How to insert HTML code per page. How to add your HTML code? What you need to insert the HTML code to the page: a prerequisite
The HTML code insertion method varies slightly depending on where exactly you need to insert it. In accordance with this, consider different options.
To insert HTML code to the site, and in particular to the text of the article on one of the page pages, go to the administrative panel, select and open to edit necessary article. Next, the visual editor mode must be changed to edit mode. When working with the CMS system, you simply click. Then copy and paste the HTML code into the scheduled place.
Often, after insertion, I want to format a little code a bit, for example, set the flow of code with text on the other side. To do this, there is an easy way to use CSS properties.
Using tag
To while saving the article, the visual editor does not cut the changes that are not, in its opinion, the HTML code, when inserting the code it is better to turn it off. Cutting the editor of the change is created to prevent the threat of possible malicious codes.
How to disable a visual editor?
IN administrative panel Click "Site" - " General settings"-" Site "and in the" Visual Editor "string, select" No Editor ". Now editing and inserting an HTML code will be able to produce in the HTML code mode. After you insert the code and save the changes, the visual editor can be turned on again.
If you want to re-edit the article, the HTML code will also be inserted again. Sometimes it is required that the HTML code is displayed on each of the site pages. Inserting an HTML code so that it is displayed on each of the pages of the site.
To solve this task, log in with a notepad or other editor in main file. Site (by default it is index.php or index.html). IN open file Choose a preferred location for insertion. For convenience, you can set the phrase in the search located in the place where you need to insert the code, so you will find it faster. Then copy the code and insert in the desired place. If necessary, the code can be formatted in the same manner that was described to format the code in the article.

There are many tools that are ready to help you improve the site, improve the efficiency of online business and establish interaction with customers. Among such tools are much free. But what if you are not a web developer and do not know how to install them on your site? This is a big obstacle.
As if irony it did not sound, but the business that develops useful tools For your site, there is also an obstacle to your own prosperity - the need to impose the installation of your code to users.
Let's try to solve two problems at once, told about the most common ways to insert code / snippets (fragments) JavaScript for sites:
- On WordPress.
- Self-written admins (using Oldskul FTP).
- On SquareSpace.
- On Shopify
At the end of the article we affect WIX. In most cases, this platform does not allow installing codes or javascript fragments, but it offers an alternative in the form of integrations for various services.
Where to get the code for installation
Let's see where to look for the installation code on the example of the Crazy EGG service.
The process is standard: I enter the registration data, after downloading, we fall into the dashboard. Where we see the section with the code.

How to insert code to the WordPress website
You can use a special plugin - Tracking Code Manager.
To insert Tracking Code Manager, we enter the administration of the site and in the control panel looking for the plug-in section.

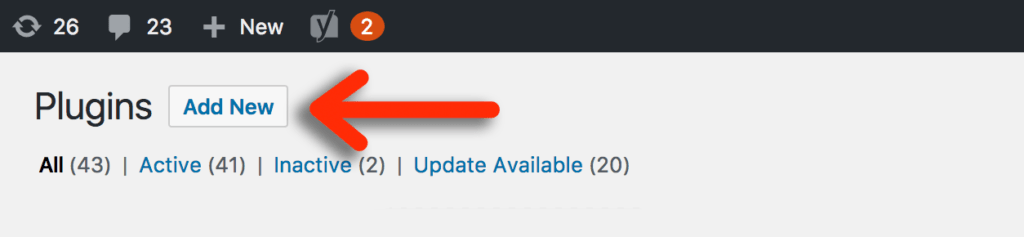
Select the function "Add New" (Add new).

The search string appears on the right. We enter "Tracking Code Manager", then click "Install Now".

After the installation is completed, you need to make sure that the plugin is activated. Go to the settings.
Click "Add New Tracking Code".
![]()

You can do without the Tracking Code Manager plug-in. In this case, our option is to insert the code to the header.php file. wordPress themes (on this further).
How to install code on WordPress.com
Website based on Wordpress and WordPress.com website - two different things.
The WordPress database site is a site that is controlled by CMS installed on its own server. This means that you paid for domain name (myname.com) and for hosting.
Website WordPress.com free. You can register on it a site without payment hosting. In this case, the URL of the site will be: myname.wordpress.com. To change the domain name, you will have to perform several additional steps.
By driving the site on WordPress.com, you are limited in choosing codes and javascript fragments that can be installed. The reason in the security protocol - developers do not allow users to insert codes on the platform. For example, the MySpace developers allowed. Obviously therefore, the site for six years dropped from 5 places in the world for 1967.
At the same time WordPress.com offers users a variety of business bonuses. For example, integration with Google Analytics or the ability to add buttons to social networks. But in some cases it may not be enough.
How to install javascript codes and snippets on a self-written admin
Using FTP. We'll have to return to the basics of the foundations.
Now many self-written sites. The self-speaking site is created from scratch, it does not use CMS to control the content.
Imagine that we have such a site. Put the code on it will be a little more difficult than on WordPress, because you have to remember about FTP.
FTP managers like FileZilla allow you to drag the files and images from the site to the server. Using the program, you can add files to the server or download them, replace old files to new, delete unnecessary data, change the names of docks.
There is nothing difficult in the data transfer protocol: after 20 minutes you can feel the pros. For most people, the most difficult part is to simply contact the server.
If you have any problems with the server, contact your hosting. It may take an hour, but after 60 minutes you will know everything you need. I usually recommend writing such conversations through ScreenRecorder. Or at least make the mark manually.
After you have entered the FTP server, be sure to do. If you make an error, important files will not go anywhere. You can make a backup using a simple dragging all files from the server to the computer.
Typically, the FTP manager program interface consists of two columns. For example, in the image below in the left column, you see the files that are stored on the computer. On right - files from the server.

To change or add files, just drag them from one column to another.
A warning
Replacing files is dangerous. You can easily replace new version The file is old and losing more relevant data, accidentally delete something important or make another error. Backup copy Allows you to progress in case of such misses and protect yourself from unnecessary problems. Do not forget to save all files in a separate folder on the computer before making changes.
How to insert code using Header.php
Suppose we have a website to manage which we use WordPress. To insert a code, we need to find a header.php file or another file called header. or head..
Header. Need to activate the code or javascript fragment on all pages of the site. To open the file, you can use free program Like Sublime Text. With it, you need to open the file that is stored on the computer, and not a similar file on the server.

Opening the file in Sublime Text, we will see the rainbow from the color code. Do not be afraid, everything is simple there.
All pages are divided into two sections - The Head (headers) and The Body (body). Headers are denoted by HTML code
and. Body - and.
Most of the pieces that make the site work and display the text, are between these two sections. To find these tags, you can use the search on the page.
In most cases, insert the code can be directly in front of the closing tag.

After you insert code or snippets, save the file and download it to the server. Ready.
Now about self-written admins. If your site is created manually and you cannot find the head or header file, most likely you will have to insert the code manually for each page. Most often it does not cause great difficulties.

In the image above - a hypothetical HTML site that consists of four hTML files. If we wanted to insert some code on it, we would have to open all these files and insert the code or snippets into the tags of each of them. After that, the process is standard: save files and load them to the server instead of old.
How to insert code to SquareSpace
SquareSpace has simplified the task to its users. To insert code or snippets JavaScript, you can use "Code Injection". Go to the Settings\u003e Advanced\u003e Code injection in the menu. You can add code to
or football site.We find settings.

Leafs below and click on "Advanced".

Select "Code Injection".

Insert the code and save the changes.

How to insert code on shopify
In the control panel, find a section with Online Store online stores and select themes topics.

To access the desired tab, click on "Actions" and select Edit HTML / CSS.

We need fragments.

Click on the option will open the dialog box with the ability to add a new fragment.
Give the name snippet and click on the Create Snippet button.

Enter the snippet code to the "Tracking snippet.liquid" zone. Click "Save".
How to insert the code if the site is on the WIX
WIX quickly became a popular site designer. Like WordPress.com, it imposes on its users restrictions in the possibility of inserting codes.
But WIX offers a solution in the form of the Wix App Market. There you can find a variety of widgets for marketing, social media and analysts. By the way, you can also vote for the most necessary widget.
How to insert code on the siteIf you want to insert banner code, buttons, counter, or any other arbitrary code, was visible on all pages?
If you need to insert the code on the site and that it is visible on all pages and in a certain place, it can be done directly in the main site file, usually it is index.php, index.html.
Now the use of CMS systems is more common in the site building, using PHP programming language, so you will most likely need to use the index.php file.
How to insert code to the site when using a CMS system
To insert code to the sitein a certain place of the page, you need to open the index.php file to start. You can open it using a special editor or notepad. Then, in the open file with the site page code find the place where to insert the code. In order to find a place where the code is inserted, it is convenient to use the search in source code Pages, asking for searching the phrase, located near the place where the code for the site will be inserted. Next, copy the code and insert into the selected location in the index.php file. After that, the inserted code follows the format for making them information displayed in the desired form.
How to insert code to the site and format it
If this is a third-party code, it usually already contains a type container< div> …..
or possible Tags tabular form. Using this container, you can format the inserted code on the site, setting the location, color, borders, size and color of the font, etc.
This is done through the attributes of CSS tables using the Style property or creating a separate class in the style sheet.
If the initially inserted code is not placed in the container, then you can do it yourself by setting the necessary tags. This is necessary if you want to change the location and view of the displayed information.
This is only one of the ways how can I insert code on the site, with the output of the information in the right place.
Moreover, I immediately wanted to clarify that the code we will insert in the article itself, so that its readers can copy, without spending time on the set of text itself. Thus, we will raise the convenience () of your resource - this time. Yes, and looks like articles will be more professionally and completed - these are two.
I would also like to note that the information in this article will be useful to people who either as we tell how to do a different kind of additions on the site, or users who just love to share useful information. And it does not matter that this information is the code 🙂 By the way, we will cut a small secret, we will bring it on this project using the WP-Syntex plugin.
You ask: "Why do we use it?" The answer is simple - there is no taste and color of comrades. Joke. In fact, we chose this plugin because it is easy to use, it perfectly gives visual stylistics of various kinds of programming languages \u200b\u200b(CSS, HTML, Java, JavaScript, Perl, SQL, etc.), and not much loads our server.
Well, since I discarded the WP-Syntex account, so let's on his example we will show how to insert code into WordPress articles.
First you need to install this plugin. About how to do it we were told in the article about . Therefore, I will not describe this action here.

As a result, you will be displayed as follows:
Code that you want to display
Also, instead of PHP in this code, you can insert another programming language, such as CSS or Java. At the same time, the style of design external view will change.
Additional features WP-SYNTEX
If you add an attribute to the opening tag "Pre" lineThat is, the code you will need to insert will begin like this:
Code that you want to display
Hope you noticed the difference?
There is another small attribute that you may need - it is escaped. It allows you to convert HTML characters directly to the characters themselves. For example, "& GT" it converts to "\u003e". In order to earn this featureInserting the following attribute to the opening tag "Pre":
| Escaped \u003d "True" |
Accordingly, the tag will start like this:
| < pre lang= "php" line= "1" escaped= "true" > |
Also, on the Internet, I found information that you can install another plugin (WP-Syntax Button), which works in a bundle with our plugin and adds an insert button to the WP editor. I was not lazy and decided to test it.
Immediately when installing it, I was alarmed that it was not updated for quite a long time and did not try with our version of the WordPress. Well, what can I say, my fears were justified.
After activating the WP-Syntax Button, I decided to insert Java script into one of our articles. I did everything as it was indicated in the Mountain Instructions and Recommendations. Inserted the script to the article, allocated it and pressed the "Code" button.
After that, I specified the programming language and the number of the line with which the script output should begin.

You may ask, why did I write about this experiment in this article? This I wanted to say that when you are looking for some information on the Internet, pay attention to the date of publication. After all, there is a very high probability that the information in the old article was relevant several years ago, and on this moment It simply does not work, and its use or implementation can lead to the vulnerability of your project.
On our blog, I try to maintain all the material at the current state, constantly follow the updates and, if necessary, I make adjustments to already written articles.
If you want to receive up-to-date information on email, I recommend.
Video "How to insert HTML code in the article"
Friends if someone prefers to see how this is done, then for you I wrote down the video. And I remind you that we also have a YouTube channel to which you can also subscribe.
Articles in the topic:
Well, I hope the article turned out not difficult, and I managed to tell you in detail about how you can insert hTML code On the site without unnecessary problems.
Do not neglect the aesthetic appearance of your blog. After all, our reader as in life meets for dressing, and escorts the mind.
I have everything on this!
Bye Bye!
Sincerely, Kalmykov Anton
Hello, dear readers!
Let's talk about the program code on the site. Often, the webmaster has a need for one or more site pages insert code. WordPress allows you to use PHP, Java, HTML, CSS, etc. code in two ways: as executed commands interpreted by the site engine, and in the form of a text available and copying. In this article, consider examples of how to insert the code in wordPress pageSo that it is displayed correctly and beautiful for visitors.
Code in the form of text: why it is necessary
The need for the output of the program code in WordPress is widespread. It is safe to say that the owners of medical, construction or culinary blogs have such a question, it is unlikely to arise. What you can not tell about the authors of projects on such topics as creating and, web design and programming, application development, etc.
Need to publish separate string Code is sometimes not limited to the simple addition of the desired fragment to the site. A concomitant desire to "make beautifully" rests in the use of code syntax highlighting and in certain ways of implementation. The backlight of the code on the site is able to significantly facilitate the perception of these by visitors who are accustomed to the use of advanced editors like.
If you just insert the code into an article, WordPress interprets it and distorted when publishing. Therefore, a similar type of data should always be processed. You can solve this task different ways: prescribing the necessary tags on the manual page using the button built into the WordPress editor and using different plugins.
How to add code to an article without a plugin
WordPress offers to solve this task the site administrator own, which is part of the content management system, tool.
The block is added in the visual editor, a block consisting of one and several rows of code, WordPress when switching to the text mode replaces all characters in the tags< и > Symbols < and >
To show CMS that a certain code fragment should be displayed on the page "As is", it is in text editor WordPress must be allocated and "wrap" tag Use the button on the toolbar:
Look on the page it will be like this:
| Name 1. | Name 2. |
|---|---|
| Value 1. | Meaning 2. |
To insert the code to the WordPress page with specified arrogants, when you go from the visual editor of the content to the text you can use hTML tag
Preserving all additional spaces that serve to form indents. Content elementsANDDefault is displayed by browsers monosine font.An example of how in WordPress insert HTML code on the page without plug-ins with a tag
Name 1. Name 2. Value 1. Meaning 2. To tag
Universal attributes apply, in particular, attribute style.Used to determine the element using CSS. The example below shows how attribute values style. The color of the displayed text is set, the color of the block background, thickness, color and radius of the block of the block boundaries:
The possibilities of formatting the blocks displayed on the page using attributes are quite wide, but not limitless. The use of discussed tags is justified when single strings or small code snipments are added to the page. There is no need to talk about the beautiful design in this case, the result of the insertion will be extremely minimalized, but many are enough.
Complex formatting that allows you to implement the syntax highlight - the result of the operation of plugins, which will be discussed below.
Code Insert Plugins for WordPress
We offer a choice of several plug-ins from the official WordPress repository that allows you to output any code (PHP, Java, HTML, CSS) beautifully: line and with the corresponding illumination of the elements.
SyntaxHighlighter Evolved
The common plugin to insert the code in Wordpress, advanced and powerful, on the settings page of which you can apply one of the seven designations available and, if necessary, select the numbering of the rows and toolbar, make the clicable URL to fold the code field, set automatic transfer of long strings and etc. Immediately there is a visual preview of the output, there is a decoding of the attributes used.
In plugin SyntaxHighlighter Evolved Everything is provided that it may ever need. Insert the code in the WordPress article with it is very simple, for this you need to solve the plugin to process the tag in the settings
Or use the appropriate shortcodes:Example example example example
WP-Syntax
Another plugin, for a long time deservedly enjoyed by the webmasters. Currently, the official repository statistics show more than 10 thousand active settings. Unfortunately, the plugin has not been updated for a year, but continues to manage the stated functions.
WP-Syntax has no own page settings. This WordPress plugin to edit code, more precisely, for inserting and changing the type of syntax highlighting uses the tag
With a language selection attribute:
exampleexampleexampleThe list of supported languages \u200b\u200bis provided on the plugin page.
Attribute line In the tag, it serves to display the numbering of strings, its value corresponds to the number of the line from which the counting begins. If the code contains HTML objects, it is recommended to use an attribute escaped with meaning true. As an option:
exampleAn example of the output and illumination of the CSS code using a plug-in:
1 2 3 4 5 6 7 8 .block (Border: 2px # 8E0505; Color: # 2D0000; / * Text color * / Padding: 2px; / * Internal indents * / Text-Align: Left; / * text alignment * / Font-Family: Arial; Font-Size: 14px; ) Block (Border: 2px # 8E0505; Color: # 2D0000; / * Text color * / Padding: 2px; / * Internal indents * / text-align: left; / * text alignment * / font-face: arial; font-size : 14px;)
When switching from an HTML editor to visual regime tag WordPress. Interprets tag
And the code is not displayed correctly. Therefore, when editing articles with inserts of code blocks, you must use the content editor in HTML mode.Code Prettify
Easy plug-in without settings, which makes it possible to insert the code on WordPress using automatic backlight without having to specify a language. Implements backlight for tags
ANDOn the page. Simple module-based solution Google Code Prettify Library For those who do not want to delve into the specifics of formatting the syntax displayed on the site blocks with the program code.Conclusion
Considered in the article by plug-ins solutions - only a small part of what repository offers plagings WordPress.. Turning through the links of the Console menu "Plugins - add a new" to the search page keywords Highlight and Syntax You can find several more dozen similar plug-ins, allowing to make it beautifully program code. It is important to understand how appropriate and necessary will be such a plugin on the site. Perhaps it is in your case to insert the code to the WordPress page will be easier manually in a text editor using tags
AND.

 entrance
entrance

