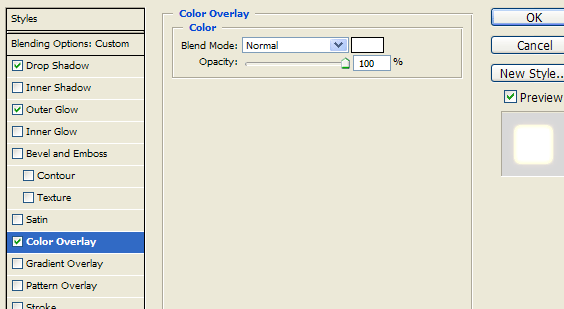
The last of the applied effects of Color Overlay makes a zigzag "hot" you have done. For this reason, we used the first color when choosing a tassel. At the output we get such a beautiful effect.
In this lesson, Illustrator We will learn to draw beautiful luminous lines. The result looks very impressive.
 | Step 1. Create a new document ( Ctrl + N.) size of 8 by 11 inches and, using Rectangle Tool (Rectangle Tool (M)), draw a black rectangle size with our document. |
  | Step 2. Now, choose MESH TOOL Tool (Mesh Gradient (U)) And click on them, as in the picture below. At the point of intersection, we change the color on dark blue ( C \u003d 100, m \u003d 40, y \u003d 0, k \u003d 60). To highlight a specific point we use DIRECT SELECTION TOOL (arrow (a)). |
  | Step 3. With the help of all the same draw another horizontal line and paint the point of intersection of it with a vertical line in red ( C \u003d 0, m \u003d 100, y \u003d 100, k \u003d 50) color. |
Step 4. The last point of this grid (add another line (see Figure)) Torsesum dark orange ( C \u003d 0, m \u003d 80, y \u003d 100, k \u003d 30) Color.

Step 5. Create a brush that we will use when drawing lines. To do this, choose Tool Rectangle Tool (M) and draw them a rectangle long 4 inches and height 0.125 inches. Pain it 5% black.

Step 6. We highlight a rectangle, click Ctrl + C. (To copy), Ctrl + F. (To insert up) and change the height (0.03 inches) and the fill (on white).

Step 7. We highlight the first rectangle (which is thickening) and change it Transparency (Transparency) on the 0% . If it is difficult for you to work with this almost invisible rectangles, transfer them to a previously drawn grid.

Step 8. We highlight both rectangles and go Object\u003e Blend\u003e Make (Object\u003e Transition\u003e Make). Now, they should look like this:
Step 9. Perobe our Blend on the panel Brushes (Brushes). For a new brush we ask the type NEW ART Brush (object), all the rest are discussed as it is. Blend itself is no longer needed, so you can delete it or remove it.

Step 10. Let's start creating vertical lines. To do this, you can use the tablet or if it is not, draw a line with Pen Tool (P)).

Step 11. On the panel Transparency Change the mixing mode on Overlay (overlapping).

Step 12. We draw in the same way a few more lines.

Step 13. We draw a few more lines, mix modes also set - Overlappingbut the thickness of the line change to 0.5 PT..

Step 14. Again draw 5-10 lines (mixing mode - Overlapping, thickness - 0.25 PT., Opacity (opacity) - 20% ).

Step 15. Another 3-5 lines are drawing with a thickness of the line - 3 PT, opacity - 35% and mixing mode - overlap ..

Step 16. We finished with lines. Add a little illustration of illustration. To do this draw a circle (choose Ellipse Tool (Ellipse Tool) and while drawing hold Shift.) Size 0.5 by 0.5 inches. Pour it 5% yellow.

Step 17. Select a circle and click Ctrl + C. (To copy) and Ctrl + V. (To insert a copy to the foreground). The size of the copy is reduced to 0.25 on the 0.2 inches. Pouring color make white.
Luminous lines are often required to create collages. Make them easily with the "Feather" tool. Consider on the example. Create new file. 500 * 500 pixels. Let's make the background so that the line looks more spectacular. Create a new layer. On the toolbar in the upper square set the bardal color, in the lower - black. Fill the "gradient" type "from the main to the background" background.
To give the heterogeneity of the background layer, we create a new layer and pour it with "clouds". 
Change the imposition mode to "Lightening the Foundation". Install the value of the "Brush" tool. 
Create a new layer. Tool "Feather" put the first point at the top and second below.  The "Feather" instrument with the left mouse button is tightening the lines of the Wide.
The "Feather" instrument with the left mouse button is tightening the lines of the Wide. 
Right-click on the line and from context menu Select "Run the circuit stroke". 

After the contour stroke is performed, we remove the contour line. To do this, you need to click on the contour and select "Delete Contour" from the context menu. 
We make a copy of the line. One of the layers number 1, and the other - 2. For the layer number 1 we go into the "Filter" tab - "Blur" - "Blur in Gauss". 
For layer number 2, we go into the "Layers" tab - "Style of Layer" - "Overlay Settings". In the window that opens, we set a tick near the "Internal shadow" parameter and set its color. 
Create a duplicate layers No. 1 and No. 2 and unite them. We go into the "Editing" tab - "Transformation" - "Deformation". We twist the line. 
To layers with lines, add a layer-mask and in a layer-mask with a black brush score an extra line to which the inner shadow has been added to hide the lines of the line.

 entrance
entrance