Creating a vertical drop-down menu in Joomla 3.5. Creating a menu
The menu is a separate unit that has menu items. The menu feature is to create a list of links to various materials or sections of the site. And the formation of parameters of the output of these materials. Those. Where the transition is made and how this article, a category or section will look like.
Categories Blog: Articles with extension are located on the page one after another as a column or several columns and at the bottom of the page can be arranged links to other articles in this category.
After creating the content structure, you must create a menu for the users of the site.
The menu is a set of buttons that will lead the user to specific objects: articles, list of categories, etc. You can withdraw information to the site both in the form of a blog and in the form of a static page.
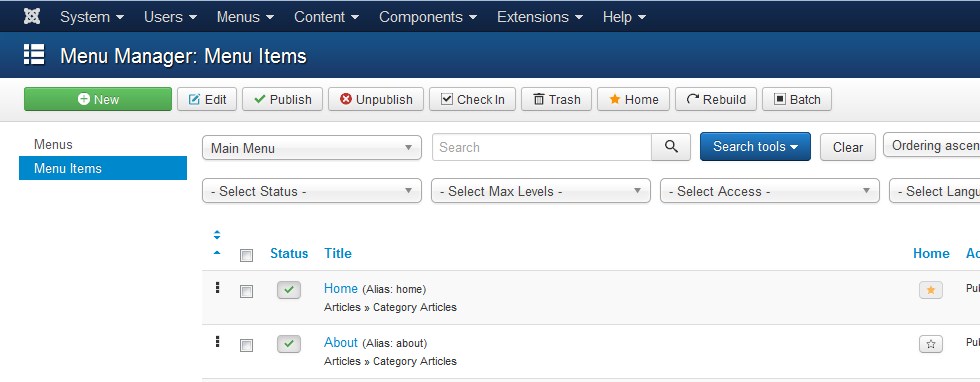
Opening the menu manager window (using the "Menu" button on the control panel) you can see the page with the menu types already created.
To create a new menu, click on the "Create" button.

On the "Details of the Menu" page, you must fill in the fields:
The system name (Latin font), the title - the name of the menu item when displaying the menu, and the module header - which will be used when selecting the menu output method to the site.
To create menu items, you must click on the menu items in the menu items in the column of the same name.
On the menu items page, click on the "Create" button
and go to the menu item page.

It presents four types of items:
The section - in the form of a blog or in the form of a reference table (all articles of the section will be displayed).
Material - as a static page with material. (Other articles on the page are not displayed.). Or material sending template (only authorized users with rights not less than the author), in which with text editor You can write an article on the site.
The blog template on the main thing - allows you to output the material on the main page only in the form of a blog. (All materials are displayed, whose it is noted to "display on the main").
From the archive - in the form of a blog with a filter that allows you to specify the parameters of the material selection. To create a Category blog, you must click on the link "Blog Categories".

On the page that opens, fill the fields:
Title - text which will be displayed in the menu
Alias \u200b\u200b- text that will be the basis of the URL for this item
Show in - Tail the item to a specific menu
Parental element - indicate the parent element of the item
Access - specify access to the item
Open in - what window will open menu item
In the "Parameters - Basic" tab:
Description - Hide or show description
Picture - Descriptions Hide or Show picture description
All width - indicate the number of news displayed in the entire width of the content area
Introduction - Specify the number of news that only the introductory text is shown.
Columns - indicate how many columns will be built materials
Note: The "Change Type" key allows you to change the menu item type.
You have no rights to post comments
Menu items in Joomla are extremely important, because They form the entire structure of the site. It is on the menu items that it will be downloaded on the page and how. And it is all determined, in one of the partitions Joomla - Menu.
Sharing varieties on menu items, set, but all of course they are rarely used. We are talking about the most popular now.
Add menu items We will be ready Main menu Joomla, which seems immediately after installation.
Basic menu item
1. Go to the creation of the menu item For a single menu (Main Menu).

2. First thing Enter the name Estimated menu item. Next, go to K. select the menu itemwhere it is selected its destination.

3. We have the entire destination list. The most common section of the list - "Materials".It takes place in one or more materials, i.e. The main content of the site.
Now we derive one single material.

4. It remains to choose The most important thing is the material itself. Go through the new button: "Select".

5. The list will be displayed. Absolutely all materials that we have ever created in Joomla. Choose the material that we want to output.

6. The most important thing is done! Can save.

7. On the site in the existing "main menu", A new item appears by which you can go And make sure of its performance.

Another option of the menu item
1. The page on which we get After the transition to the menu item may be an absolutely different kind, such as category blog.

2. For blog categories A new button appears, where you need to choose one of the categories. Categories are needed, because It is they who share all the varieties of materials. For example, you can take the standard category to which all the default materials are separated.

3. On the site, a new menu item is now available, When you click on which several materials are displayed at once. Actually displayed all materials We have chosen categories and even divided into pages.

It's not a big part joomla features Uponcing the contents of the site. You can configure every little thing and debug pages on your requirements: withdraw contacts, external link, Link to download and much more.
If you want to turn vertical menu inhorizontal, Read the lesson:
This tutorial will show how to add a new menu item in Joomla.
1. Enter the Admin Panel Joomla, go to MENU (MENUS) and select the menu for which you want to add a link:
2. In the upper left corner, click New (new):

3. Select the type of the new menu item. Exist different types Menu, for example, we will add an article menu item (Single Article):

4. After selecting the menu type, enter it header and edit the settings. In order to add a submenu, you need to choose Parent Item (Parent Item) For a new menu item:

Now we will show how to manage the order of menu items in Joomla. There are 2 ways to change it:
1. Go to MENU (MENUS)Select the desired menu and open the desired menu item. Then in the drop-down list Order (Ordering) Select the desired menu item:

2. Go B. MENU (MENUS)select the desired menu, click Sort by (Sort By) and in the drop-down list select the option Order (Ordering). Using the tool to "drag and let go" (" drag And. DROP ") Change the order of menu items:

Overview Modules Menu for CMS Joomla 3.x.
1. Maxi Menu CK.
CMS.Joomla 2.5 / 3.x.
Powerful, SEO optimized module for creating a horizontal or vertical drop-down menu with adaptive design and beautiful effects. In addition, it is possible to publish on one page of several instances of this module. Unfortunately, functionality free version This expansion is very limited.
After installing the module, the screen displays the links to download the documentation for it and paid options: an extended package of graphic topics, a plug-in to control the menu, patches for the "Virtuemart" components, "Hikashop", "joomshopping" and k2, and a plug-in for correct display Created Menu by mobile devices.
Next, you need to go to "Module Manager" and select "Maxi Menu CK" in it. On the Module tab of the control panel, you can select a menu to publish, enter a unique module ID, the basic menu item and its initial and final levels, and you can also turn off the sublayer option.
In addition, you can use the menu setup wizard:

Ease of use of the menu wizard is to quickly switch between the menu types and the options you need, but is relevant for the most part, only in the case of additional paid extensions installed. On the "Bind to the menu items" tab, you can select the site pages on which the module will be displayed; The "Effect Options" tab allows you to disable the use of effects on JavaScript, select their download type and set up visual effects for items and menu subparagraphs. In Styles Option, you can select the menu theme (three is available by default, the menu orientation, disable the adaptive menu design and select the CSS file of the template.
In the "Logo Options" section, you can select a logo file that will be displayed on the menu, add a link to it and determine its position, width, height and indentation. After selecting the menu position in the template and change status to "Published", the menu appears on the site.
The extension operating on the site looks like this:


This menu (after installing a paid patch) is optimally used as the main menu for the online store on "Joomshopping", "Virtuemart" or "Hikashop", since it allows you to automatically display a list of categories of goods.
2. ARI EXT MENU.
Expansion is fully compatible withCMS.Joomla 1.5-1.7 / 2.5 / 3.x.
Customizable menu module that supports horizontal and vertical orientation, two transition effect.
To set the extension, you need to go to the "Extensions Manager", select the loaded module file by dialogue and click on the "Download and Install" button. In the module settings, you can select a menu that will be displayed by this module, the menu orientation, the initial and end level of the hierarchy, and also configure such parameters how to show only active menu subparagraphs, highlight the current menu item. Among system settings Option is available Download EXTJS library, selecting its download and generation unique identifier. You can also configure the parameters of the styles of the items and sub-clause menu: color background, text, font size, alignment, etc.. Advanced module settings are quite standard and contain caching parameters, caching time, module HTML tag, bootstrap size, header html and CSS header class. After setting the position and publication of the module, the following type menu appears on the site:

3. Accordeon Menu CK.
Expansion is fully compatible withCMS.Joomla 2.5 / 3.x.
Another menu from Joomlack Studio. Allows you to insert beautiful effects when opening a submenu, to repeat the module on the page. The module feature is the ability to insert other modules into it. Also, in addition to the module there are paid patches for Hickashop and Virtuemart.
After the standard procedure for installing the extension, the screen appears on the screen on the successful installation of the module and the link to download the documentation for it, as well as the view of the link to insert any module as one of the menu items.
By turning to the module control panel, you can select a menu to display in the module, the basic menu item, starting and final levels, as well as set the suffixes and type of link alignment for images. On the Effects tab, you can select an event at which the menu item opens whether the link is shown when you hover the mouse cursor to the image, the type of transition, the need to use effects for the active submenu; You can also set the menu item ID, active by default. On the Styles tab, you can select the design topic menu, specify the folders with the images that will be displayed when the menu is turned on, as well as specify the alignment position for them. Menu Styles tab contains multiple settings external view Menu: Fields, Background, Corner Roundings Menu, Shadows and Borders. On the "First Level Link Styles" tab, Second Level Link Styles and Oter Level Link Styles, you can change the font, text color and background for links displayed in menu items. The Third Party Extensions Options tab is designed for compatibility settings with Hikashop and Virtuemart components and requires loading and installing appropriate patches. Setting up mobile options in the free extension version is also unavailable.
For successful operation, you need to bind the module to the menu items, specify its position and publish. Below is an example of the operation of the module on the site.

4. JB Dropdown Menu for Bootstrap
Expansion is fully compatible withCMS.Joomla 2.5 / 3.x.
The menu module running with Twitter "S Bootstrap and JBootstrap is based on the built-in Joomla menu module. Installing the module is standard. In the module settings, it is only required to select one of the menu of the system, starting and final level, and also has a customizable the ability to show the menu subparagraphs. After As you assign this item to this module and publish it, the next view menu will appear on the site:

5. DJ-Menu.
Expansion is fully compatible withCMS.Joomla 2.5 / 3.x.
Menu with drop-down list and animated effects based on Mootools. Installing the module is performed standard. On the Module tab of the extension settings, you must select a menu that the module will display, as well as define the last of its levels and, if required, enable the output of the menu on the small screens and set its width in this case. The CSS3 Animations and Script Features tab allows you to configure the animation effects when entering and output from the menu, as well as the animation speed, set the delay time when the submenu is closed, the CSS class of the header, its HTML tag and the size of bootstrap.
Below is an example created using this menu module.
All modules reviewed in the review to create on the Site running CMS Joomla 3.x Menu allows you to create a menu with sublevels. The considered modules for the most part are distinguished by the presence of certain animation effects and the possibility of displaying on mobile devices. Therefore, for sites focused on mobile users (And there are more and more such), it is worth a preference to the "DJ-Menu" module. The ACCORDEON MENU CK module is good because it allows you to insert the contents of another module; Module "JB Dropdown Menu for Bootstrap" is the easiest and simple and "easy" extension and looks good in a pair, for example, with the default Joomla menu module. The functionality of the Maxi Menu CK module is impressive, but since it is significantly limited in the free version, in order to take advantage of it, financial investments are required.
Hello comrades! In this article we will finish the started previous post, that is, we will make it possible to display materials on the site. Today we will create menu items in Joomla 3.6. It is the menu items are the most important component of any Internet resource, as they perform a significant role of the main navigation of the site.
Beginners of inexperienced website builders for a long time can catch a relationship that is viewed between creating material, creating categories and creating a menu. But over time you will understand what it is necessary and how to work with it. As I have previously mentioned CMS Joomla 3.6, the material being created must be tied to the category. But this is not all, so that the article is displayed on the site page you need to create a menu.
Developers have provided a huge variety of menu items. We will be adding items in the already existing Joomla main menu.
Creating a basic menu item
1. B. administrative panel Jumla at the top Find a section - Menu / Main Manu / Create a menu item.

2. On the next page we prescribe a "menu header". The field "Alias" leave empty. This is due to the fact that after the menu name is created, the system will automatically write everything you need in it. It also concerns the materials and categories for which you prescribe a title.
3. Type of menu item - This important part responsible for the output of the material. Click choose.

In the window that opens, we find "Materials", where we need to choose one of the presented options. At my site, I am 99% using a "list of category materials".

4. Now that you have identified and chose the above menu type, you should produce " Category selection" By default, uncategorised will be displayed in the system. Here you need to choose a category that will be tied to the menu. In the future it is possible to change binding. So if you mistakenly tied not what they wanted, it can always be fixed, going to the Joomla menu.

5. In the right window of the window are settings associated with the display. Condition - choose "Published". Main page - I think and so everything is clear. If you choose it, the entire material of the category will be displayed on the main page. You can also specify the "parent element". By default, the "root menu item" is installed. This section performs an important role, as it allows you to create a submenu to the main menu selected in the row. But since we have so far only one menu item, then there is nothing to tie.

6. As a result, the menu item created by us must "Save", clicking on one of the corresponding buttons on the left side of the screen.
Creating a menu item with one displayable material
If you want one article to be displayed in the menu, you need to return to the menu item Type / Materials / Material. And in the column "Selection of Material" to choose a suitable material. Next, everything is identically elected method.

Now you can go to main page Site and make sure the existence and performance of the fresh item of the Joomla menu and the content located in it.
I hope I managed to help you. If you have any questions, ask them in the comments.
Thank you for your attention and fast meetings on the pages of Stimylrosta.
Discovered in the text grammatical error? Please inform the administrator: Select the text and click the combination of hot keys Ctrl + Enter.

 entrance
entrance